通知欄設定系統字型顏色
阿新 • • 發佈:2018-12-23
Android的Rom版本非常多, 通知欄顏色也各有不同, 如HTC是白底, 紅米Note是暗色透明, 也有其他黑底, 灰底等. 統一設定相同的字型顏色, 必然會導致顏色衝突. 那麼如何設定字型顏色, 可以正常顯示呢?
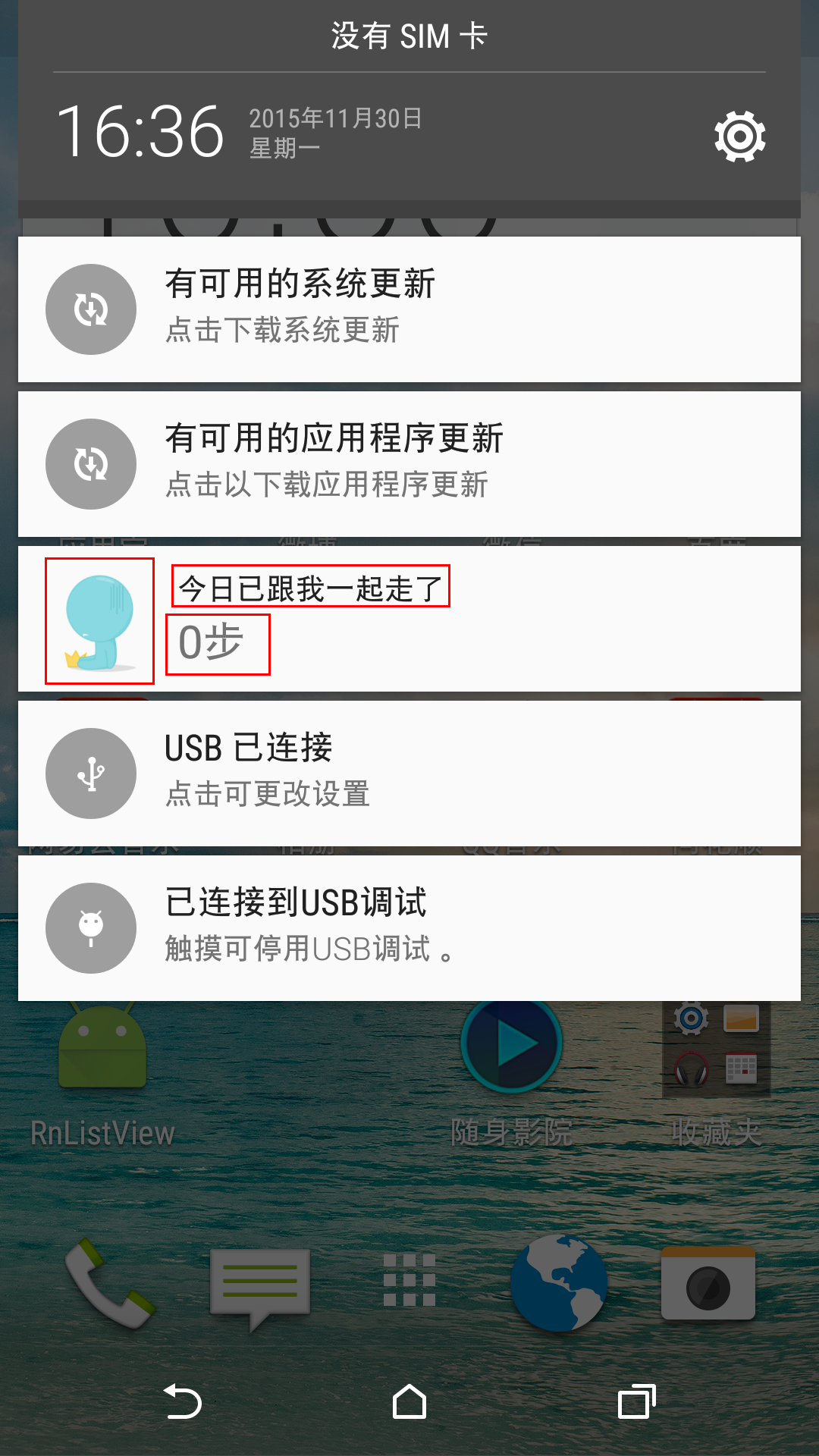
如HTC(5.0), 標題和內容的顏色已經和系統完全相同, 字型大小是適配的.
