設定 content size,實現水平捲動,上下捲動和分頁的 scroll view
研究常用 UI Kits- Phase 2_ 水平捲動
水平捲動的 Scroll View


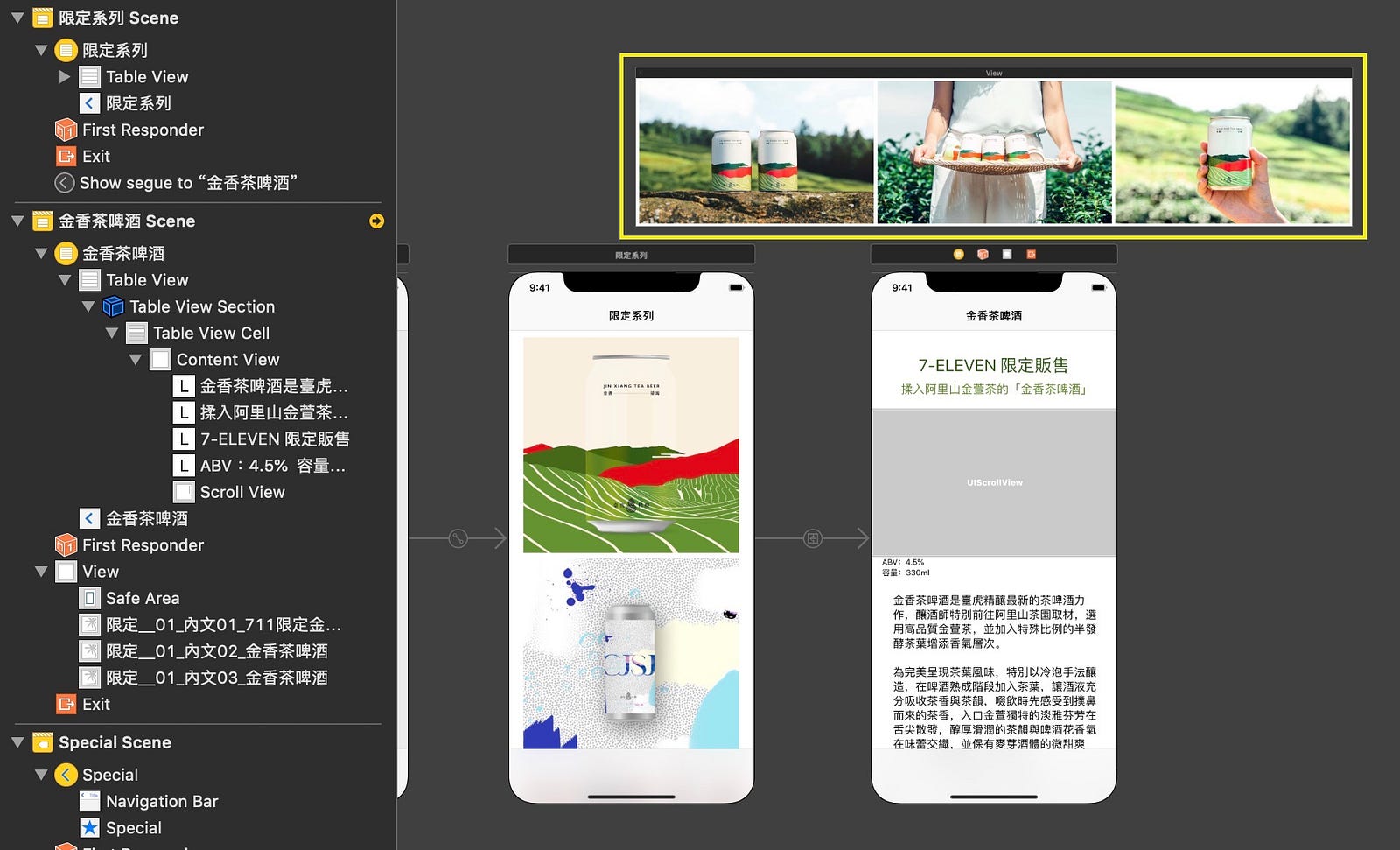
- 在畫面上加入寬度等於螢幕寬度的 scroll view
- 再於 scroll view 上放一個 view,為方便操作,先將 View 拉到 的 Exit 下方,呈現畫面如下圖。
- 在 View 上加入需要 image view。


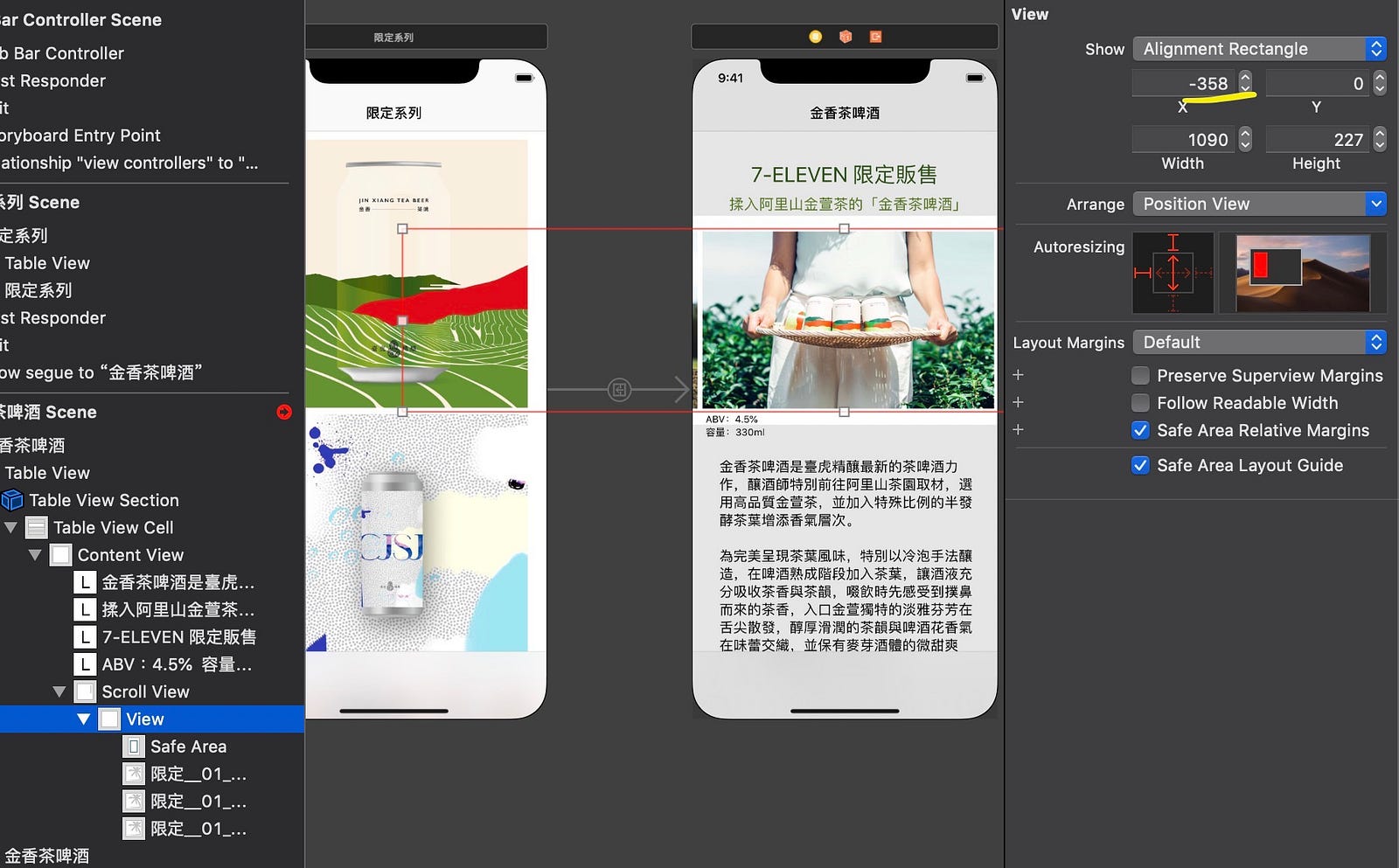
4. 製作好後再拉回原本的scroll view,當 View 回到 Scroll View 上時,位置會跑掉,須在調整View 的 X 和 Y,這裡千萬千萬不要自己手動拉,會一直跑掉XD




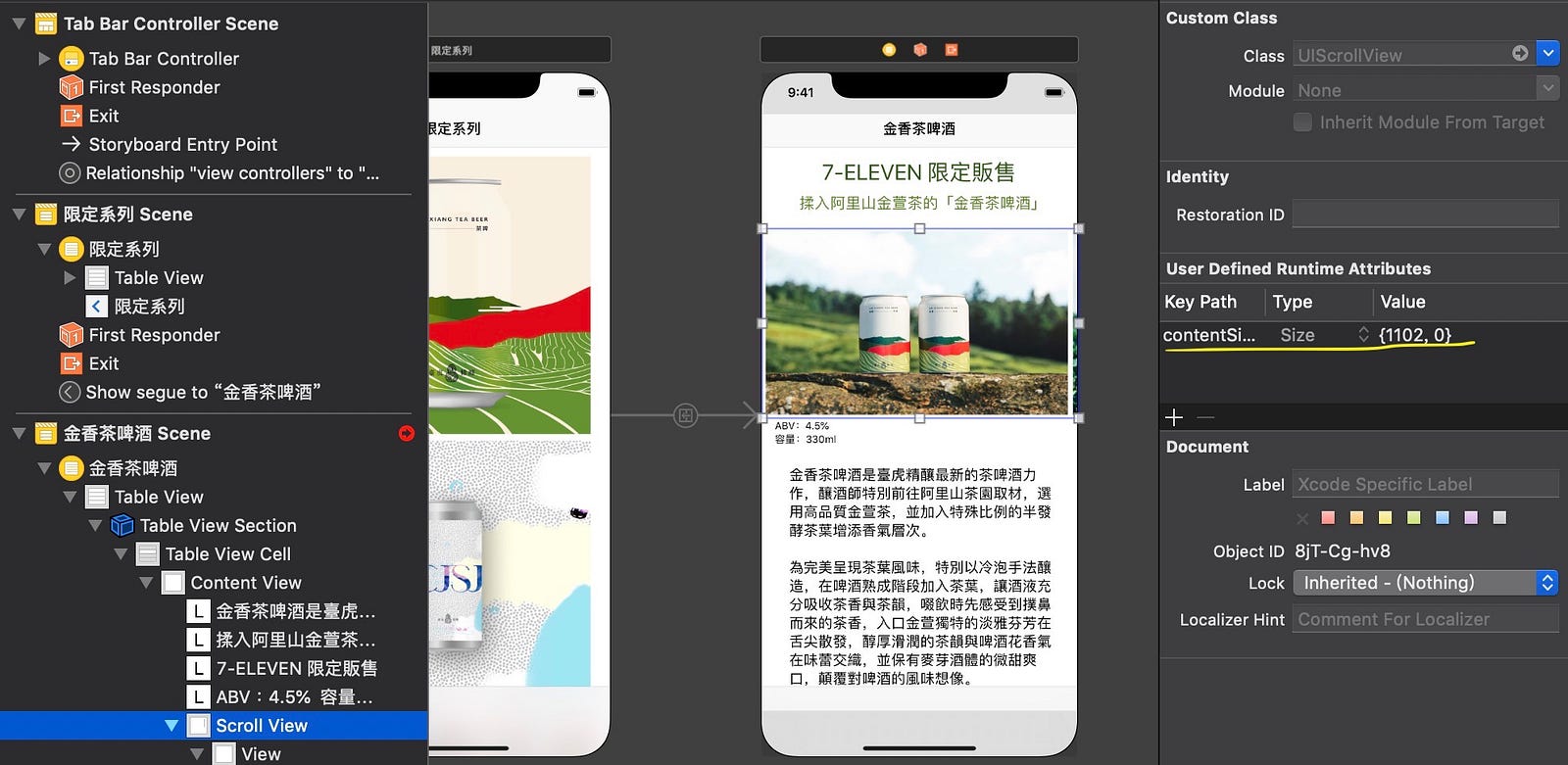
5. 最後設定scroll view 的 content size。
scroll view 的 content size 決定了它內容的大小,也就是它可以捲動的範圍。content size 的寬度要大於 scroll view 的寬度才能水平捲動。
在 scroll view 的 Identity inspector 頁面,於 User Defined Runtime Attributes 輸入以下內容。


相關推薦
使用Hibernate criteria進行分頁查詢時,如何實現一次查詢取得總記錄數和分頁後結果集
可先使用 Projections.rowCount() 來取得總記錄數,如下: Long totalNum = (Long)criteria.setProjection(Projections.rowCount()).uniqueResult(); 然後將 Project
