Android UI教程:概述
內容列表
1. 前言
Android 是一個廣泛被智慧手機和平板電腦採用的作業系統。它是一個由 Google 領導並在 Apache 開源許可下發布的開源專案。這個許可證書幫助這個系統被廣泛地適配,並且允許製造商自由地修改和定製這個系統。事實上,儘管 Android 是為智慧手機和平板電腦設計的,但是它也被應用於電視,相機以及其他的裝置。此外,Android 有一個非常龐大的社群——這拓展了它的功能,併發開出了各種各樣的應用。
所有的 Android 應用,也就是 App,都是建立在 Android UI 框架上的。使用者第一眼就看到並且與之互動的就是應用介面。以使用者的視角來看,這個框架使得所有的應用都有著始終一致的體驗,無論它們安裝在被安裝在手機還是平板電腦上。與此同時,通過開發者的視角來看,這個框架提供了一些基礎的模組,使其可被用來構建複雜而持久的使用者介面(API)。
Android UI 介面被分成了三大不同的區域:
- 主螢幕
- 所有應用程式
- 近期任務列表
我們開機時首先著陸的區域就是“主螢幕”。這個介面是可以被高度定製化、主題化的。也可以使用視窗小部件來個性化我們的主螢幕。“所有應用程式”陳列著安裝了的應用程式,而“近期任務列表”則陳列了最近使用的應用程式。
自破殼至今,Android 已經在其功能和介面上發生了很大變化。智慧手機發展的潛力無限,使得創造更為吸引人的應用程式成為可能。
初開始的時候,Android 裡的應用程式沒有一個統一的介面以及定義明確的準則,所以每個應用程式都有獨自不同的操作方式、導航結構和按鈕位置。這造成了使用者的困惑,也成為相較於 iOS 重要的缺失功能之一。
2. Android應用結構和 UI 模式
Android 應用都有自己獨特的一面,以定位不同的使用者需求。既有非常簡單的應用,簡單到只有一個檢視的 UI ;也有較為複雜的應用,有高度結構化的導航和多個檢視。
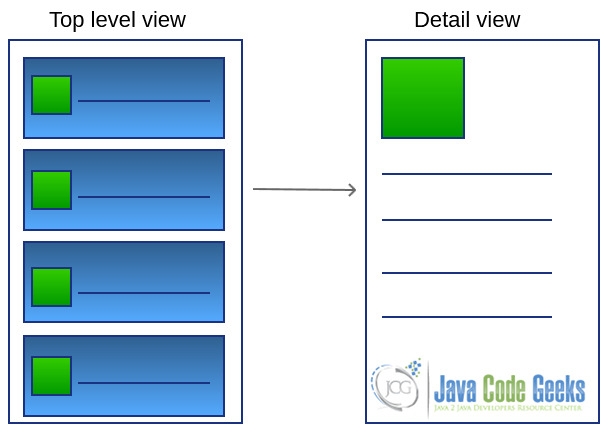
Figure 1
通常情況下,我們可以說 Android 應用是被一個“頂級檢視”和多個“具體檢視”構成的。
Google 做的一個最大的努力就是定義了一套框架分明的規則,這幫助開發者開發出具備吸引力的介面。與此同時,這些規則也幫助使用者通過一種方式來操作不同的應用。
我們稱之為“使用者介面一致性”。此外,Android 還保證了開發者需求的靈活性以定製應用的外觀和感覺,使其獨一無二。這些規則和 UI 模式一樣為人所知。模式給那些眾所周知的問題提供瞭解決方案。因此,擁有一個定義明確的 UI 模式類目並且知道何時何地去應用它們,我們就可以創造吸引人的應用——不只是具備有趣功能,同時操作簡單、使使用者樂在其中。