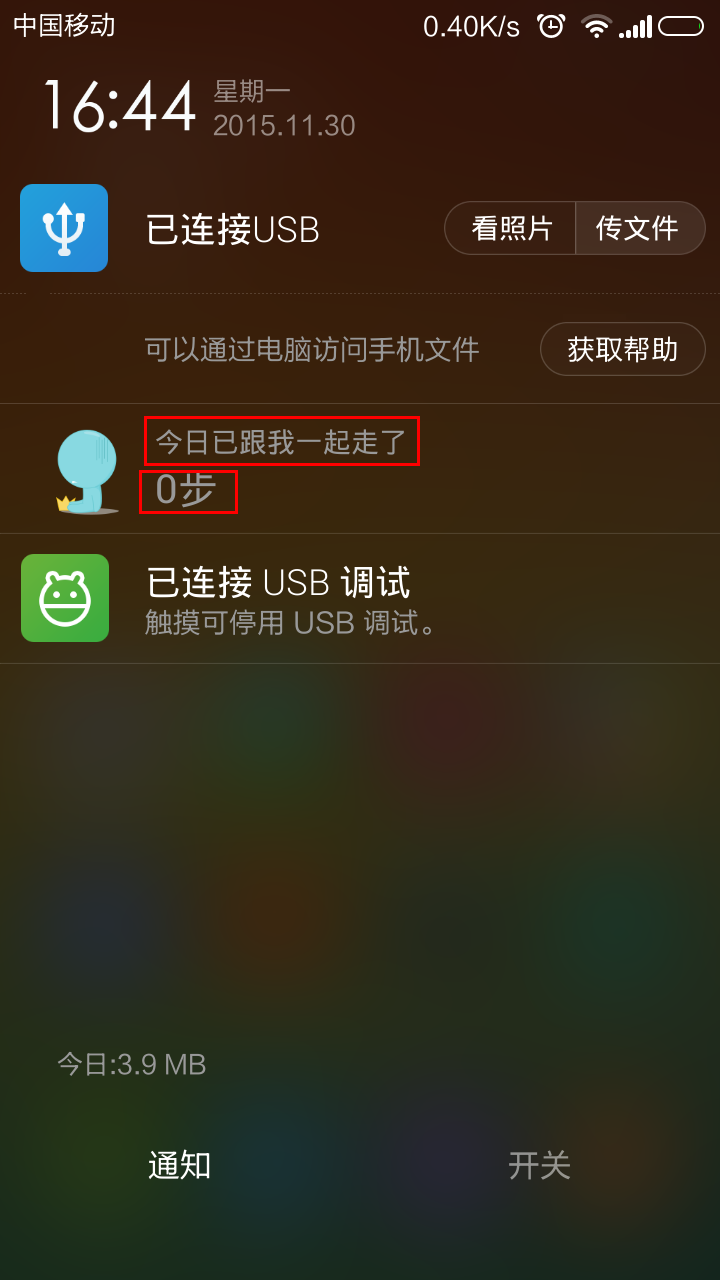
如紅米Note, 標題和內容的顏色統一使用StatusBar字型的顏色.
通知的邏輯
RemoteViews views = new RemoteViews(mAppContext.getPackageName(), R.layout.view_notification); 1. 版本5.0以下
通知的背景預設系統背景, 字型顏色@style/TextAppearance.StatusBar.EventContent.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
TextAppearance.StatusBar.EventContent, 顧名思義StatusBar的事件內容文字樣式. 在系統中, 會預設匹配, 如灰色等.
2. 版本5.0及以上
新建layout-v21, 表面5.0版本以後使用.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tool="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="64dp"
android:gravity="center_vertical">
<ImageView
android:id="@+id/notification_iv_portrait"
android:layout_width="70dp"
android:layout_height="64dp"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:scaleType="centerInside"
tool:src="@drawable/widget_normal"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/notification_iv_portrait"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/notification_widget_title"
android:textAppearance="@android:style/TextAppearance.Material.Notification.Title"
android:textSize="14sp"/>
<TextView
android:id="@+id/notification_tv_calories"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@android:style/TextAppearance.Material.Notification.Line2"
android:textSize="20sp"
tool:text="10步 | 20大卡"/>
</LinearLayout>
</RelativeLayout>
@android:style/TextAppearance.Material.Notification.Title通知欄標題.
@android:style/TextAppearance.Material.Notification.Line2通知欄內容.
這樣就可以完全匹配系統顏色.
OK, 這個問題已經解決了.