WordPress靜態快取三劍客,強力推薦!
之前一直用的 wp-super-cache,效果確實非常不錯!網路不出問題的話,頁面基本秒開。可惜,這款外掛有時候會快取我的手機主題,導致在電腦上瀏覽時,呈現的也是手機樣式,有點不爽!本想嘗試 JS 來切換主題的,可惜博主太笨,沒搞定!只好忍痛割愛,放棄了 wp-super-cache。
最終,在將常見的快取外掛都測試了一遍之後,找到了本文的主角——>靜態快取外掛三件套:
Hyper Cache + DB Cache Reloaded Fix+ Autoptimize
經博主測試之後,三款外掛同時啟用後效果非常不錯!而且還相容手機主題,所來特來寫文分享下!
也許,很多高手寫快取外掛教程的時候,都不忘說一句:不建議小站使用,說什麼流量不濟,沒必要靜態快取云云!
在這裡,博主想大呼一聲:沒流量怎麼了?頁面開啟速度快個 1 秒 2 秒,自個心裡爽不行啊!至少博主將部落格靜態快取之後,頁面載入速度確實有了很大的提升!所以,喜歡折騰、又不怕出問題的博主,儘管一試!
囉裡⑧嗦說了一大堆,現在說下主角:
Ps:基本介紹以及安裝教程之類的,前人已有很多經驗教程,我就不生搬硬套了,自己找度娘去。
一、Hyper Cache
此外掛已是多語言版,簡體中文的 WP 安裝後,預設開啟中文設定介面,所以安裝後,根據自己需要去設定就可以了
外掛預設只會將快取頁面呈現給匿名訪問使用者,已登入使用者看到的都是動態頁面!所以,你只要匿名檢視網頁原始碼,若在底部發現如下類似程式碼即表示快取已生效:
<!-- hyper cache: d0671d764a2a543fcf72fa3ea8212f0b 14-05-02 10:56:14 -->
特別說明:博主測試了好幾款快取外掛,就這款外掛對手機主題的相容性是最好的,用了幾天了,電腦上從來沒有出現過手機樣式,而且設定也比 W3TC 或 wp-super-cache 簡單多了!
二、 DB Cache Reloaded Fix
此外掛快取的原理就是把你要快取的資料全部以單獨的檔案形式儲存在硬碟,下次接到請求的時候直接從硬碟讀取,減少資料庫查詢資料所要時間與資源。
快取生效後,你可以在網頁原始碼中找到如下類似程式碼:
<!-- Generated in 0.705 seconds. Made 101 queries to database and 95 cached queries. Memory used - 33.6MB --> <!-- Cached by DB Cache Reloaded Fix -->
程式碼明確說明,總共有 101 次查詢,其中 95 次是快取的結果,所以,只用了 6 次動態查詢!效果可想而已!
三、Autoptimize
這款外掛是集 HTML 空格壓縮、CSS & JS 合併壓縮以及 CDN 於一身的優化利器!它可以去掉 HTML 程式碼中的大部分空格, 起到頁面壓縮的效果,他會壓縮及合併 CSS 和 JS 檔案,減少 get 次數以及檔案體積,加速頁面載入!而且,它還有 CDN 的功能,結合七牛雲端儲存進一步加速你的網站!碉堡了吧!
外掛的基本設定介面很簡單:
初次安裝,你可以將 HTML、JS、CSS 優化都勾上,然後去訪問看下有沒有異常!有些主題在壓縮優化後可能會出現異常問題,比如排版錯亂,浮動元素失效等等!
全部啟用後,如果有異常,你只要回到這個介面,利用排除法,就可以得知哪個優化和你的主題有衝突了,去掉勾選即可!一般 JS 優化或出的問題最多,比如張戈部落格,在啟用 JS 壓縮後,會導致圖片暗箱效果失效,所以,我把 JS 優化取消了!
程式碼壓縮後的效果:
CSS 或 JS 壓縮並 CDN 之後,程式碼將呈現如下類似路徑:
http://marsge.qiniudn.com/wp-content/cache/autoptimize/autoptimize_44cbfbaf2714f0e7407bf6d410fe3a83.css
具體效果,請自測!
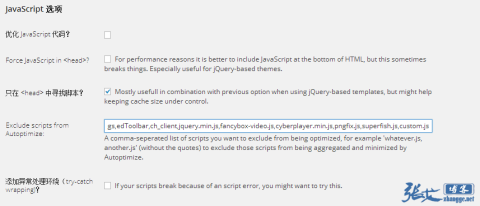
其實,這款外掛還有高階選項:設定介面上放有個【Show advanced settings】按鈕,點選這個按鈕後,將出現更多的選項,比如 JS 相關設定:
所以,如果發現優化後出現問題,可以開啟高階設定,勾選僅在頭部查詢檔案,或將某些已知衝突檔案排除出去即可(如圖中的 exclude 欄位)。具體做法,張戈在這裡就不多說了,自己細細體會。
ps:補充說明,發現此外掛只能 CDN 快取生成的 CSS 和 JS,看來回頭再弄個程式碼實現全域性 CDN 吧!