Android最佳實踐之SystemBar狀態列全版本適配方案
前言
自從MD設計規範出來後,關於系統狀態列的適配越受到關注,因為MD在5.0以後把系統狀態列的顏色改為可由開發者配置的,而在5.0之前則無法指定狀態列的顏色,所以這篇就說說使用Toolbar對系統狀態列的適配策略
主流App的適配效果
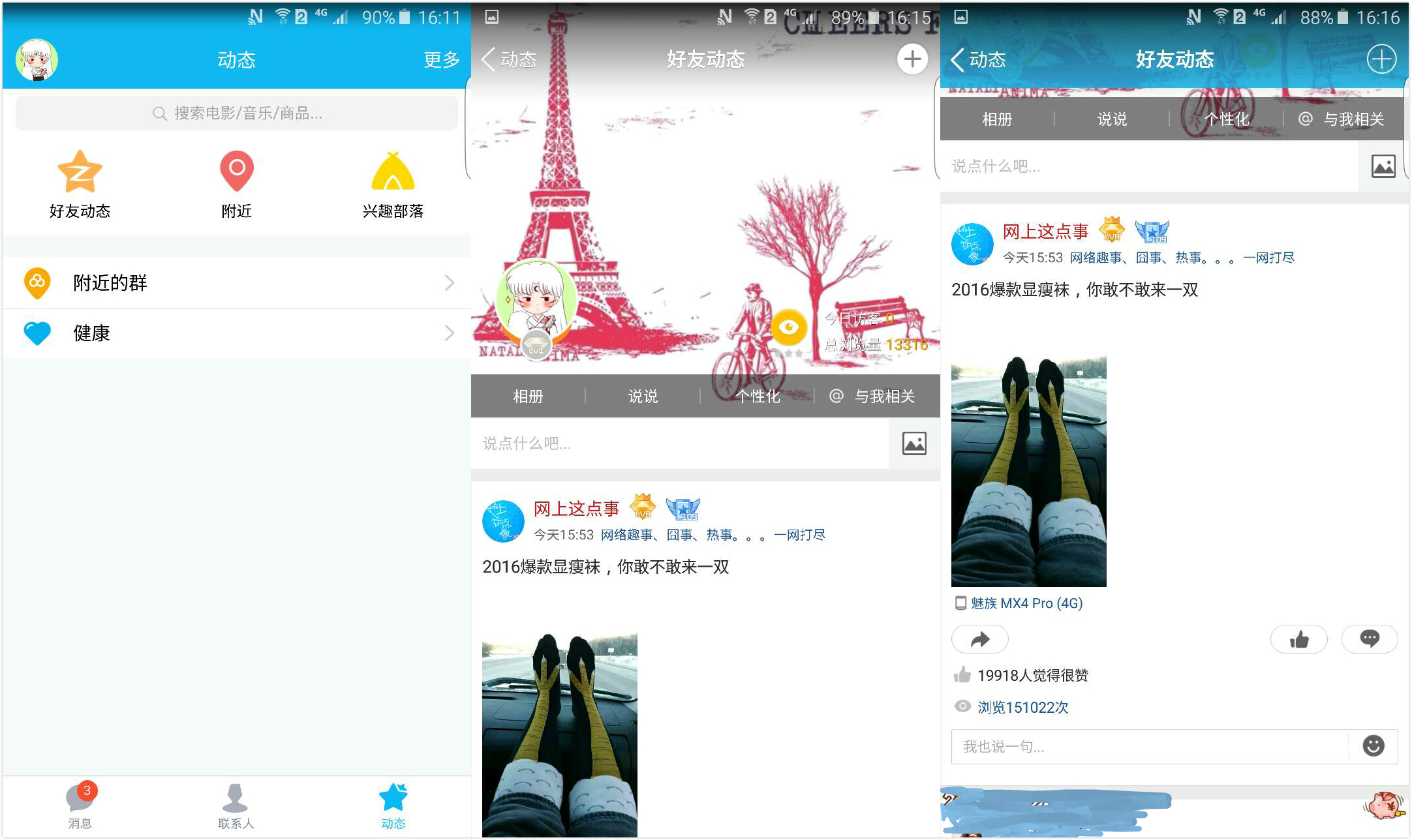
手Q在這方面適配非常好,將標題欄和狀態列合為一起了,和iOS效果一模一樣,如下:
4.4、5.0+
4.4以下版本
4.4以下版本則是系統預設的黑色狀態列,因為4.4以下沒辦法對狀態列進行改變和配置。
關於手Q的適配,對4.4以上所有版本都保留著一致的UI效果,即使在5.0以上,捨棄了MD風格的狀態列效果。
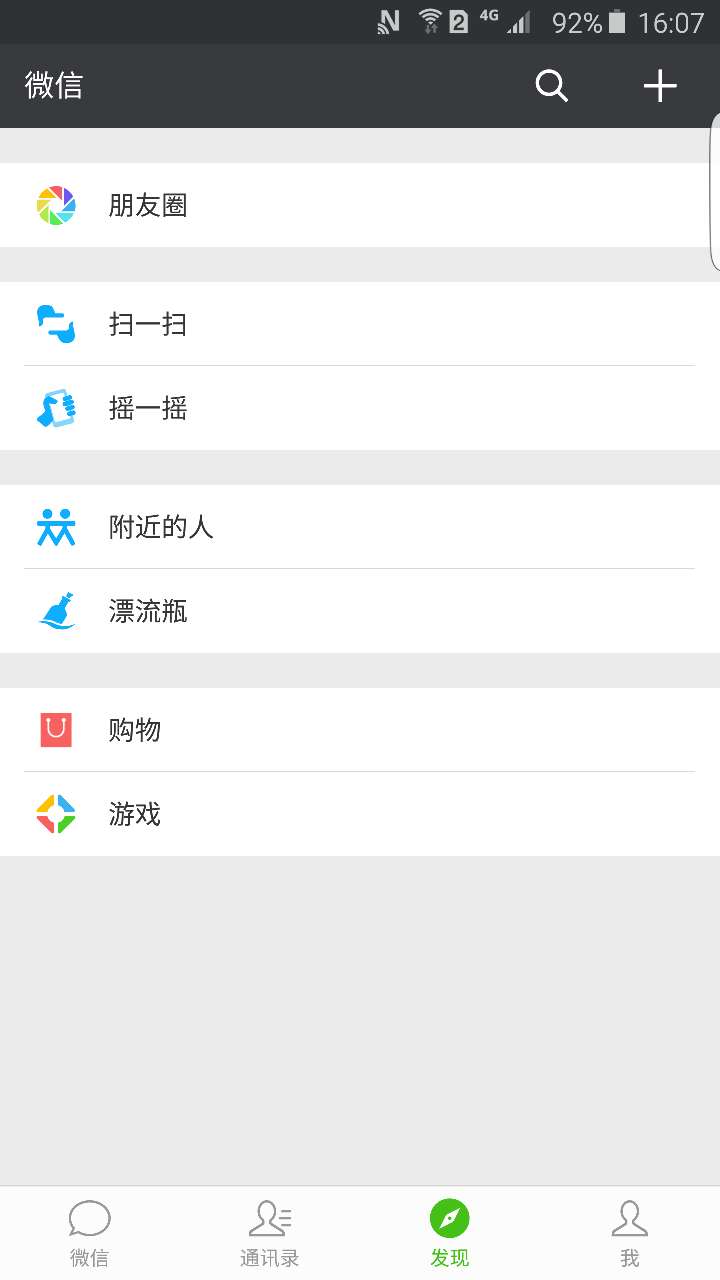
而微信的狀態列則是對5.0以上開始適配MD風格了,但是對5.0以下狀態列則沒進行適配,狀態列還是系統預設的黑色,下面是5.0+系統上的效果:
