Android5.x Notification應用解析
Notification可以讓我們在獲得訊息的時候,在狀態列,鎖屏介面來顯示相應的資訊,很難想象如果沒有Notification,那我們的qq和微信以及其他應用沒法主動通知我們,我們就需要時時的看手機來檢查是否有新的資訊和提醒著實讓人煩心,也體現出Notification重要性。這裡會介紹三種Notification,分別是普通的Notification,摺疊式Notification和懸掛式Notification。
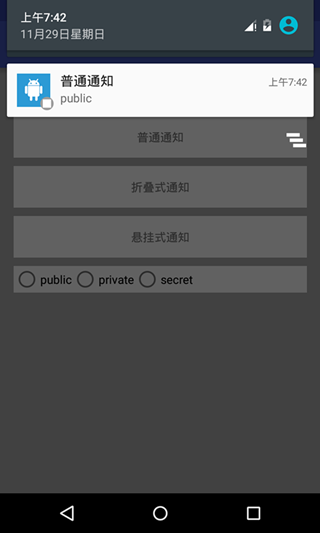
1. 普通Notification
首先建立Builder 物件,用PendingIntent 控制跳轉,這裡跳轉到網頁
Notification.Builder builder = new Notification.Builder 有了builder 我們就可以給Notification新增各種屬性:
builder.setContentIntent(pendingIntent);
builder.setSmallIcon(R.drawable.lanucher);
builder.setLargeIcon 最後是建立NotificationManager呼叫notify方法:
notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
notificationManager.notify(0, builder.build 來看看效果:
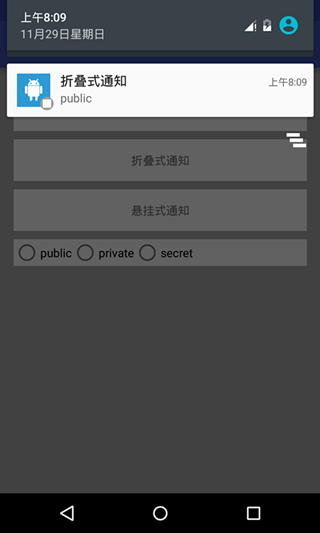
2. 摺疊式Notification
摺疊式Notification是一種自定義檢視的Notification,用來顯示長文字和一些自定義的佈局的場景。它有兩種狀態,一種是普通狀態下的檢視(如果不是自定義的話和上面普通通知的檢視樣式一樣),一種是展開狀態下的檢視。和普通Notification不同的是,我們需要自定義的檢視,而這個檢視顯示的程序和我們建立檢視的程序不再一個程序,所以我們需要使用RemoteViews,首先要使用RemoteViews來建立我們的自定義檢視:
//用RemoteViews來建立自定義Notification檢視
RemoteViews remoteViews = new RemoteViews(getPackageName(), R.layout.view_fold);檢視的佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@drawable/fold"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/fold"
/>
<TextView
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginLeft="150dp"
android:text="展開後的自定義檢視"
android:textColor="@color/colorPrimaryDark"/>
</LinearLayout>我們需要把自定義的檢視賦值給Notification的檢視,下面程式碼是把自定義檢視賦值給Notification展開時的檢視
//指定展開時的檢視
notification.bigContentView = remoteViews;當然我們也可以把自定義檢視賦值給Notification普通狀態時的檢視
//指定普通狀態時的檢視
notification.contentView = remoteViews;其他的程式碼和普通Notification沒什麼區別,摺疊式Notification完整程式碼:
Notification.Builder builder = new Notification.Builder(this);
Intent mIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://blog.csdn.net/itachi85/"));
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, mIntent, 0);
builder.setContentIntent(pendingIntent);
builder.setSmallIcon(R.drawable.foldleft);
builder.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.lanucher));
builder.setAutoCancel(true);
builder.setContentTitle("摺疊式通知");
//用RemoteViews來建立自定義Notification檢視
RemoteViews remoteViews = new RemoteViews(getPackageName(), R.layout.view_fold);
Notification notification = builder.build();
//指定展開時的檢視
notification.bigContentView = remoteViews;
notificationManager.notify(1, notification);如果不是自定義普通狀態檢視的話,摺疊式Notification普通狀態下和普通Notification沒什麼區別
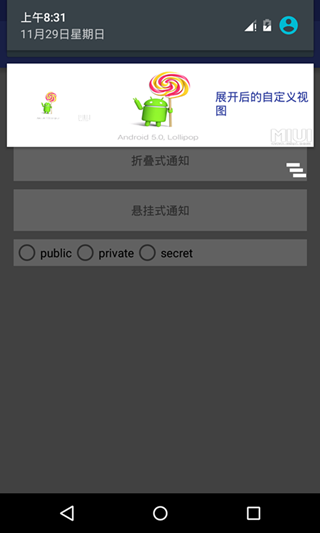
我們接著往下拉,使摺疊式Notification完全展開就會出現我們自定義的檢視
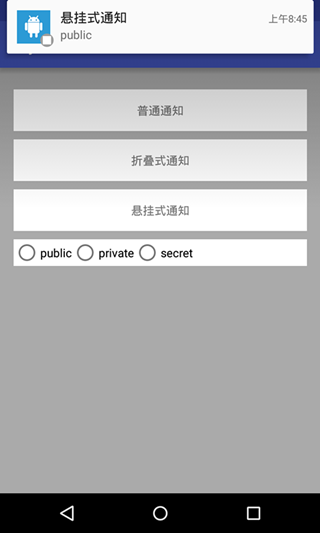
3. 懸掛式Notification
懸掛式Notification是android5.0新增加的方式,和前兩種顯示方式不同的是,前兩種需要下拉通知欄才能看到通知,而 懸掛式Notification不需要下拉通知欄就直接顯示出來懸掛在螢幕上方並且焦點不變仍在使用者操作的介面因此不會打斷使用者的操作,過幾秒就會自動消失。
和前兩種Notification不同的是,他需要呼叫setFullScreenIntent來將Notification變為懸掛式Notification
//如果描述的PendingIntent已經存在,則在產生新的Intent之前會先取消掉當前的
PendingIntent hangPendingIntent = PendingIntent.getActivity(this, 0, hangIntent, PendingIntent.FLAG_CANCEL_CURRENT);
builder.setFullScreenIntent(hangPendingIntent, true);實現懸掛式Notification完整程式碼:
Notification.Builder builder = new Notification.Builder(this);
Intent mIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://blog.csdn.net/itachi85/"));
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, mIntent, 0);
builder.setContentIntent(pendingIntent);
builder.setSmallIcon(R.drawable.foldleft);
builder.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.lanucher));
builder.setAutoCancel(true);
builder.setContentTitle("懸掛式通知");
//設定點選跳轉
Intent hangIntent = new Intent();
hangIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
hangIntent.setClass(this, MyNotificationActivity.class);
//如果描述的PendingIntent已經存在,則在產生新的Intent之前會先取消掉當前的
PendingIntent hangPendingIntent = PendingIntent.getActivity(this, 0, hangIntent, PendingIntent.FLAG_CANCEL_CURRENT);
builder.setFullScreenIntent(hangPendingIntent, true);
notificationManager.notify(2, builder.build());來看看效果
4. Notification的顯示等級
android5.0加入了一種新的模式Notification的顯示等級,共有三種:
- VISIBILITY_PUBLIC: 任何情況都會顯示通知
- VISIBILITY_PRIVATE : 只有在沒有鎖屏時會顯示通知
VISIBILITY_SECRET : 在pin、password等安全鎖和沒有鎖屏的情況下才能夠顯示
設定非常簡單隻要呼叫setVisibility方法就可以了
builder.setVisibility(Notification.VISIBILITY_PUBLIC);我在這裡寫了個方法來設定Notification等級,用radioGroup來演示Notification的各個顯示等級,詳情請參照原始碼。
private void selectNotofovatiomLevel(Notification.Builder builder) {
switch (radioGroup.getCheckedRadioButtonId()) {
case R.id.rb_public:
builder.setVisibility(Notification.VISIBILITY_PUBLIC);
builder.setContentText("public");
break;
case R.id.rb_private:
builder.setVisibility(Notification.VISIBILITY_PRIVATE);
builder.setContentText("private");
break;
case R.id.rb_secret:
builder.setVisibility(Notification.VISIBILITY_SECRET);
builder.setContentText("secret");
break;
default:
builder.setVisibility(Notification.VISIBILITY_PUBLIC);
builder.setContentText("public");
break;
}
}