你所不知道的Activity轉場動畫——ActivityOptions
相信大家對於Activity的過度動畫都很熟悉了,一般情況下我們直接使用
overridePendingTransition(enterAnim, exitAnim);但是這種老舊、生硬的方式怎麼能適合我們的MD風格的App呢!好在google在新的sdk中給我們提供了另外一種Activity的過度動畫——ActivityOptions。並且提供了相容包——ActivityOptionsCompat。這篇部落格我們就是來了解下這個新的activity過度機制。
一、 簡介
ActivityOptionsCompat是一個靜態類,提供了為數不多的幾個方法,下面我們來羅列一下:
1.
ActivityOptionsCompat.makeCustomAnimation(Context context, int enterResId, int exitResId)
2.
ActivityOptionsCompat.makeScaleUpAnimation(View source,int startX, int startY, int startWidth, int startHeight)
3.
ActivityOptionsCompat.makeThumbnailScaleUpAnimation(View source,Bitmap thumbnail, int startX, int startY)
4.
ActivityOptionsCompat.makeSceneTransitionAnimation(Activity activity, View sharedElement, String sharedElementName)
5.
ActivityOptionsCompat.makeSceneTransitionAnimation(Activity activity,Pair<View, String>… sharedElements)
恩,就這5個方法可以呼叫,也就是說為我們提供了這麼5中過度方式,在使用的時候我們需要在theme指定:
<style name="AppTheme" parent="Theme.AppCompat">
<item name="android:windowContentTransitions">true</item>
接下來我們就一一進行了解一下。
二、 makeCustomAnimation
makeCustomAnimation這個很簡單,從引數中我們可以發現,這個和overridePendingTransition非常類似,確實,在實現效果上和overridePendingTransition也是相同的。
下面就一段程式碼演示一下效果:
public void click(View view) {
ActivityOptionsCompat compat = ActivityOptionsCompat.makeCustomAnimation(this,
R.anim.translate_in, R.anim.translate_none);
ActivityCompat.startActivity(this,
new Intent(this, Activity2.class), compat.toBundle());
}三個引數,第一個是指當前activity,第二個和第三個引數分別是進入動畫和退出動畫,需要注意的是我們啟動activity的方式是使用ActivityCompat.startActivity,最後一個引數我們使用compat.toBundle。
來看看目標的activity,
public class Activity2 extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed() {
super.onBackPressed();
ActivityCompat.finishAfterTransition(this);
}
}