使用Toolbar進行全版本適配
根據上面適配效果,我們可以這樣適配:
4.4以下系統則使用系統預設的狀態列,在4.4系統上將狀態列和標題欄合為一起了,在5.0以上系統有兩種選擇:
1.繼續使用4.4上的效果,和手Q一樣
2.適配MD風格
如下是這兩種適配的效果:
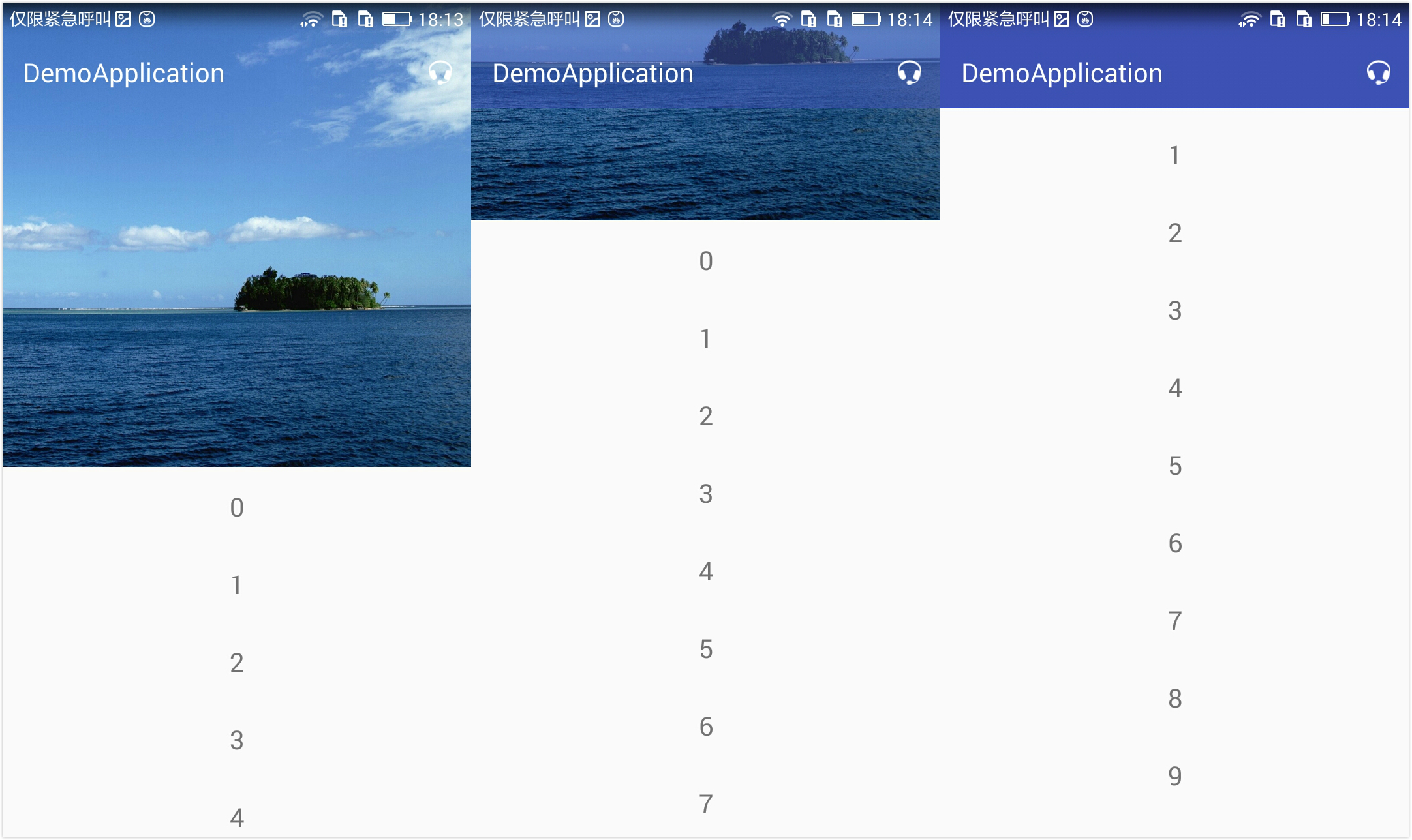
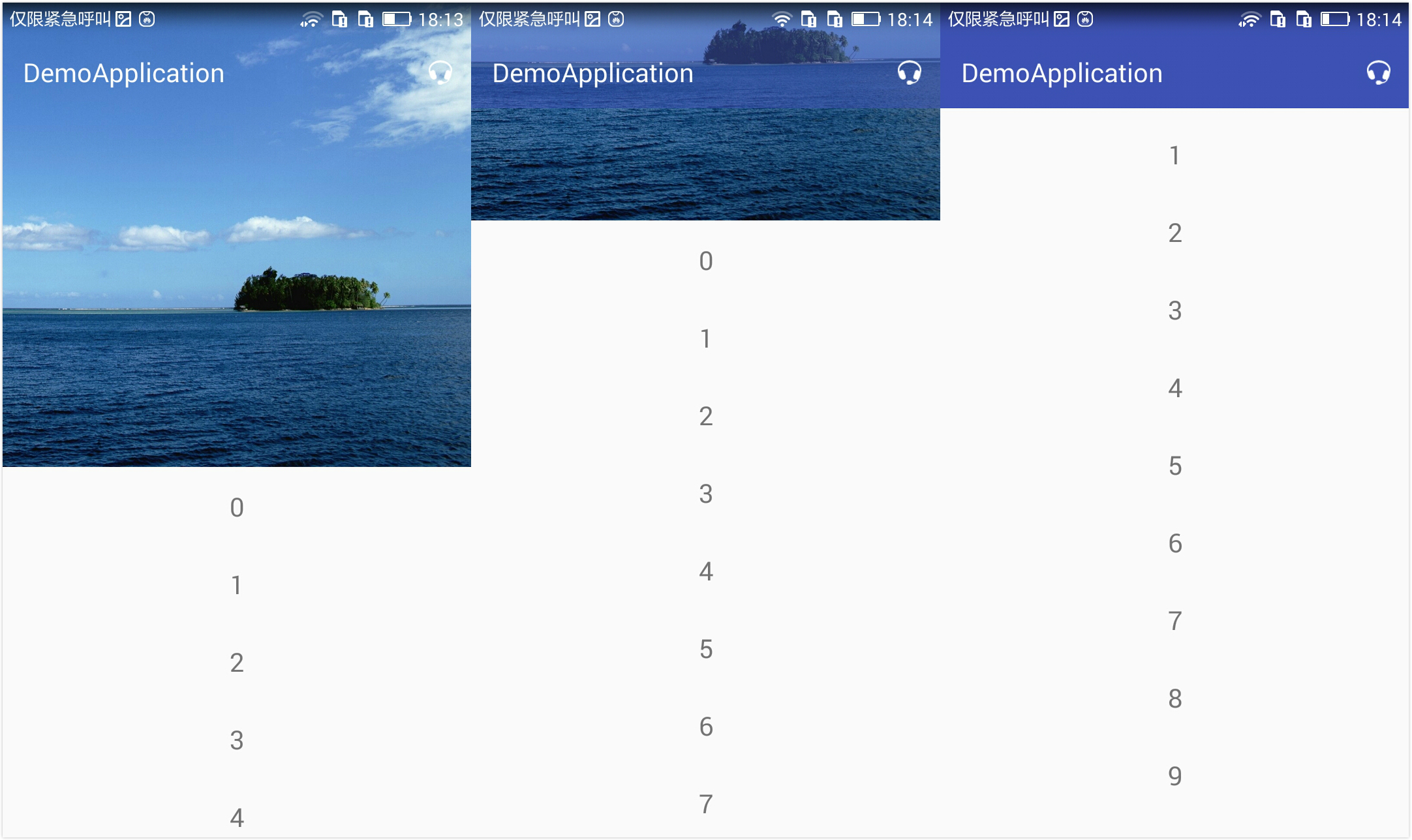
第一種:
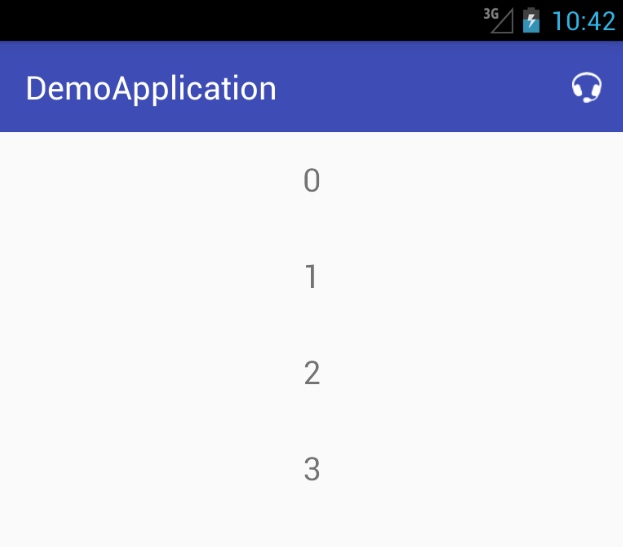
4.4以下系統上
4.4系統上:
5.0+系統上
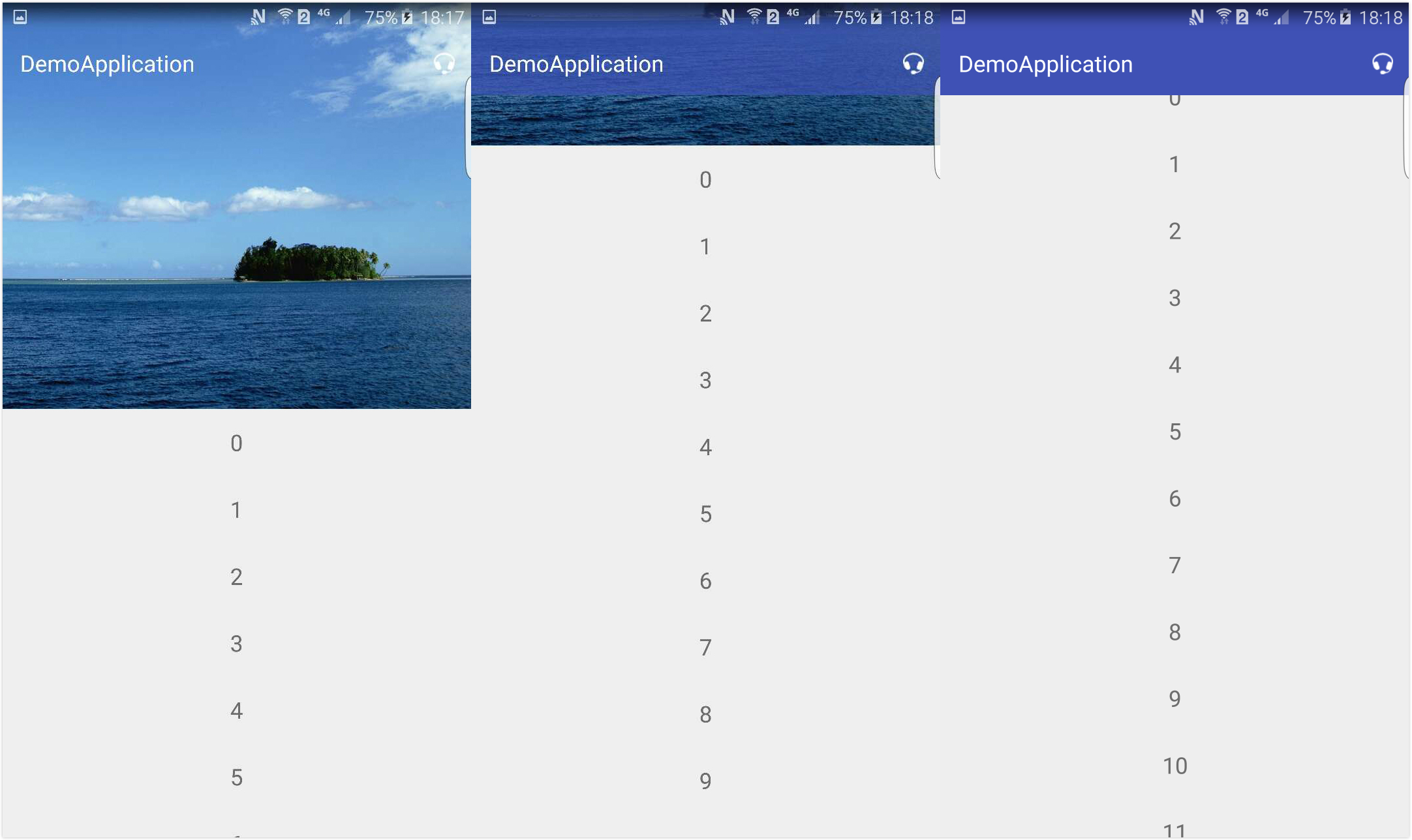
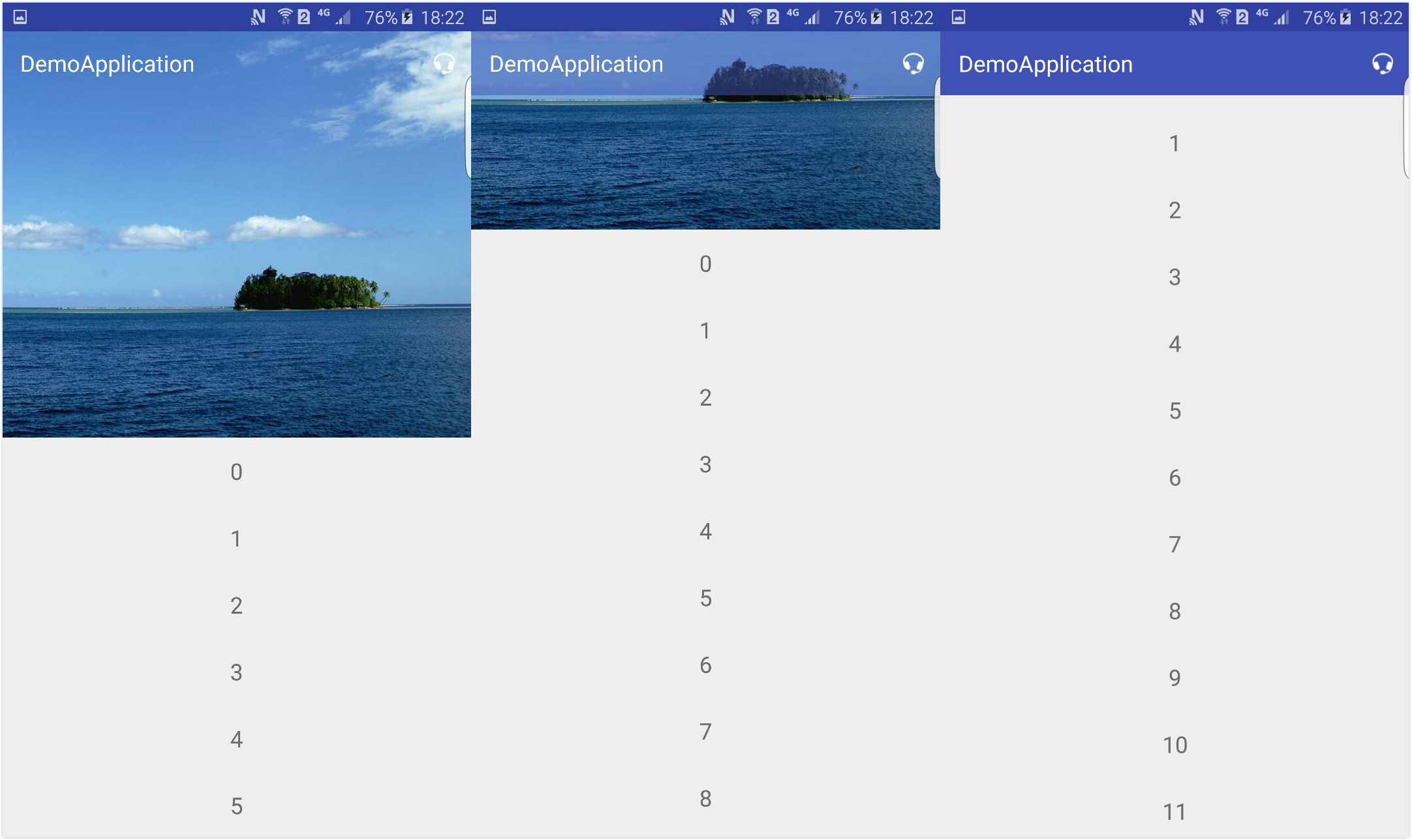
第二種:
4.4以下系統上:
4.4系統上:
5.0+系統上
具體實現
第一種