用SpringBoot+MySql+JPA實現對數據庫的增刪改查和分頁
ucc man light 工作量 映射 sta this ajax bind 使用SpringBoot+Mysql+JPA實現對數據庫的增刪改查和分頁 JPA是Java Persistence API的簡稱,中文名Java持久層API,是JDK 5.0註解
設定 content size,實現水平捲動,上下捲動和分頁的 scroll view
研究常用 UI Kits- Phase 2_ 水平捲動水平捲動的 Scroll View水平捲動在畫面上加入寬度等於螢幕寬度的 scroll view再於 scroll view 上放一個 view,為方便操作,先將 View 拉到 的 Exit 下方,呈現畫面如下圖。在 View 上加入需要 image v
在一個div裏,列表樣式圖片進行float,實現水平排序
無序 .cn oat 最終 highlight 忘記 href 鏈接樣式 pla <div class="xiangce"> <ul> <li><a href="#"><img src="images/pi
Android GridView之新增分隔線,動態設定高度,實現高度自適應,並解決第一個item不顯示的問題
最近做一個專案時遇到一點問題,在這裡分享一下解決思路。 首先看效果圖: 這裡的需求是實現介面中的六個圖示,博主後來和同事討論過這個問題,用 GridView 實現費時費力好嘛,同事認為做6個 Button 就 好了,可能博主就愛鑽牛角尖吧,一開始認為怎麼辦只要還有辦法那就
JFrame實現無邊框,實現拖動,實現關閉按鈕,開啟實現儲存檔案到本地,實現頭像放大功能,實現圖片瀏覽器
package SwingTest3; import java.awt.Color; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.even