在退出的時候呼叫ActivityCompat.finishAfterTransition(this)進行退出動畫。
以上使用方式在接下來的幾個方式中使用一致,大家可以多瞭解一下。
三、 makeScaleUpAnimation
makeScaleUpAnimation這種方式個人感覺用途還是很廣的,效果就是不斷的
放大一個view,進而進行activity的過度,
看程式碼,
private void launch(View view) {
ActivityOptionsCompat compat = ActivityOptionsCompat.makeScaleUpAnimation(view,
view.getWidth() / 2, view.getHeight() / 2, 0, 0);
ActivityCompat.startActivity(this, new Intent(this, Activity2.class),
compat.toBundle());
}說明下幾個引數,第1個引數是scale哪個view的大小,第2和3個引數是以view為基點,從哪開始動畫,這裡是該view的中心,4和5引數是新的activity從多大開始放大,這裡是從無到有的過程。
四、 makeThumbnailScaleUpAnimation
該方法和上面的makeScaleUpAnimation非常相似,只不過,這裡是通過放大一個圖片,最後過度到一個新的activity,第2個引數是指那個圖片要放大,3和4引數表示從哪開始動畫,使用方法很簡單,這裡就不演示了。接下來我們要進入兩個稍微複雜點的動畫,這兩個的方法名相同,都是makeSceneTransitionAnimation。
五、 單一的makeSceneTransitionAnimation
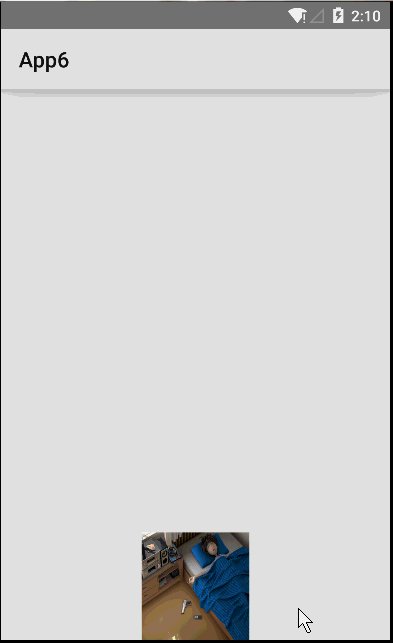
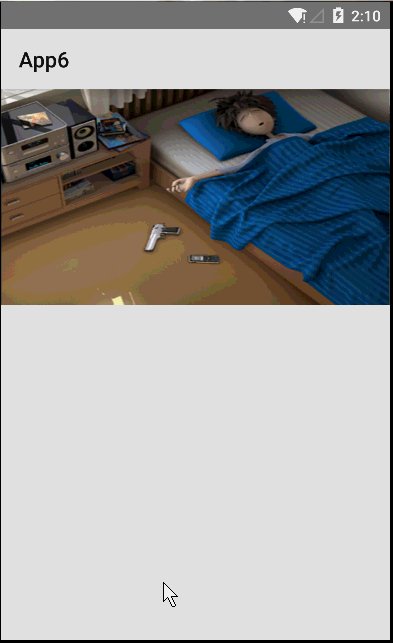
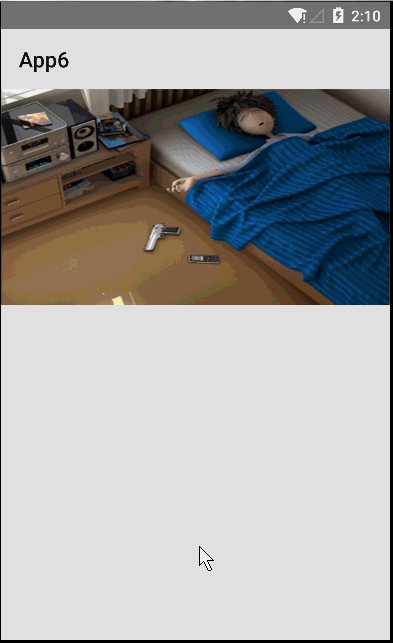
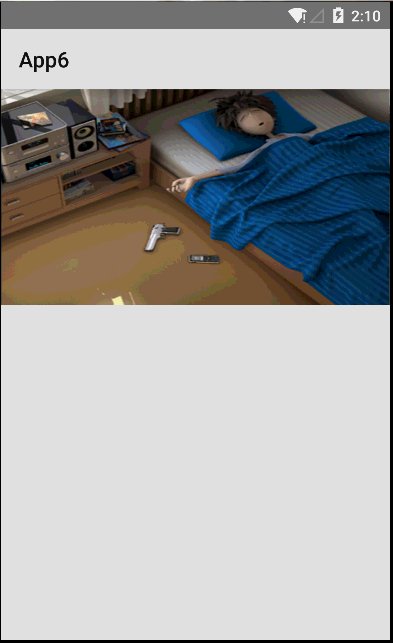
什麼是scene? 就是場景動畫,在這裡就體現在兩個activity中的某些view協同去完成過度動畫,先來看一個效果吧,
從效果中可以看到是兩個activity的兩個view進行協作的動畫,該動畫怎麼實現呢?其實很簡單
private void launch(View view) {
ActivityOptionsCompat compat =
ActivityOptionsCompat.makeSceneTransitionAnimation(this,
view, getString(R.string.transition));
ActivityCompat.startActivity(this, new Intent(this,
Activity2.class), compat.toBundle());
}相信你已經看到了makeSceneTransitionAnimation方法,前兩個引數不用說了,那第三個引數是什麼?是這樣的?因為要協作動畫的兩個view在不同的activity中,那我們怎麼指定是哪兩個view呢?這裡android
給我們提供了一個新xml配置項android:transitionName用來指定哪些view進行寫作,例如該demo中第一個activity的佈局檔案,
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:scaleType="fitXY"
android:src="@drawable/show"
android:transitionName="@string/image" />
</RelativeLayout>看ImageView的android:transitionName屬性,我們指定為name是image的string,繼續看看第二個activity的佈局檔案,肯定也有一個transitionName是name為image的string!
