Android App監聽軟鍵盤按鍵的三種方式
阿新 • • 發佈:2018-12-23
前言:
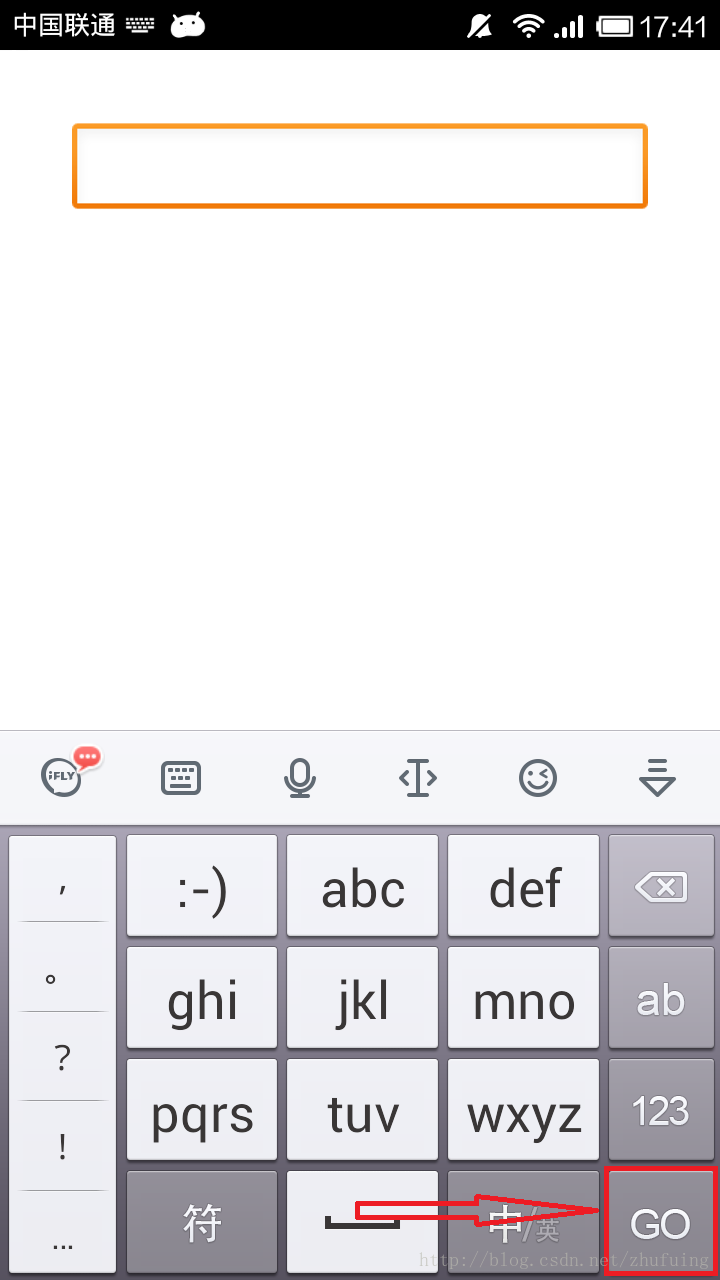
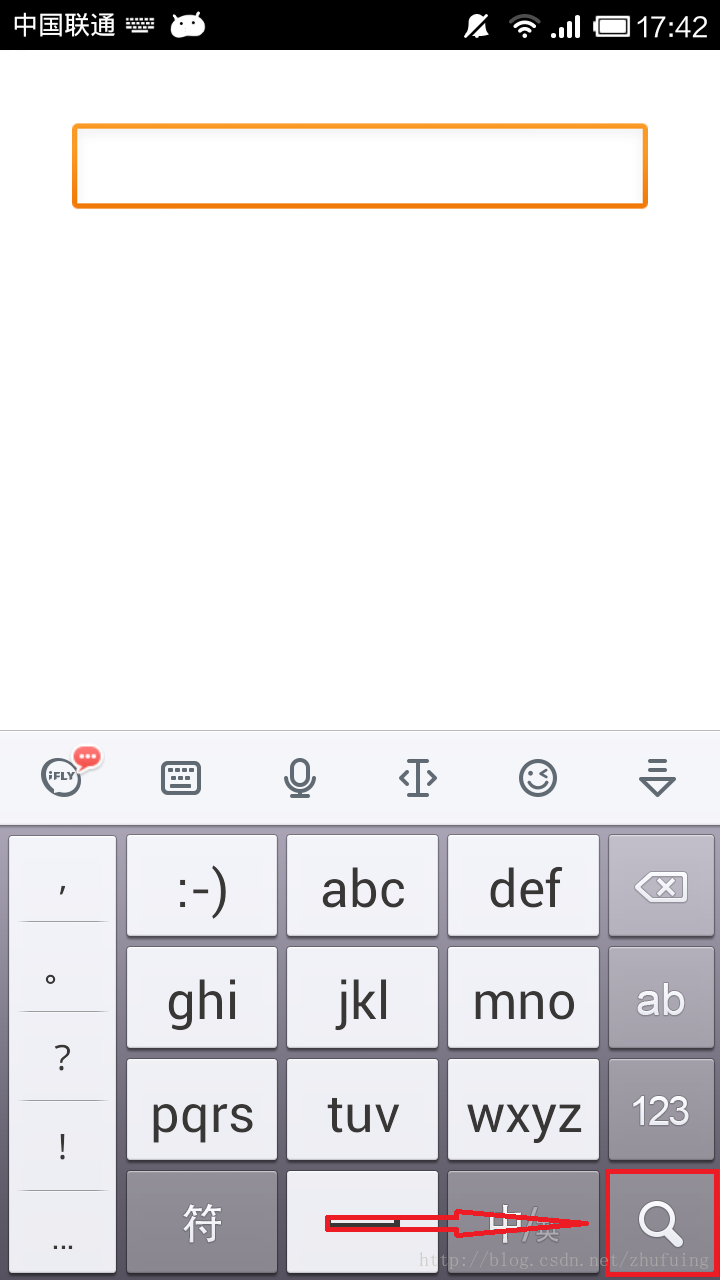
我們在android手機上面有時候會遇到監聽手機軟鍵盤按鍵的時候,例如:我們在瀏覽器輸入url完畢後可以點選軟鍵盤右下角的“GO”按鍵載入url頁面;在點選搜尋框的時候,點選右下角的search符號鍵可以進行搜尋;或者在全部資料輸入完畢後,點選右下角的"done"就馬上進行下一步操作。
效果圖:


function 1:
重寫Activity的dispatchKeyEvent(KeyEvent event)方法,在其中監聽KeyEventKey.KEYCODE_ENTER鍵(右下角確定鍵),當此鍵按下的時候,隱藏輸入法軟鍵盤,設定edittext內容和載入webview內容。@Override public boolean dispatchKeyEvent(KeyEvent event) { if(event.getKeyCode() == KeyEvent.KEYCODE_ENTER){ /*隱藏軟鍵盤*/ InputMethodManager inputMethodManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE); if(inputMethodManager.isActive()){ inputMethodManager.hideSoftInputFromWindow(MainActivity.this.getCurrentFocus().getWindowToken(), 0); } edittext.setText("success"); webview.loadUrl(URL); return true; } return super.dispatchKeyEvent(event); }
function 2:
重寫dispatchKeyEvent(KeyEvent event)的方法感覺有點用牛刀的感覺,因為我們非常可能在這個方法中進行其他任務,所以我們可以使用OnKeyListener的方法來監聽軟鍵盤按鍵。private OnKeyListener onKeyListener = new OnKeyListener() { @Override public boolean onKey(View v, int keyCode, KeyEvent event) { if(keyCode == KeyEvent.KEYCODE_ENTER && event.getAction() == KeyEvent.ACTION_DOWN){ /*隱藏軟鍵盤*/ InputMethodManager inputMethodManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE); if(inputMethodManager.isActive()){ inputMethodManager.hideSoftInputFromWindow(v.getApplicationWindowToken(), 0); } edittext.setText("success"); webview.loadUrl(URL); return true; } return false; } };