中資收購美新半導體,為何能通過CFIUS審查(其實是國內公司,技術水平國內領先,和國際仍有差距)
分享 並不是 盈利 私有 與此同時 科技 政府 產品 多次 日前,華燦光電發布公告稱,旗下子公司和諧光電收購美國美新半導體終獲得CFIUS審查通過。這是中資收購豪威科技、圖芯科技等公司之後,再次從美國成功收購半導體企業。而且本次中資收購美新半導體還是在特朗普上臺後,在強烈的
微信端調取相冊和攝像頭,實現圖片上傳,並上傳到本地服務器
配置 epic 替換 pan source 工具 alert 調試 family 在微信公眾號網頁開發時,遇到了圖片上傳的問題,查看了微信的開發者文檔,裏面的資料比較全。接著我們看一下整個的流程 1、config權限配置 $.ajax({ url:‘wx_getC
VLAN通過多個交換機傳輸,實現同VLAN互通,不同VLAN不通
trunk和access運用網絡拓撲圖: 思路:LSW1~3每個交換機都創建了兩個VLAN,所以交換機連接交換的那個端口應該設置trunk端口,連接PC機的兩個端口類型都設置為access。 vlan數據經過LSW4時,LSW4裏沒有配置vlan 2和vlan 3 ,所以LSW4無法識別VLAN數據的目標M
linux用script及mkfifo命令,實現屏幕共享,,,
run 指定 nmp iso 同時 flush linux管理 mkfifo manage script命令 當你在終端或者控制臺工作時,你可能想要記錄在終端中所做的一切。 這些記錄可以用來當作史料,保存終端所發生的一切。 scirpt就是一個命令,可以制作一份記錄輸出到終
(簡)樹形ztree 與angularjs結合,實現下級數據,點擊復選框 填寫到輸入框裏