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:scaleType="fitXY"
android:src="@drawable/show"
android:transitionName="@string/image" />
</RelativeLayout>果然如此,這樣android就知道這兩個activity中哪個view進行動畫了,因為我們在makeSceneTransitionAnimation
的第三個引數是getString(R.string.transition)。
六、 多個view的協作 makeSceneTransitionAnimation
既然能指定一個view來進行協作,那肯定也能指定多個view了,來看看效果,
通過效果圖可以看到兩個activity參加動畫有一個ImageView和一個TextView,那麼這種多個view協作的動畫怎麼實現呢?我們通過程式碼來了解一下,首先是兩個activity的佈局檔案,第一個activity,
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="LOADER!!" />
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_above="@id/text"
android:layout_centerHorizontal="true"
android:src="@drawable/show"
android:transitionName="@string/name" />
</RelativeLayout>很簡單,我們分別給TextView和ImageView指定了transitionName,再來看看另一個activity的佈局檔案,肯定也是這樣,分別給TextView和ImageView指定transitionName,
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:src="@drawable/show"
android:scaleType="fitXY"
android:transitionName="@string/name" />
<TextView
android:id="@+id/text"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/image"
android:layout_centerHorizontal="true"
android:text="LOADER!!" />
</RelativeLayout>果然如此,我們就不詳細說了, 那來看看activity中怎麼寫程式碼吧,
private void launch() {
Pair<View, String> imagePair = Pair.create(mImageView, getString(R.string.image));
Pair<View, String> textPair = Pair.create(mTextView, getString(R.string.name));
ActivityOptionsCompat compat = ActivityOptionsCompat
.makeSceneTransitionAnimation(this, imagePair, textPair);
ActivityCompat.startActivity(this, new Intent(this, Activity2.class),
compat.toBundle());
}首先我們通過Pair.create靜態方法建立了兩個Pair物件,這裡有兩個泛型,分別指定為View和String型別,create方法接受兩個引數,第一個是參與動畫的View,第二個是該View上的transitionName,和前面單一協作的類似,我們還是通過makeSceneTransitionAnimation方法建立一個compat,只需要第二個引數是一個Pair型別的可變引數最後同樣適用ActivityCompat.startActivity啟動新的activity。
程式碼其實很簡單,這裡就說這麼多,現在思考一個問題,除了第一個我們指定了動畫外,其他的我們好像沒有機會去指定動畫,我們想換一種動畫咋辦?不要著急,android給我們提供了幾種預設的動畫方式,它們分別是
- change_bounds
- change_clip_bounds
- change_transition
- change_image_transition
- change_scroll
這5個東西該怎麼樣呢?首先我們需要在res目錄下新建一個我們以前沒見過的目錄transition,然後在transition目錄裡新建xml檔案,如果是change_bounds,則程式碼這麼寫,
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeBounds />
</transitionSet>如果是change_clip_bounds,則程式碼這麼寫,
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeClipBounds />
</transitionSet>其他的類似,大家可以通過下載demo的原始碼檢視,是不是很簡單?那我們怎麼指定使用這些呢?還在styles.xml檔案中配置我們的theme,
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="android:windowContentTransitions">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<item name="android:windowAllowReturnTransitionOverlap">true</item>
<item name="android:windowEnterTransition">@android:transition/slide_bottom</item>
<item name="android:windowExitTransition">@android:transition/slide_bottom</item>
<item name="android:windowSharedElementEnterTransition">@transition/change_bounds</item>
<item name="android:windowSharedElementExitTransition">@transition/change_bounds</item>
</style>
</resources>第一個item部落格最開始說了,接下來的6個很有規律,我們兩個一夥開始說,前兩個,指定進入和退出的動畫可以重疊,中間兩個指定普通進入和退出的transition,這裡使用了android預設的兩個transition,最後兩個指定我們使用sharedElement時的進入和退出動畫,這裡使用了我們自定義的transition。除此之外,我們還可以指定我們的transition動畫的速度插值器和動畫時長,
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeBounds
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="500"/>
</transitionSet>這裡我們給changeBounds指定了速度插值器是加速度減速度插值,時長為500ms。好了,到這裡ActivityOptionCompat就講解完了,總體來說使用起來還是非常簡單的,但是需要的注意的是,雖然是compat,雖然是向下相容的,但是sharedElement動畫還是隻能在android 5.0以上才能執行,其他的動畫大多數也只能相容到android 4.0以上,叫compat的是因為我們指定了動畫雖然在舊的版本上不能看到效果,但能保證程式不掛。
ok,ok,最後是一些參考資料。