翻翻git之---實現下拉到底重新整理RecycleView InfiniteScroll
阿新 • • 發佈:2018-12-23
因為今天還有點工作上的事沒做完,所以就不吹B了,介紹完庫寫完解釋就吃飯去了,下午還要幹活呢
InfiniteScroll
在傳統的ListView李有PullToFressh做下拉重新整理之類的實現,今天上一個類似的效果InfiniteScroll,不過他是寄存在RecycleView下的更符合發展趨勢
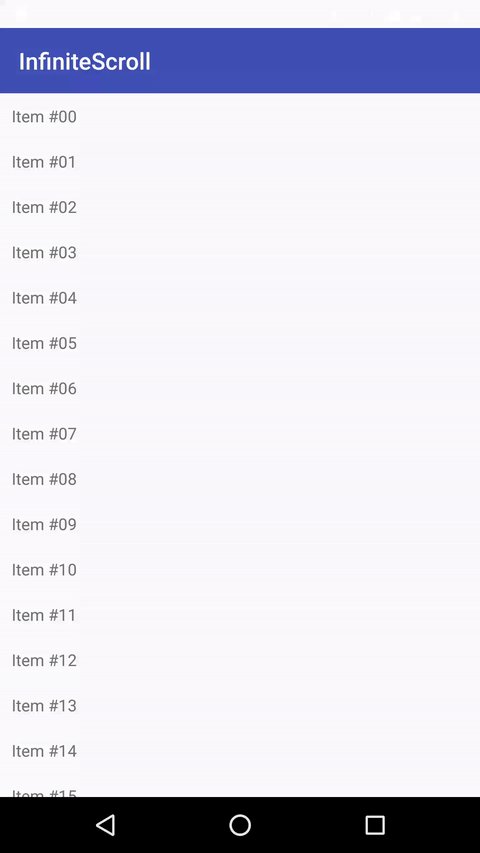
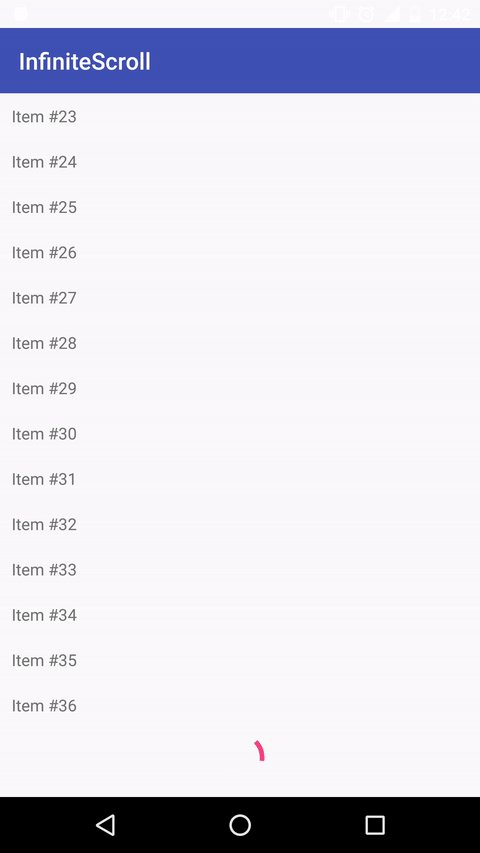
效果圖:

拉到底就加在更多出現Dialog的效果,使用場景很多
how to use?
Grade:
dependencies {
compile 'com.github.pwittchen:infinitescroll:0.0.1'
}Maven:
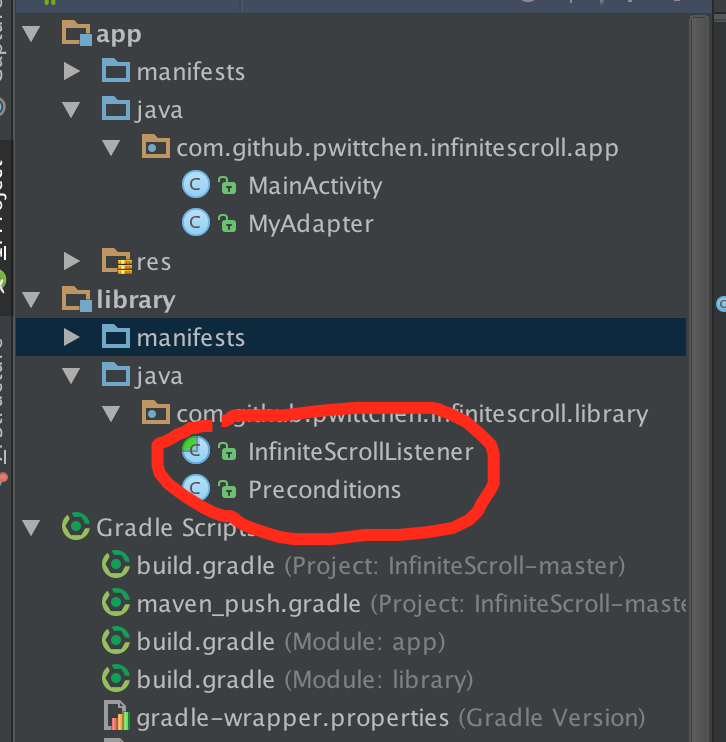
<dependency Eclipse:把圈圈那部分Copy了就行
再來說下具體怎麼引用,直接貼例子程式碼在裡面有詳細解釋
public class MainActivity extends AppCompatActivity {
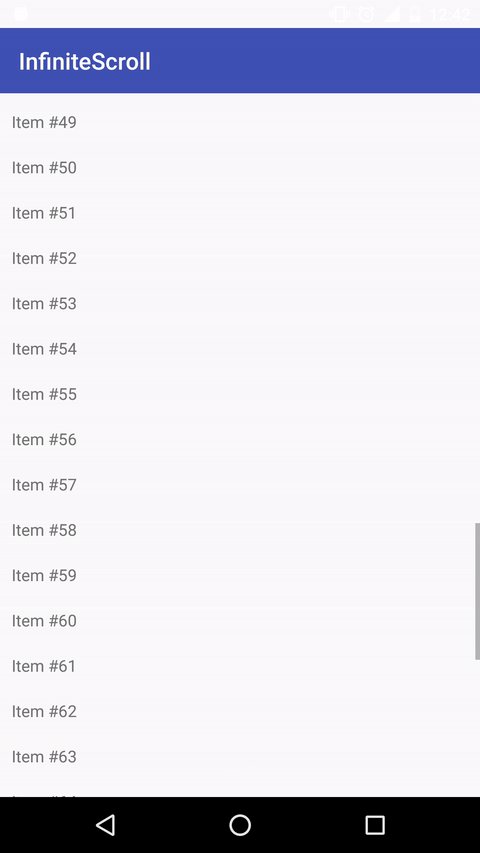
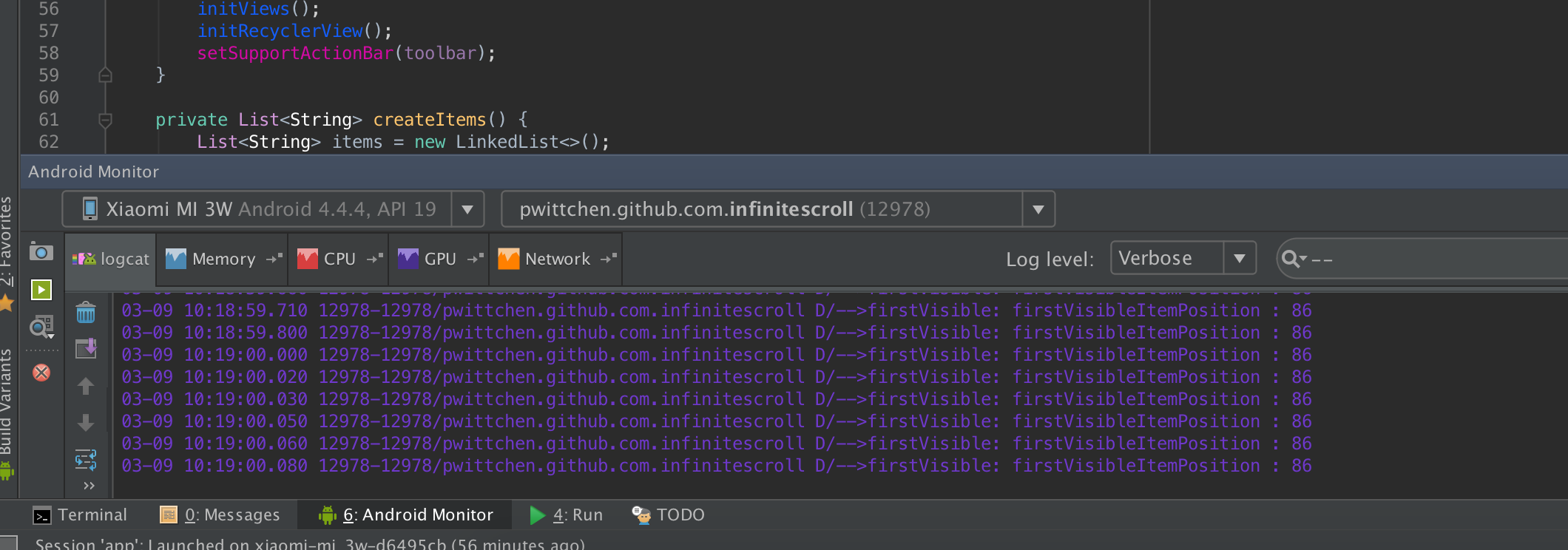
private static 流程是這樣的,一開始做了一個假資料,然後拉到底就重新整理,然後拉到底就重新整理然後重新整理到最大值就不做增加的操作了,但是判斷還是一直有的

上圖是不重新整理但還在判斷的證據
那我們來大致看看這個下拉的判斷是如何實現的
//繼承於RecyclerView.OnScrollListener,也就有了一個很重要的方法
// onScrolled(RecyclerView recyclerView, int dx, int dy)
