Toolbar在WebView滾動下的顯示和隱藏的實現
阿新 • • 發佈:2018-12-23
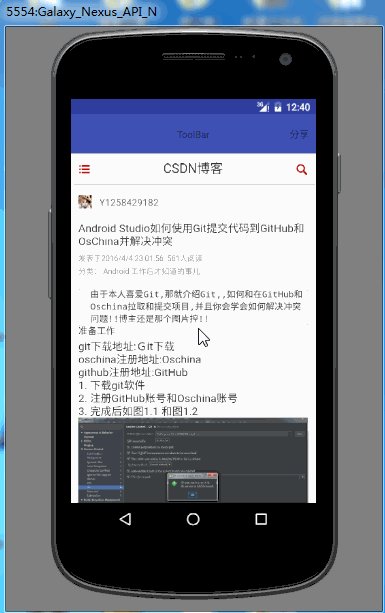
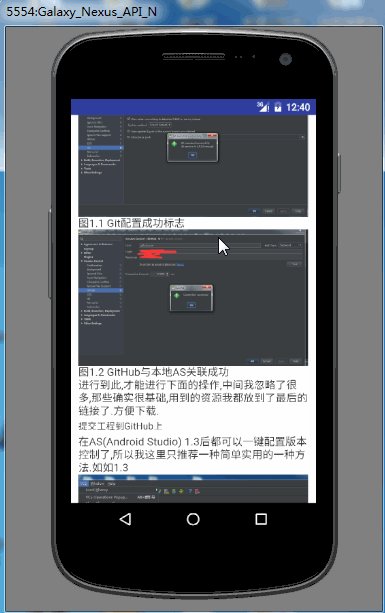
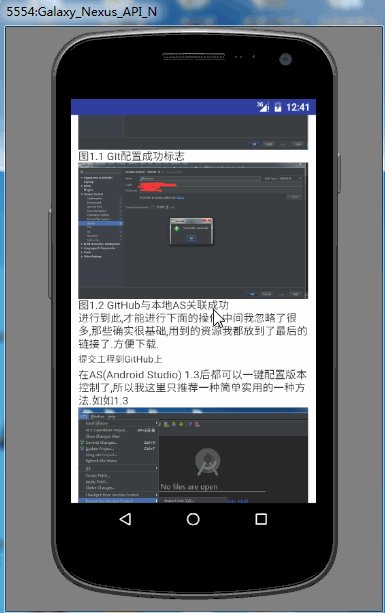
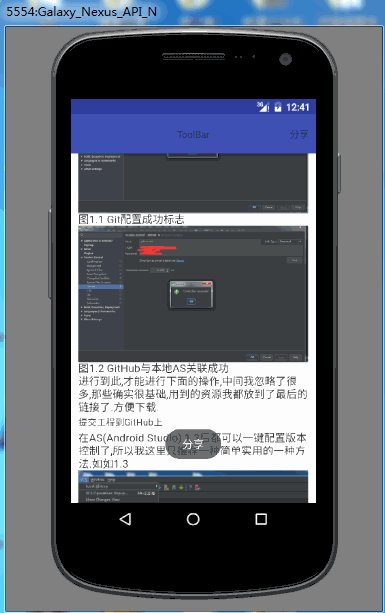
大家都是視覺黨,看看是否是你要的實現效果!!效果圖如下
要實現這種效果,首先要匯入向下相容的包,然後在利用Google原生的元件即可實現你需要的效果!!在以前的谷歌大會上,Google升級了新的Support Library,有各種效果能支援到2.3.3支援了很多特殊的效果,摘自Android應用Design Support Library完全使用例項
- 要在build.gradle加入想對應的依賴庫,我這裡是用的gradle 2.10 編譯版本為基礎
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs' 如果與我的編譯版本不通過, compile ‘com.android.support:design:23.2.0’可能會提示你更改依賴,跟著系統提示走就可以了
在xml裡邊的佈局,利用CoordinatorLayout,AppBarLayout,AppBarLayout來實現你想要的效果,如果不清楚的上邊的三個佈局,可以參考上邊的連結,佈局程式碼如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent" 因為toolbar可以能出現左邊一塊,原來的佈局這裡解決辦法為ToolBar新增這四個屬性
app:contentInsetEnd="0dp"
app:contentInsetLeft="0dp"
app:contentInsetRight="0dp"
app:contentInsetStart="0dp"然後我們開始看一下Activity裡邊的程式碼如何設定的,其中注意的就是ToolBar的導包問題,AS預設匯入的是app下邊的ToolBar,我們要匯入的是import android.support.v7.widget.Toolbar ,不然會報錯的,程式碼如下
/**
* 此工程是Android Studio 2.0建立的 需要gradle2.10才可以
*/
public class MainActivity extends AppCompatActivity {
private CoordinatorLayout mainContent;
private AppBarLayout appbar;
private Toolbar toolBar;
private WebView webview;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initWebView();
}
/**
* 初始化佈局
*/
private void initView() {
mainContent = (CoordinatorLayout) findViewById(R.id.main_content);
appbar = (AppBarLayout) findViewById(R.id.appbar);
toolBar = (Toolbar) findViewById(R.id.toolBar);
webview = (WebView) findViewById(R.id.webview);
}
/**
* 初始化WebView的配置
*/
private void initWebView() {
webview.setWebViewClient(new WebViewClient() {
//設定在webView點選開啟的新網頁在當前介面顯示,而不跳轉到新的瀏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
//設定WebView屬性,執行執行js指令碼
webview.getSettings().setJavaScriptEnabled(true);
//呼叫loadView方法為WebView加入連結
webview.loadUrl("http://blog.csdn.net/y1258429182/article/details/50876736");
}
public void share(View view) {
Toast.makeText(MainActivity.this, "分享", Toast.LENGTH_SHORT).show();
}
/**
* 我們需要重寫回退按鈕的時間,當用戶點選回退按鈕:
* 1.webView.canGoBack()判斷網頁是否能後退,可以則goback()
* 2.如果不可以連續點選兩次退出App,否則彈出提示Toast
*/
@Override
public void onBackPressed() {
if (webview.canGoBack()) {
webview.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程式",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
}
}
}到此為止,你要的效果就能實現了,這裡放上GitHub的地址,如果對你有幫助,可以star我喲!!再次不勝感激!!
GitHub原始碼連結