[Android]實作Facebook login
已經做過在Android 登入 facebook 的 app 很多次,不知道為什麼每次重新實做的時候就跟新人一樣,完全茫然不知道以前做了什麼,怎麼實作出來,可能是 facebook 太貼心,把教學做的很好,一步步照著畫面需要的資料填進去就完成了。
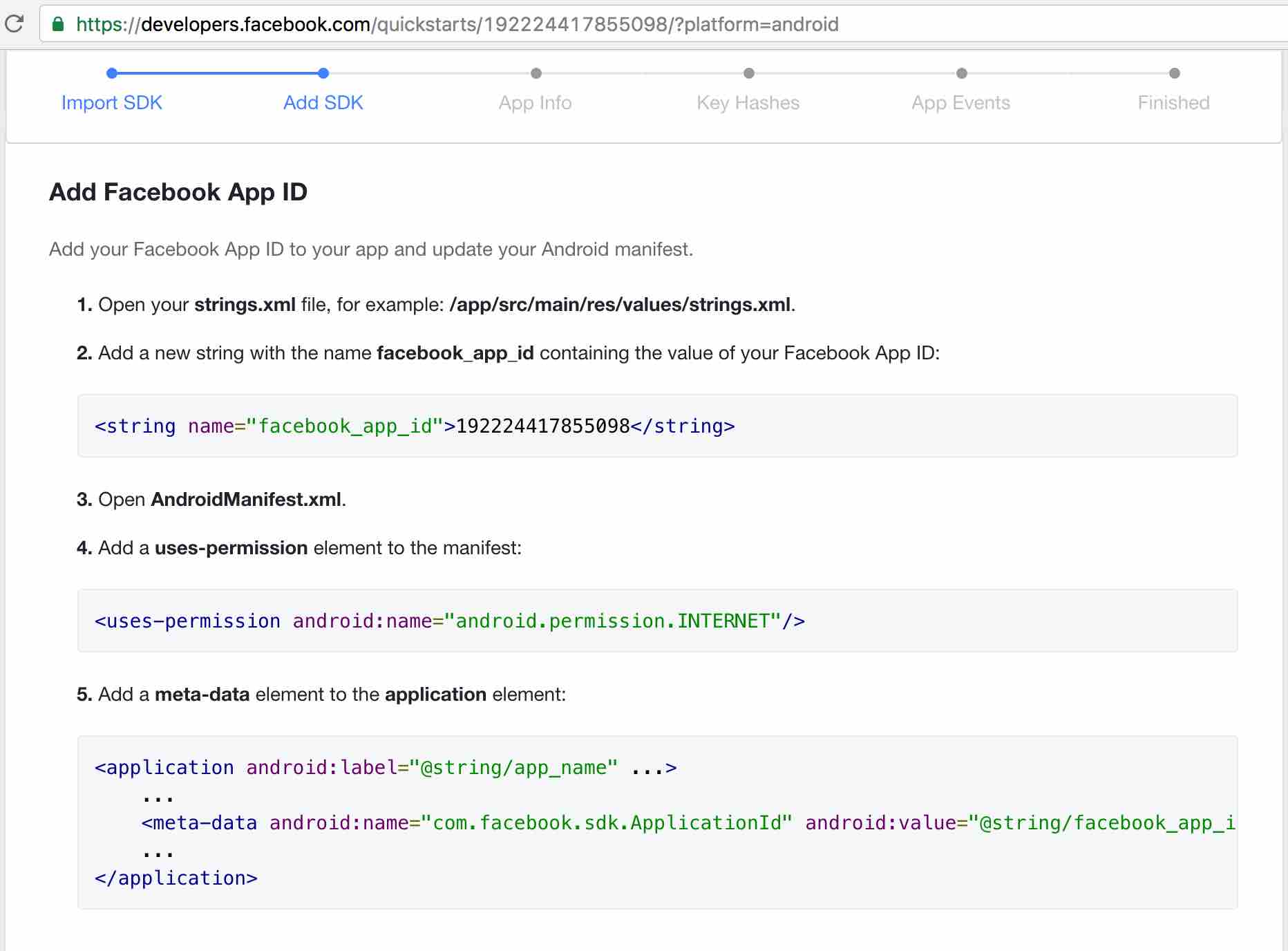
建好Facebook App 之後,在 Facebook App 裡增加平臺(Platform),選 Android。就可以看到「Quick Start for Android」的教學,照FB官方教學裡的設定,一下子就設定好了。
facebook 說總共分5個 Step, 第6個是finish, 就大功告成。
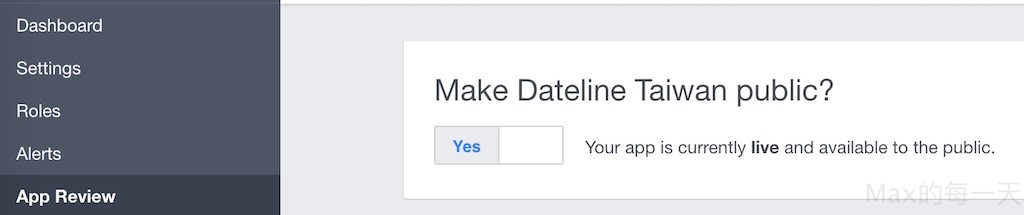
FB 還有一個地方要設定,就是 App Review 裡要設為Public:

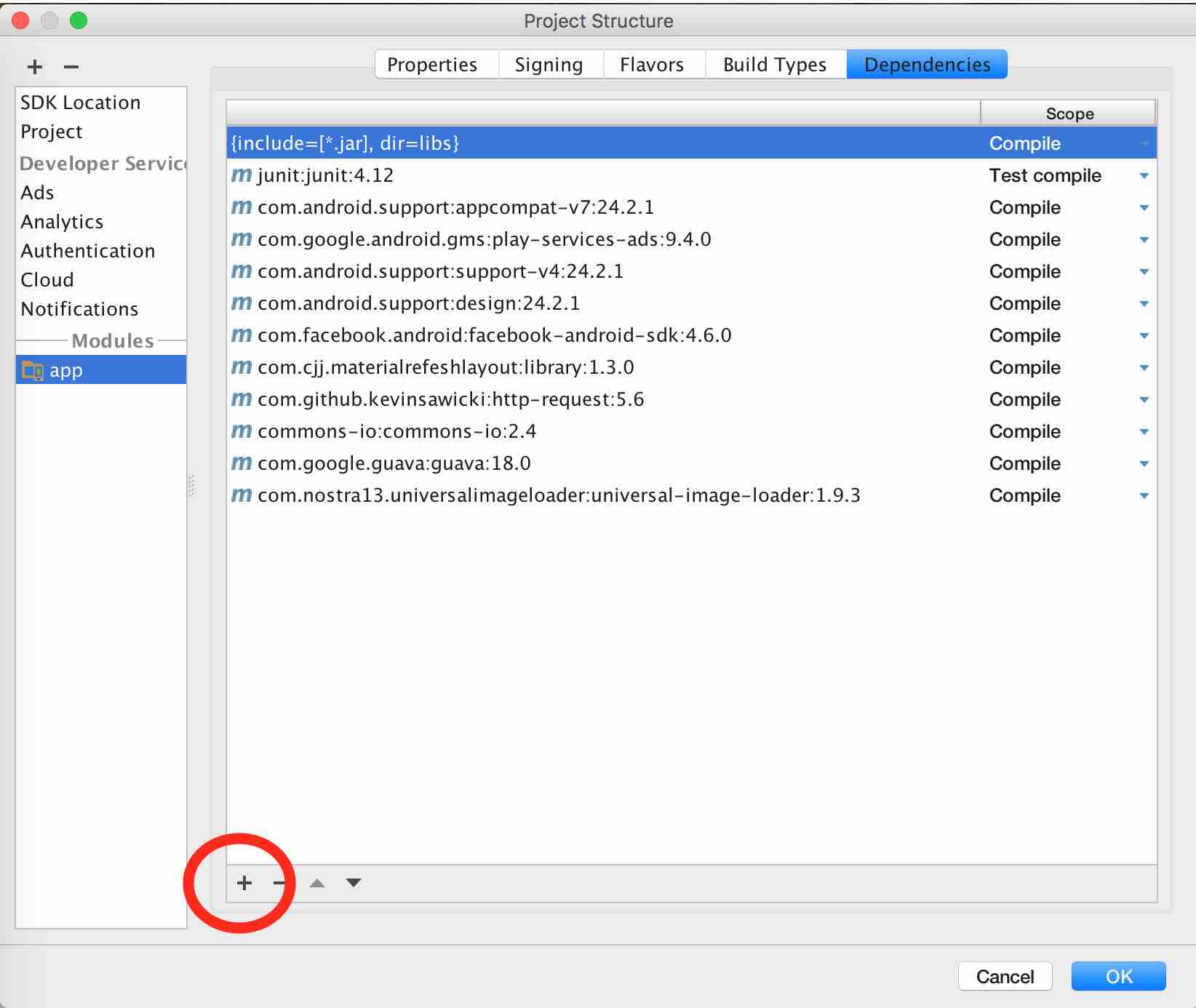
在設定 月build.gradle 的 dependencies {…} 可能會因為版本號碼的差異造成無法Sync, 這個請使用
「File」 – 「Project Structure」來完成,如下圖所示:
在 Step 4: Add your development and release key hashes,facebook login 和 LINE login 有一個差別在這,LINE Login 只能填1組,不能像facebook 把 dev/release key 都填進來,所以 LINE Login 要測試時有點麻煩,需要在 client side 或 server side 上切換 key.
結論是,似乎很簡單,填完 hash key 之後,把相關的 code 放進 app 裡就可以 run 了。
接下來就是增加Login 按鈕:
login 完成後,可以在 client side 拿到 auth token, ex:
String token = loginResult.getAccessToken().getToken();