2.1. 頂級檢視
如上文所說,頂級檢視是應用的“登陸”區域,是使用者看到應用的第一件事,所以我們不得不對其留意更多。有一些特定的模式可以被應用於頂級檢視的設計。
- Fixed tabs:固定標籤
- Spinner:下拉列表
- Navigation drawer:導航欄抽屜
我們必須依據應用的種類慎重地選擇這些模式。當我們想要把應用中不同檢視的概覽展示給使用者時,可以使用“fixed tabs”,這樣使用者就可以在這些檢視中輕鬆地切換,以展示不同型別的資訊。有一個典型的例子,比方說一個推送科技訊息的應用,在這種情況下我們就可以用不同的標籤來分類新聞:“Android”、“iOS”、“遊戲”等等。
在想要直接跳轉到特定的檢視時,我們通常使用“Spinner”,日曆就是一個很好的例子:我們可以用“Spinner”直接跳轉到一個特定的月份。
“Navigation drawer”是 Google 推出的最新模式之一。“Navigation drawer”是一個可滑動的選單,通常在智慧手機螢幕的左側,可被使用者開啟或關閉。這個模式可以被用於多個“頂級檢視”的情況,我們可以給使用者提供一種快速的方式進入其中任何一個。想讓使用者自由地直接跳轉到某個低階檢視時,也可以使用。這個模式不知為何取代了之前被廣泛應用的“儀表盤”模式。“儀表盤”模式非常簡單,就是一個視圖裡有一些較大的按鈕或是圖示來進入特定的檢視或是應用功能項。
2.2. 具體檢視
“具體檢視”是一個使用者可以直接用資料來互動的低階檢視,被用於顯示資料和編輯資料。在這種檢視中,佈局扮演了一個非常重要的角色,它使得資料組織有序、結構良好。在這種層次的檢視中,可以實現一個高效的導航來提高應用的可用性。實際上,我們可以使用滑動檢視模式,這樣使用者就可以在不同的具體檢視之間切換。依據展示給使用者具體資訊的元件型別而定,我們可以實現某些低階模式來簡化使用者與應用的互動。
2.3. 導航欄
導航欄是 Android 中相對較新的元件,在 Android 3.0 (API 11) 版本中推出。這是一個較為知名且頗為重要的模式。導航欄是螢幕上一小塊空間,通常在螢幕上方,跨越多個檢視而持續顯示。導航欄提供瞭如下的關鍵功能:
- 應用標誌:圖示區域
- 標題區域
- 主要操作區域
- 選單區域
3. 標準組件
