仿美團商品選購下拉選單實現
阿新 • • 發佈:2018-12-23
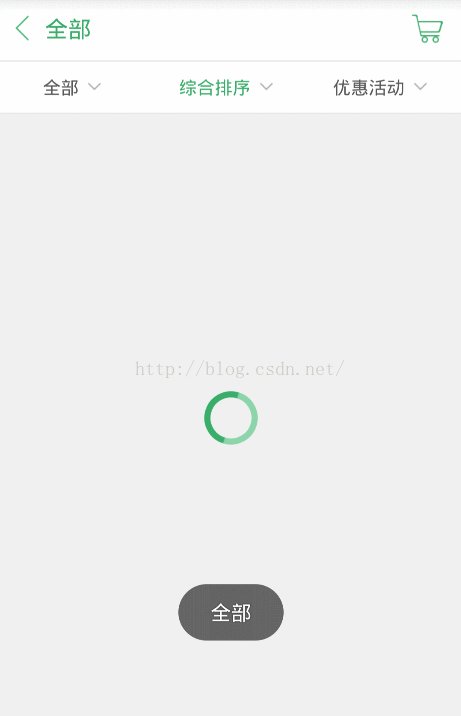
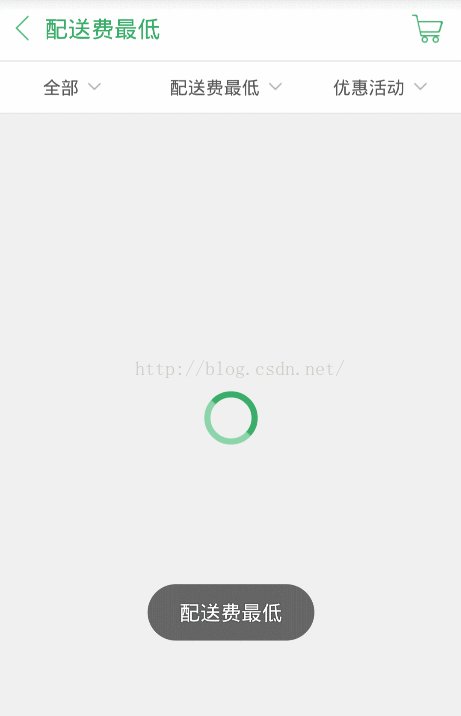
感覺自己還是很少寫實際應用實現的部落格。最近在找實習,寫部落格時間少了,但還是要堅持。今天這篇部落格來講下電商應用中常見的選擇類別下拉列表的實現。先看下效果圖:
一、下拉列表的實現
其實實現方法有很多,這時實現的也沒有什麼技術含量,只是總結下自己在專案中的做法,也提供一個思路。
首先是列表的資料,一般資料都是從後臺讀過來,這裡因為沒有後臺,所以寫死在客戶端:
就是做了簡單的封裝。彈出列表的實現考慮使用Popwindow。private void initMenuData() { menuData1 = new ArrayList<Map<String, String>>(); String[] menuStr1 = new String[] { "全部", "糧油", "衣服", "圖書", "電子產品", "酒水飲料", "水果" }; Map<String, String> map1; for (int i = 0, len = menuStr1.length; i < len; ++i) { map1 = new HashMap<String, String>(); map1.put("name", menuStr1[i]); menuData1.add(map1); } menuData2 = new ArrayList<Map<String, String>>(); String[] menuStr2 = new String[] { "綜合排序", "配送費最低" }; Map<String, String> map2; for (int i = 0, len = menuStr2.length; i < len; ++i) { map2 = new HashMap<String, String>(); map2.put("name", menuStr2[i]); menuData2.add(map2); } menuData3 = new ArrayList<Map<String, String>>(); String[] menuStr3 = new String[] { "優惠活動", "特價活動", "免配送費", "可線上支付" }; Map<String, String> map3; for (int i = 0, len = menuStr3.length; i < len; ++i) { map3 = new HashMap<String, String>(); map3.put("name", menuStr3[i]); menuData3.add(map3); } }
popMenu = new PopupWindow(contentView, LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT); popMenu.setOutsideTouchable(true); popMenu.setBackgroundDrawable(new BitmapDrawable()); popMenu.setFocusable(true); popMenu.setAnimationStyle(R.style.popwin_anim_style); popMenu.setOnDismissListener(new OnDismissListener() { public void onDismiss() { productTv.setTextColor(Color.parseColor("#5a5959")); sortTv.setTextColor(Color.parseColor("#5a5959")); activityTv.setTextColor(Color.parseColor("#5a5959")); } });
接著將資料封裝到adapter中:
設定點選標題頭彈出列表,並改變標題頭的顏色menuAdapter1 = new SimpleAdapter(this, menuData1, R.layout.item_listview_popwin, new String[] { "name" }, new int[] { R.id.listview_popwind_tv }); menuAdapter2 = new SimpleAdapter(this, menuData2, R.layout.item_listview_popwin, new String[] { "name" }, new int[] { R.id.listview_popwind_tv }); menuAdapter3 = new SimpleAdapter(this, menuData3, R.layout.item_listview_popwin, new String[] { "name" }, new int[] { R.id.listview_popwind_tv });
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.supplier_list_product:
productTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter1);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 0;
break;
case R.id.supplier_list_sort:
sortTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter2);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 1;
break;
case R.id.supplier_list_activity:
activityTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter3);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 2;
break;
}
}showAsDropDown是為了讓popwindow定位在Product這個選擇標題的正下方。從而實現上面那種方式。
最後完整的貼出程式碼,還是蠻簡單的。最後也會提供程式碼下載連結。
public class MainActivity extends Activity implements