主要就是在style檔案中對4.4以上的設定透明狀態列windowTranslucentStatus為true,或者也可以在程式碼中設定,定義一個BaseActivity:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// Translucent status bar
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}然後在佈局檔案中對Toolbar設為:
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"這個至關重要,一般可以把Toolbar的佈局為一個layout檔案,以便後續複用。
1、values:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>2、values-v19:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>3、values-v21:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
</style>4、layout佈局:
ImageView是RecyclerView頭部新增
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycle_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopupOverlay">
<TextView
android:id="@+id/title"
style="@style/TextAppearance.AppCompat.Subhead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp" />
<ImageView
android:id="@+id/img"
android:layout_width="48dp"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="right"
android:clickable="true"
android:scaleType="centerInside"
android:src="@android:drawable/stat_sys_headset" />
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CoordinatorLayout>第二種
大致和第一種一樣,差別就是values-v21的內容了
1、values:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>2、values-v19:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>3、values-v21:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@color/colorPrimaryDark</item>4、layout佈局:
和上面佈局一樣
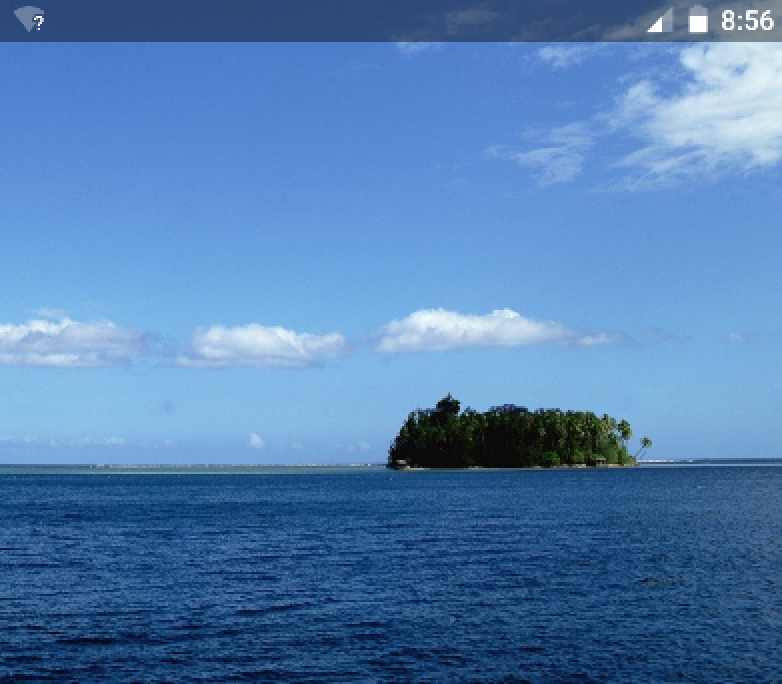
實現真正的全屏顯示,圖片在狀態列下面
要實現圖片可以顯示在狀態列下面,如上圖效果,則需要將狀態列設為透明的,而第二種在5.0以上並沒有將狀態列設為透明,所以你如果使用第一種適配方案,則直接使用即可,如果使用第二種適配發難,那麼需要在相應全屏的Activity中用程式碼將狀態列設為透明,因為values沒有設定,然後將
AppTheme.NoActionBar設為該全屏Activity的主題,畢竟全屏,那麼就ok了
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sunzxy.demoapplication.TestActivity">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/bg" />
</RelativeLayout>效果:
或者不加圖片,直接使用實現狀態列和Toolbar合為一體效果:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sunzxy.demoapplication.TestActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopupOverlay">
<TextView
android:id="@+id/title"
style="@style/TextAppearance.AppCompat.Subhead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:textSize="20sp" />
</android.support.v7.widget.Toolbar>
</RelativeLayout>