url let 輸入 樹形 fadeout ros mar 分隔符 3.4 html:<link href="vendors/zTreeStyle/zTreeStyle.css" rel="stylesheet" />生態
利用切片操作,實現一個trim()函式,去除字串首尾的空格,注意不要呼叫str的strip()方法:# 測試: if trim('hello ') != 'hello': print('測試失敗!') elif trim(' hello'
def trim(s): k = 0 '''while迴圈判斷輸入字串是否為空值''' while k < len(s): if s[k] == ' ': #如果是空字元則記錄字元的個數 k = k + 1 #k自增來記錄數值
React Native中Navigator的基本使用,實現簡單的頁面之間的跳轉和頁面資料傳遞
效果如下:很簡單的例子,大佬勿噴啊... 點選檢視多少錢後,自動跳轉到超市頁面,點選回答價格後,自動跳轉回顧客介面,並傳遞引數回去。 在我使用的0.57.0的版本中,Navigator已被移除,
ffmpeg例項,實現視訊對稱效果,鏡面水面效果,上下對稱,左右對稱
上下對稱,水面效果 ffmpeg -i 1.mp4 -filter_complex "[0:v]pad=h=2*ih[a];[0:v]vflip[b];[a][b]overlay=y=h" duichen3.mp4 -y 左右對稱,鏡面效果
利用切片操作,實現一個trim()函式,去除字串首尾的空格,注意不要呼叫str的strip()方法:
1,首先判斷字串是否是空,如果是直接返回字串; 2,迴圈判斷字串從第一個開始是否是空格,如果是則去掉空格,每次去掉空格後判斷剩下的是否是空,如果是返回字串 3,迴圈判斷字串從最後一個開始往前是否是空格,如果是則去掉空格,每次去掉空格後判斷剩下的是否是空,如果是返回字串 4,空格都去掉後返
Springboot框架,實現請求資料解密,響應資料加密的功能。