那我們如何搭建一個使用者介面呢?Android 提供了一些關鍵元件,這些元件可以遵循我們之前講到的模式來建立使用者介面。所有的 Android 使用者介面都是通過以下的關鍵元件構成的:
View:View是所有視覺化元件(控制元件和部件)的基類。Android 應用中所有的控制元件都源於這個類。View物件在智慧手機螢幕上進行繪製某些內容,並允許使用者與之互動。Viewgroup:一個Viewgroup可以包含一個或多個View物件,並定義這些View在使用者介面中怎樣擺放(通過 Android 佈局管理器來使用)。Fragment:從 API 11 引入的Fragment是可以封裝一塊兒 UI 介面的元件。當我們在建立和優化多種裝置和多種螢幕尺寸的使用者介面時,Fragment變得尤為重要。
Activity:通常情況下,一個 Android 應用維持著數個Activity以同步資料和資訊。Activity物件負責建立使用者介面。
而且 Android 還提供了一些標準的 UI 控制元件、佈局管理器和部件,用起來毫不費力。這樣一來,我們就可以更簡單、更快速地建立應用。
此外,我們可以拓展這些元件,並利用特定的佈局和執行情況建立一些定製的控制元件。使用這四個元件和以下的標準 UI 模式可以讓我們製作出絢麗且易用的應用。無論如何,我們在搭建和編寫一個應用時都得考慮:主題、樣式、圖片等等,這些方面的內容將在後續的文章中介紹。
如上所述,Android 提供了一些標準組件,可以被分為以下幾類:
- Tabs:標籤
- Spinners:下拉列表
- Pickers:選擇器
- Lists:列表
- Buttons:按鈕
- Dialogs:對話方塊
- Grid lists:網格列表
- TextFields:文字域
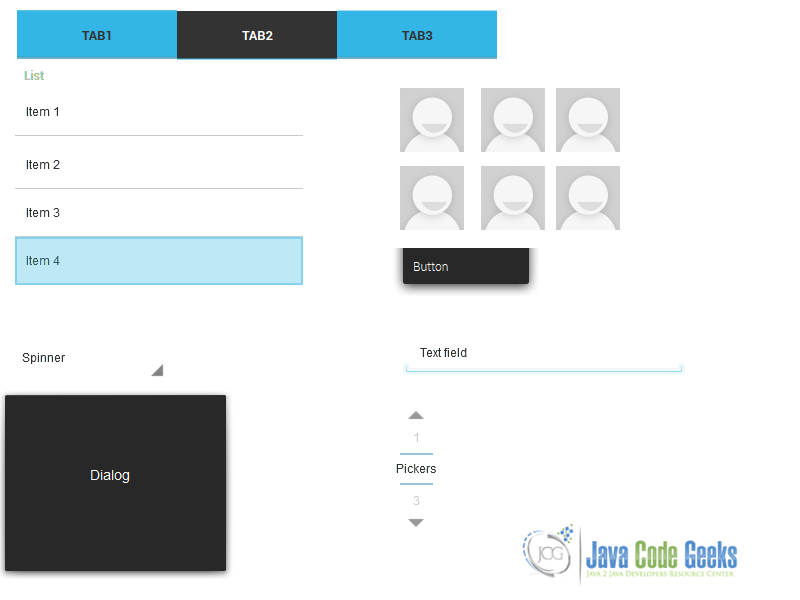
下圖展示了一些 Android的自定義元件:
Figure 2
如果我們更詳細地分析一個 Android 使用者介面,我們可以發現它有一個層次結構,而且根部是ViewGroup。
ViewGroup像是無形的容器一樣,把獨立的View物件遵循某種規則擺放在其中。我們可以通過ViewGroup把ViewGroup組合在一起,以此來更好地控制View物件的擺放。但是我們必須記住,使用者介面越是複雜,系統就需要越多的時間去渲染。因此,為了更好的效能,我們應該建立簡單的使用者介面,此外,一個清晰的介面也有助於使用者在使用我們的 App 時獲得更佳的體驗。
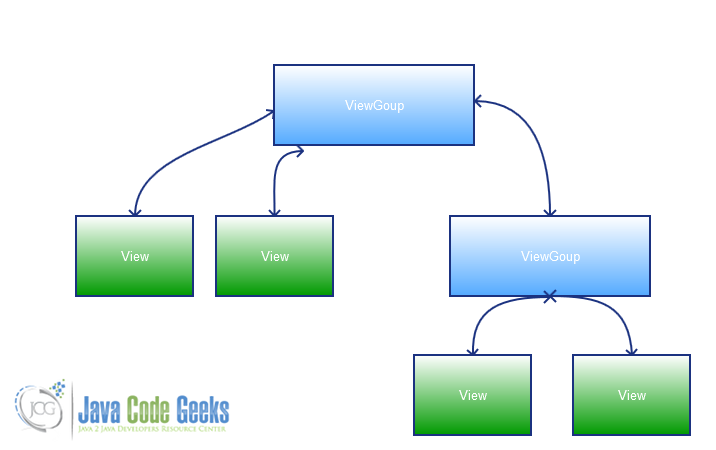