OnClickListener {
private ListView listView, popListView;
private ProgressBar progressBar;
private List<Map<String, String>> menuData1, menuData2, menuData3;
private PopupWindow popMenu;
private SimpleAdapter menuAdapter1, menuAdapter2, menuAdapter3;
private LinearLayout product, sort, activity;
private ImageView cartIv;
private TextView productTv, sortTv, activityTv, titleTv;
private int green, grey;
private String currentProduct, currentSort, currentActivity;
private int menuIndex = 0;
private Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_supplier_list);
findView();
initMenuData();
initPopMenu();
}
private void initMenuData() {
menuData1 = new ArrayList<Map<String, String>>();
String[] menuStr1 = new String[] { "全部", "糧油", "衣服", "圖書", "電子產品",
"酒水飲料", "水果" };
Map<String, String> map1;
for (int i = 0, len = menuStr1.length; i < len; ++i) {
map1 = new HashMap<String, String>();
map1.put("name", menuStr1[i]);
menuData1.add(map1);
}
menuData2 = new ArrayList<Map<String, String>>();
String[] menuStr2 = new String[] { "綜合排序", "配送費最低" };
Map<String, String> map2;
for (int i = 0, len = menuStr2.length; i < len; ++i) {
map2 = new HashMap<String, String>();
map2.put("name", menuStr2[i]);
menuData2.add(map2);
}
menuData3 = new ArrayList<Map<String, String>>();
String[] menuStr3 = new String[] { "優惠活動", "特價活動", "免配送費",
"可線上支付" };
Map<String, String> map3;
for (int i = 0, len = menuStr3.length; i < len; ++i) {
map3 = new HashMap<String, String>();
map3.put("name", menuStr3[i]);
menuData3.add(map3);
}
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.supplier_list_product:
productTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter1);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 0;
break;
case R.id.supplier_list_sort:
sortTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter2);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 1;
break;
case R.id.supplier_list_activity:
activityTv.setTextColor(Color.parseColor("#39ac69"));
popListView.setAdapter(menuAdapter3);
popMenu.showAsDropDown(product, 0, 2);
menuIndex = 2;
break;
}
}
protected void findView() {
listView = (ListView) findViewById(R.id.supplier_list_lv);
product = (LinearLayout) findViewById(R.id.supplier_list_product);
sort = (LinearLayout) findViewById(R.id.supplier_list_sort);
activity = (LinearLayout) findViewById(R.id.supplier_list_activity);
productTv = (TextView) findViewById(R.id.supplier_list_product_tv);
sortTv = (TextView) findViewById(R.id.supplier_list_sort_tv);
activityTv = (TextView) findViewById(R.id.supplier_list_activity_tv);
titleTv = (TextView) findViewById(R.id.supplier_list_title_tv);
cartIv = (ImageView) findViewById(R.id.supplier_list_cart_iv);
progressBar = (ProgressBar) findViewById(R.id.progress);
product.setOnClickListener(this);
sort.setOnClickListener(this);
activity.setOnClickListener(this);