一、簡要說明: 在做這個功能的時候,參考了很多文章,也試了用過濾器解決。但總體來說還是很麻煩,所以換了另一種解決方案。直接實現RequestBodyAdvice和ResponseBodyAdvice兩個介面 ,進行加密解密處理。 關於RequestBodyAdvice和ResponseBodyAd
利用切片操作,實現一個trim()函式,去除字串首尾的空格
非遞迴的方法: def trim(s): while(s[:1]==' '): s=s[1:] while(s[-1:]==' '): s=s[:-1] return s 遞迴的方法: def trim(s): if len(
Linux搭建FTP服務,實現只上傳,不下載
筆者最近收到一個需求,搭建Linux上的Ftp服務,但是隻能上傳,不能下載,且使用者不能跳開Ftp,通過Sftp來獲得檔案。大致看了些網上分享。通過配置,完成這個“奇葩”需求。 首先跳開Ftp,使用Sftp那麼可以通過設定虛擬賬戶來實現。 其次Ftp上只上傳,不下載,那麼通過配置Ft
Samba 伺服器,實現liunx檔案共享,window檢視
Samba 伺服器,實現liunx檔案共享,window檢視 剛剛使用Liunx時,對於Liunx下的檔案會感覺不太方便,如果想在window下直接訪問Liunx檔案,直接編輯,會很大的方便。 現在簡述一些 Samba伺服器,Liunx安裝,window訪問, 使用平臺 :u
SpringBoot利用java反射機制,實現靈活讀取Excel表格中的資料和匯出資料至Excel表格
如果直接把固定Excel表格模板中的資料匯入資料庫,直接將Excel中的資料讀取出來,再存入資料庫中即可,將資料匯出至固定的Excel模板方法類似。但是,有時候,開發製作的模板與客戶需要的往往有些許差別(欄位排版、欄位數量等)。為了實現匯入匯出的靈活性,將利用java的反射機