一個典型的 UI 結構如圖所示:
Figure 3
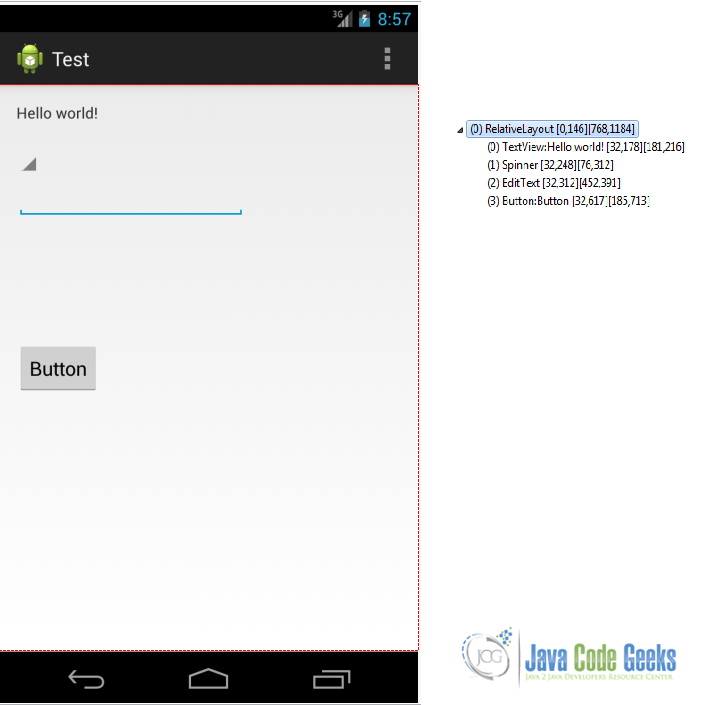
如果我們通過 IDE 來建立一個簡單的 Android 程式,我們可以用如圖所示的方式來校驗 UI 結構:
Figure 4
在上邊的例子裡我們可以發現,在層次結構的頂端是一個ViewGroup(稱作RelativeLayout),而且有一個子view的列表(包含控制元件和部件)。
當我們想建立一個 Android 的 UI,我們要建立一些 XML 格式的檔案。從這角度來看, Android 非常強大,因為我們可以只以 XML 格式來“描述”我們的 UI 介面。而編譯 App 建立 apk 檔案的時候,系統將會把這些 XML 檔案轉化成真實的程式碼。我們將在後續的文章中繼續這個話題,屆時我們將詳細描述如何應用 layout 其他的元件去編寫一個真正的 Android UI。
4. 多裝置支援
眾所周知,Android 是一個在智慧手機和平板電腦上廣泛使用的作業系統。Android 被安裝到如此之多的裝置上,這是開發者們的一個好機會,因為這給擁有廣泛受眾帶來了可能。另一方面,數量巨大的 Android 裝置也成為開發者的一大挑戰。為了提供一個好的使用者體驗,我們不得不考慮我們的應用能否運行於配備不同解析度、不同物理螢幕尺寸的多種裝置上。
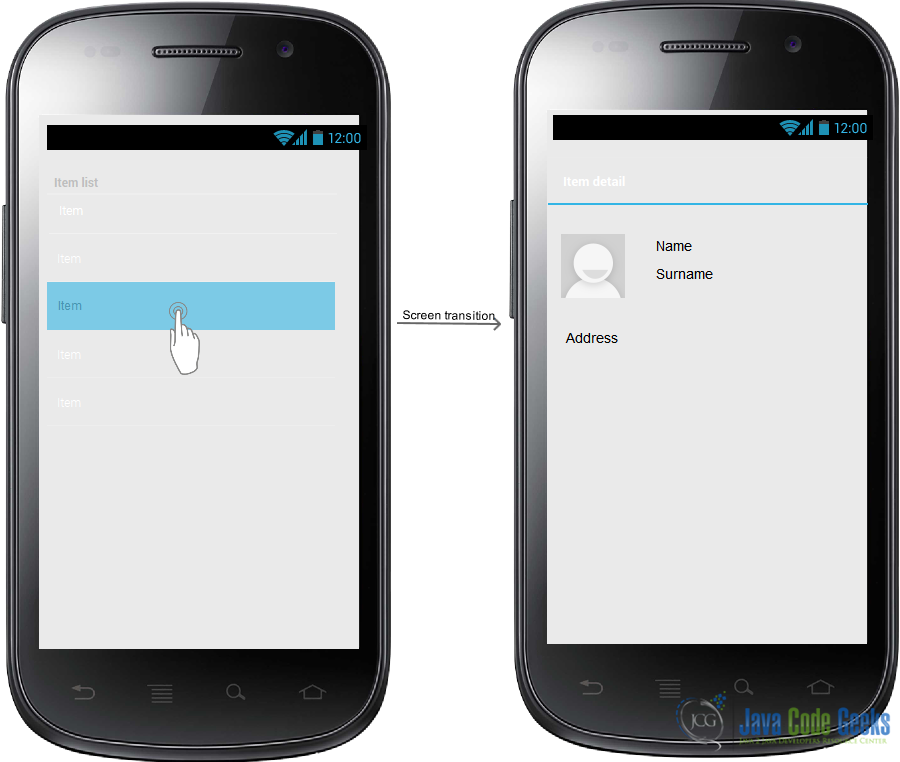
我們必須要考慮到一種情況,就是我們的應用程式需要同時執行在智慧手機和平板電腦上。即使螢幕解析度和螢幕尺寸的差異很大,也要提供相同的易用性。應用程式必須相當靈活,以具備依據所安裝的裝置來適配佈局和控制元件的功能。舉個例子來講,我們有一個應用展示了一個專案列表,當我們點選其中一個專案時,應用就展示該專案的詳細資訊,這是一個非常普遍的情況。如果我們的應用在一個只能手機上執行的時候,我們就需要兩個螢幕——其中一個展示列表,另一個展示專案的具體資訊,如圖所示:
Figure 5
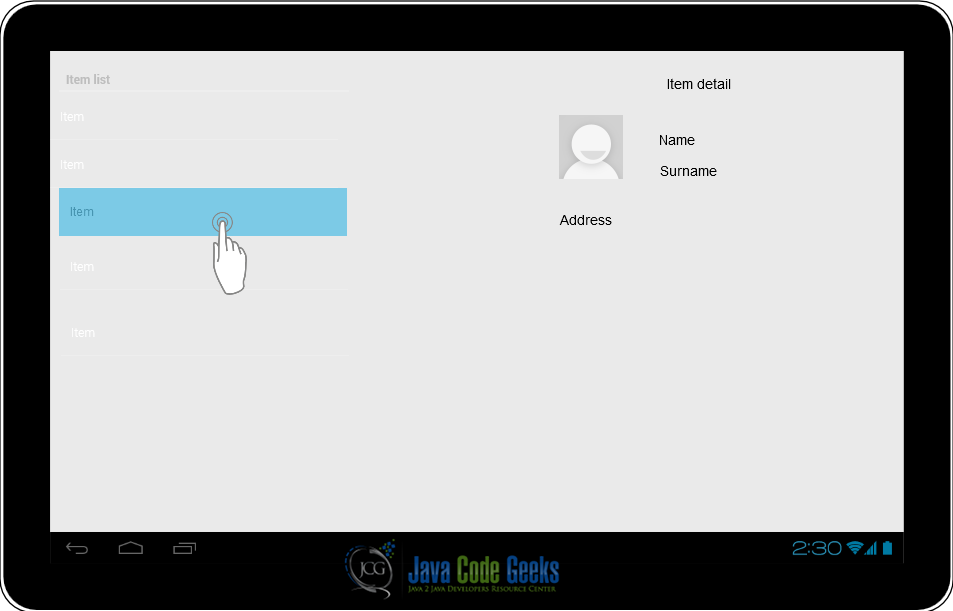
當我們的應用在平板電腦上執行時,這就應該在一個螢幕上展示,如圖所示:
Figure 6
即使系統已經竭盡所能對我們的應用進行縮放和調整大小以使之執行在不同螢幕尺寸的裝置上,我們依然需要盡力確保我們的應用支援不同的螢幕。雖然這是一個挑戰,但在一些指引下我們依然可以征服。
下面是一些在我們編寫我們的應用之前必須理解的關鍵概念:
- 螢幕尺寸:這是物理螢幕的大小,換句話說,是我們裝置的實際尺寸。