public abstract class InfiniteScrollListener extends RecyclerView.OnScrollListener//建構函式分別傳入2個引數,一個是要被載入的最大值,還有個是LinearLayoutManager物件,然後再是做異常處理,為空什麼的
public InfiniteScrollListener(int maxItemsPerRequest, LinearLayoutManager layoutManager) {
Preconditions.checkIfPositive(maxItemsPerRequest, "maxItemsPerRequest <= 0");
Preconditions.checkNotNull(layoutManager, "layoutManager == null");
this.maxItemsPerRequest = maxItemsPerRequest;
this.layoutManager = layoutManager;
} //具體執行操作和回撥做事的地方,返回的也就是那個可見第一個item的position
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
//這邊就是判斷是否能加在
if (canLoadMoreItems()) {
onScrolledToEnd(layoutManager.findFirstVisibleItemPosition());
}
}//載入完重新整理的操作,然後再移到那個標誌位的位置上去,這也就是為什麼每次我們重新整理完沒有跳到最上面的原因
protected void refreshView(RecyclerView view, RecyclerView.Adapter adapter, int position) {
view.setAdapter(adapter);
view.invalidate();
view.scrollToPosition(position);
} //抽象方法了,給我們實現用
public abstract void onScrolledToEnd(final int firstVisibleItemPosition);整體實現不太難,但是有很好的思路,所以給大家推薦下。