edittext.setOnKeyListener(onKeyListener);function 3:
第三種方法我認為可以幫助程式設計師更精確的判斷右下角按鍵情況,以便應對更加複雜的情況。它可以幫助程式設計師依據當前郵件下為“GO”,“done”,“search”鍵的情況下做出更細分的操作。
edittext.setOnEditorActionListener(new TextView.OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { /*判斷是否是“GO”鍵*/ if(actionId == EditorInfo.IME_ACTION_GO){ /*隱藏軟鍵盤*/ InputMethodManager imm = (InputMethodManager) v .getContext().getSystemService( Context.INPUT_METHOD_SERVICE); if (imm.isActive()) { imm.hideSoftInputFromWindow( v.getApplicationWindowToken(), 0); } edittext.setText("success"); webview.loadUrl(URL); return true; } return false; } });
改變軟鍵盤右下角確定鍵樣式:
軟鍵盤輸入法的按鍵並不是一成不變的,例如它的右下角的“確定”鍵,在有搜尋框的時候就會變成帶搜尋圖示的按鍵,在瀏覽器位址列的時候則會變成“GO”鍵,我們在寫App的時候也可能根據情況的不同設定輸入法的“確定”鍵,改變方法就是給EditText控制元件的imeOptions屬性設定成不同的值(此時Enter鍵可以顯示不同的文字和圖案)。<EditText
android:id="@+id/edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:imeOptions="actionSearch"/>actionGo : Go,
actionSearch : 放大鏡
actionSend : Send
actionNext : Next
actionDone : Done,確定/完成,隱藏軟鍵盤,即使不是最後一個文字輸入框
題外話:
我在寫這個demo的時候,發現了webview的一個問題,就是直接使用webview.load(url)方法會在手機上面彈出系統瀏覽器來訪問url連結,而不是我們設定的webview,我找到的解決辦法就是使用webview.setWebViewClient(....)的方法來確保url會在activity的webview上面載入。