已經拿到 user的token, 就可以在 server side 執行下面URL:
https://graph.facebook.com/me?access_token=拿到的脫肯
可以取得一個json:
{“name”:”Max”,”id”:”12345″}
要取得facebook使用者的大頭照可以這樣做:
50×50 pixels
maximum width of 50 pixels and a maximum height of 150 pixels.
http://graph.facebook.com/1424180097599328/picture
maximum width of 200 pixels and a maximum height of 600 pixels.
Large size photo https://graph.facebook.com/{facebookId}/picture?type=large
maximum width of 100 pixels and a maximum height of 300 pixels.
Medium size photo https://graph.facebook.com/{facebookId}/picture?type=normal
Small size photo https://graph.facebook.com/{facebookId}/picture?type=small
maximum width and height of 50 pixels.
Square photo https://graph.facebook.com/{facebookId}/picture?type=square
CLARIFICATION
https://graph.facebook.com/redbull/picture?width=140&height=110
it will return a JSON response if you are using one of the Facebook SDKs request methods. Otherwise it will return the image itself. To always retrieve the JSON, add:
&redirect=false
like so:
https://graph.facebook.com/redbull/picture?width=140&height=110&redirect=false
Facebook API , debug 用的 url
接下來,其他進階的API 要這樣子call:
GraphRequest request = GraphRequest.newMeRequest( accessToken, new GraphRequest.GraphJSONObjectCallback() { @Override public void onCompleted( JSONObject object, GraphResponse response) { // Application code } }); Bundle parameters = new Bundle(); parameters.putString("fields", "id,name,link"); request.setParameters(parameters); request.executeAsync();
相關文章:
Facebook login 和 LINE Login 相比:
- Facebook在設定開發者的憑證(Android Package Signature) 上面比LINE 方便,可以同時設定 developing /released 的碼.
- Facebook 使用者多。
- Facebook 允許developer 拿到 user 公開的 id, photo 和 email, LINE 不能拿到公開 LINE ID。
- Facebook 的 status 從 developing 切換到 published 不需要「先」通過人工審核,切換一下很快,所有的人都可以存取我們的App,並立即取得facebook 帳號的授權。
- 比較特別的是當使用我們facebook App 的人多了,facebook 會寄通知信來,要求在 facebook 的設定裡增加隱私權的宣告,那也很簡單,網路上有很多產生獸,點一點就完成了。