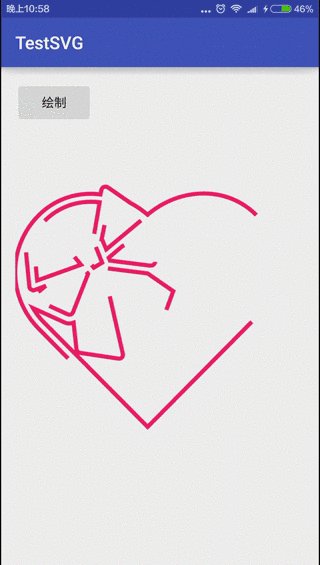
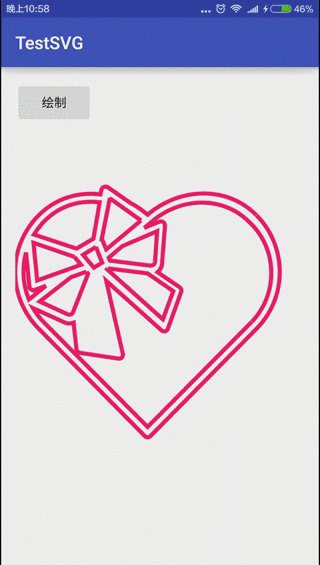
Vectors(2): 繪製優美的路徑動畫
時代在發展, 技術在進步, Android的Vector影象的時代已經到來. 在Google的最新支援庫v23.2中, AppCompat類已經使用Vector影象, 使得AAR包減少9%, 大約70KB, 惠及所有高版本的應用. 當然我們也可以使用Vector, 瘦身應用. Vector影象是SVG格式在Android的表現形式. SVG影象適應螢幕, 圖片較小, 還有很多優點, 參考.
關於Vectors的分析, 主要分為兩節:
(1) 使用SVG影象瘦身應用, 參考.
(2) 繪製優美的路徑動畫, 參考.
本文是第二節, 關於Vector動畫.
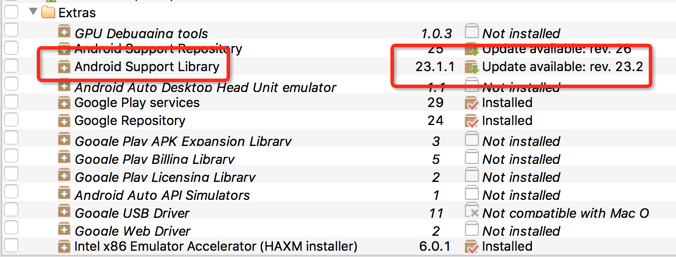
SDK Manager提示支援庫更新
使用Vector動畫主要有三個部分: Vector影象, 路徑動畫, Animated-Vector影象.
本文原始碼的Github下載地址.
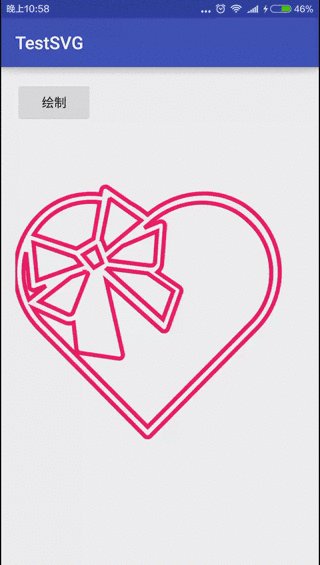
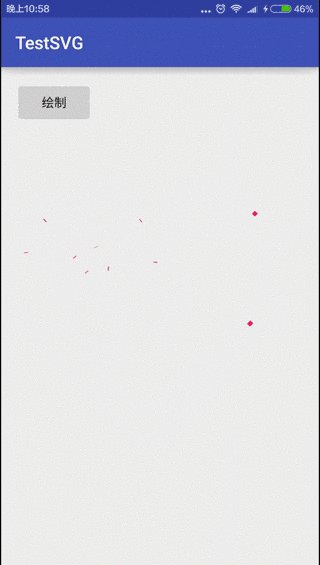
動畫
1. Vector影象
SVG格式的圖片, 轉換為Vector影象資源, 可以使用AS2.0的轉換工具, 也可以是線上轉換工具, 參考. 影象需要路徑(path)樣式, 便於繪製, 如
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="256dp"
android:height 2. 路徑動畫
使用屬性動畫, 控制繪製狀態.
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="6000"
android:propertyName="trimPathEnd"
android:valueFrom="0"
android:valueTo="1"
android:valueType="floatType"/>ObjectAnimator的trimPathEnd屬性決定繪製path的數量, 其餘部分不會繪製, 其取值區間是0到1. duration屬性表示持續時間, 6000即6秒.
3. Animated-Vector影象
把Vector影象的路徑(path), 應用於路徑動畫(objectAnimator), 控制繪製.
<animated-vector
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/v_heard">
<target
android:name="heart1"
android:animation="@animator/heart_animator"/>
<target
android:name="heart2"
android:animation="@animator/heart_animator"/>
...
</animated-vector>4. 顯示動畫
需要Android 5.0(21)以上版本, 才能使用Vector動畫, 即AnimatedVectorDrawable類.
// 只支援5.0以上.
private void animateImage() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// 獲取動畫效果
AnimatedVectorDrawable mAnimatedVectorDrawable = (AnimatedVectorDrawable)
ContextCompat.getDrawable(getApplication(), R.drawable.v_heard_animation);
mIvImageView.setImageDrawable(mAnimatedVectorDrawable);
if (mAnimatedVectorDrawable != null) {
mAnimatedVectorDrawable.start();
}
}
}AnimatedVectorDrawable的start方法就是動畫啟動功能.
使用Vector動畫比gif動畫節省應用資源, 可以給使用者更好的體驗. 推薦一個有趣的SVG庫.
OK, that’s all! Enjoy it!