- 螢幕密度:密度是指特定區域的畫素數。一般我們採用“點每英寸(dpi)”。密度是螢幕質量的一個衡量標準。
- 螢幕朝向:螢幕朝向是指螢幕的方向,指橫屏或者豎屏。
- 密度無關畫素:這是一個 Android 新引進的畫素度量單位,就叫做“dp”。一個單位“dp”等效於在 160dpi 下的一個單位畫素。在我們建立 UI 的時候應該以 dp 為單位進行測量,系統在執行的時候會將其轉化為實際上的畫素。
從螢幕尺寸的角度,Android 把裝置分成四類:“small”、“normal”、“large”以及“extra large (xlarge)”,取決於螢幕尺寸的英寸值。另一方面,我們又可以把裝置從 dpi 的角度分為:“ldpi(低 dpi )”、“mdpi (中dpi)”、“hdpi(高dpi)”、 “xhdpi(超高dpi)”、以及最近新出現的“xxhdpi”。這關乎著我們使用 drawable(也就是點陣圖),因為我們必須根據不同的螢幕解析度建立幾種大小的圖片資源。
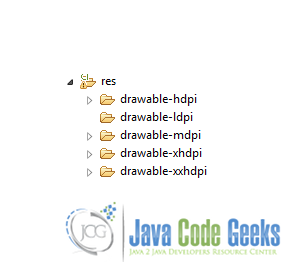
這種分類方式影響了我們的 IDE(比如 Eclipse 或者 Android Studio),所以如果我們檢視 res 目錄下的資源,就可以發現一個如下圖所示的結構:
Figure 7
我們需要遵循的最佳實踐方式如下:
- 不要使用以畫素表示的固定尺寸,取而代之的是 dp。
- 為不同的螢幕尺寸提供不同的佈局結構——我們可以通過建立不同的佈局檔案來實現這一功能。
- 為不同的螢幕解析度提供不同解析度的點陣圖。我們可以考慮使用可拉伸的“.9.png”檔案。
除此之外,Android 還提供了一個資源預選機制,有助於我們對系統選擇資源進行更多的控制。通常我們使用如下的方式:
<resource_name>_<qualifier>
“resource_name”可以是點陣圖或者佈局,而“qualifier”可以是“hdpi”、“large”或者其他的螢幕分類。點選此處(https://developer.android.com/guide/practices/screens_support.html)以獲取更多資訊。
即使我們開發應用程式時就遵守上面的最佳實踐方式以支援多種螢幕,在某些情況下依然是不夠的。尤其是當我們想要同時支援智慧手機和平板電腦的時候。在這種情況下,Android 推出了Fragment概念。Fragment自 API 11 開始提供,並且向後相容。我們將在下篇文章中討論這些話題。敬請關注!