cartIv.setOnClickListener(this);
}
private void initPopMenu() {
initMenuData();
View contentView = View.inflate(this, R.layout.popwin_supplier_list,
null);
popMenu = new PopupWindow(contentView,
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
popMenu.setOutsideTouchable(true);
popMenu.setBackgroundDrawable(new BitmapDrawable());
popMenu.setFocusable(true);
popMenu.setAnimationStyle(R.style.popwin_anim_style);
popMenu.setOnDismissListener(new OnDismissListener() {
public void onDismiss() {
productTv.setTextColor(Color.parseColor("#5a5959"));
sortTv.setTextColor(Color.parseColor("#5a5959"));
activityTv.setTextColor(Color.parseColor("#5a5959"));
}
});
popListView = (ListView) contentView
.findViewById(R.id.popwin_supplier_list_lv);
contentView.findViewById(R.id.popwin_supplier_list_bottom)
.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
popMenu.dismiss();
}
});
menuAdapter1 = new SimpleAdapter(this, menuData1,
R.layout.item_listview_popwin, new String[] { "name" },
new int[] { R.id.listview_popwind_tv });
menuAdapter2 = new SimpleAdapter(this, menuData2,
R.layout.item_listview_popwin, new String[] { "name" },
new int[] { R.id.listview_popwind_tv });
menuAdapter3 = new SimpleAdapter(this, menuData3,
R.layout.item_listview_popwin, new String[] { "name" },
new int[] { R.id.listview_popwind_tv });
popListView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int pos,
long arg3) {
popMenu.dismiss();
if (menuIndex == 0) {
currentProduct = menuData1.get(pos).get("name");
titleTv.setText(currentProduct);
productTv.setText(currentProduct);
Toast.makeText(MainActivity.this, currentProduct, Toast.LENGTH_SHORT).show();
} else if (menuIndex == 1) {
currentSort = menuData2.get(pos).get("name");
titleTv.setText(currentSort);
sortTv.setText(currentSort);
Toast.makeText(MainActivity.this, currentSort, Toast.LENGTH_SHORT).show();
} else {
currentActivity = menuData3.get(pos).get("name");
titleTv.setText(currentActivity);
activityTv.setText(currentActivity);
Toast.makeText(MainActivity.this, currentActivity, Toast.LENGTH_SHORT).show();
}
}
});
}
}二、載入圓形ProgressBar的顯示
就是效果圖中的那種載入ProgressBar,圓形ProgresBar可以用原生的Bar來實現,但樣式單一,之前我做這種效果第一時間總是考慮到幀動畫,但用這種方式需要有很多圖片來連結起來,這樣一來實現麻煩,二來圖片多了佔記憶體。下面用改變原生ProgressBar的動畫來實現這種效果,非常簡單:
<ProgressBar
android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:indeterminateDrawable="@drawable/shape_progress"
android:indeterminateDuration="1000" /><rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="10"
android:useLevel="false" >
<gradient
android:centerColor="#8cd4aa"
android:centerY="0.50"
android:endColor="#ffffff"
android:startColor="#39ac69"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>rotate設定旋轉動畫,360度旋轉。shape="ring"設定背景為圓。android:innerRadiusRatio="3"設定內環半徑,android:thicknessRatio="10"設定外環半徑。最後為了讓環中顏色有漸變效果,使用gradient來設定。gradient可以有三種漸變方式,線性,輻射,掃描。這裡type要設定成掃描。然後設定中心點,開始顏色和結束顏色,就能實現上面的那種效果了。
好了,到這裡整個效果就講完了。貼上原始碼下載地址: