新增頁面切換動畫, 避免冷啟動
在啟動Android應用時, 直接顯示頁面, 就稱之為冷啟動(Cold Start). 為了增強使用者體驗, 可以新增控制元件動畫, 讓啟動頁面更有趣, 使用者也更加容易接受. 提升應用的使用者體驗.
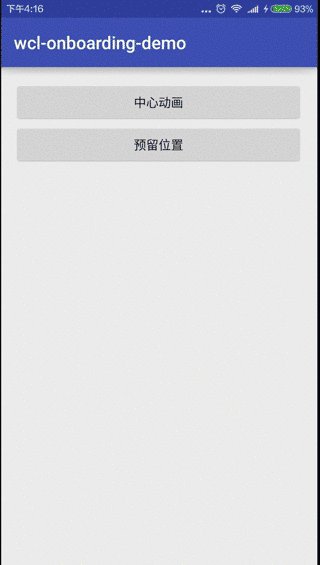
主要講解兩種啟動方式, 一種是中心動畫, 一種是預留位置.
中心動畫: 使用動畫效果逐漸顯示控制元件, 如位移, 漸變, 縮放等.
預留位置: 改變控制元件的位置和大小直至匹配, 如坍塌, 滑入等.
本文的GitHub下載地址
動畫效果
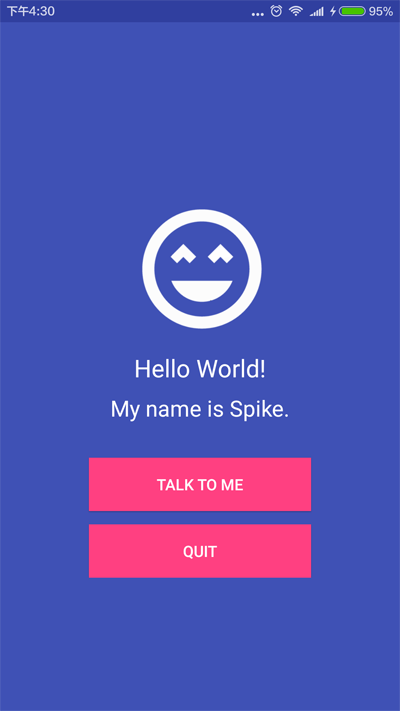
1. 中心動畫
在顯示控制元件的過程中, 可以使用三種動畫方式, 位移\漸變\縮放
位移: 控制Y軸的距離, 向上移動300畫素.
// 向上移動
ViewCompat.animate(mIvLogo)
.translationY(-300)
.setStartDelay(STARTUP_DELAY)
.setDuration(ANIM_ITEM_DURATION)
.setInterpolator(new DecelerateInterpolator(1.2 漸變: 預設Alpha是0, 漸變為1, 並移動50畫素.
viewAnimator = ViewCompat.animate(v)
.translationY(50).alpha(1)
.setStartDelay((ITEM_DELAY * i) + 500)
.setDuration(1000);縮放: scaleX和scaleY從0變為1.
viewAnimator = ViewCompat.animate 注意: setStartDelay延遲啟動動畫, setDuration動畫持續時間.
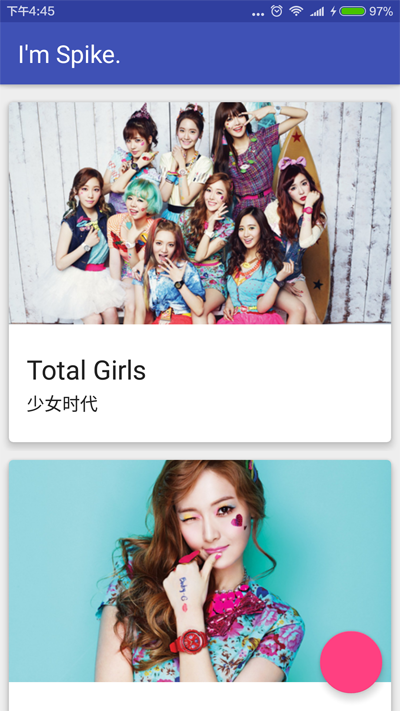
2. 預留位置
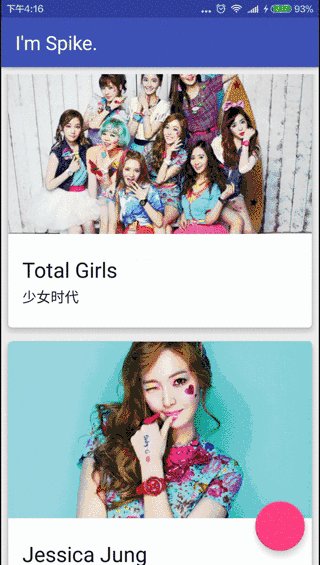
在控制元件顯示的過程中, 可以改變位置和大小, 動畫效果可以是坍塌和滑入. 坍塌效果與CollapsingToolbarLayout相同, 通過本文程式碼, 理解實現原理.
坍塌: 使用* ValueAnimator*改變Toolbar的高度, 在結束時, 啟動其他動畫.
// Toolbar坍塌成ActionBar
private void collapseToolbar(int height) {
TypedValue tv = new TypedValue();
getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true);
int toolBarHeight = TypedValue.complexToDimensionPixelSize(tv.data, getResources().getDisplayMetrics());
ValueAnimator valueAnimator = ValueAnimator.ofInt(height, toolBarHeight); // 動畫
valueAnimator.addUpdateListener(animation -> {
ViewGroup.LayoutParams lp = mTToolbar.getLayoutParams();
lp.height = (Integer) animation.getAnimatedValue();
mTToolbar.setLayoutParams(lp);
});
valueAnimator.start();
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mPhRecyclerAdapter.setItems(ModelItem.getFakeItems());
ViewCompat.animate(mFabBar).setStartDelay(500)
.setDuration(500).scaleX(1).scaleY(1).start();
}
});
}漸入: 在列表載入時, 使用動畫效果, 卡片逐張滑入.
// 列表介面卡
public static class PhRecyclerAdapter extends RecyclerView.Adapter<PhRecyclerAdapter.PhViewHolder> {
private final ArrayList<ModelItem> mItems = new ArrayList<>(); // 資料
public void setItems(List<ModelItem> items) {
// 啟動動畫的關鍵位, 順次新增動畫效果
int pos = getItemCount();
mItems.addAll(items);
notifyItemRangeInserted(pos, mItems.size());
}
@Override
public PhViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_card, parent, false);
return new PhViewHolder(v);
}
@Override
public void onBindViewHolder(PhViewHolder holder, int position) {
holder.bindTo(mItems.get(position));
}
@Override public int getItemCount() {
return mItems.size();
}
// 資料儲存
public static class PhViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.item_tv_title) TextView mTvTitle;
@Bind(R.id.item_iv_image) ImageView mIvImage;
private Context mContext;
public PhViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
mContext = itemView.getContext().getApplicationContext();
}
public void bindTo(ModelItem item) {
Picasso.with(mContext).load(item.getImgId()).into(mIvImage);
mTvTitle.setText(item.getName());
}
}
}注意: notifyItemRangeInserted(pos, mItems.size()); 確保單張動畫效果.
設定列表(RecyclerView)的Item動畫: mRvRecycler.setItemAnimator(…);
啟動動畫可以增強應用的吸引力, 但也並不是所有頁面都需要啟動動畫, 還需要根據情況具體分析, 交給UE\UX吧, 程式設計師只要提供這些可選技能即可.
OK, that’s all! Enjoy it!