frameset 與frame 設定的技巧
阿新 • • 發佈:2018-12-23
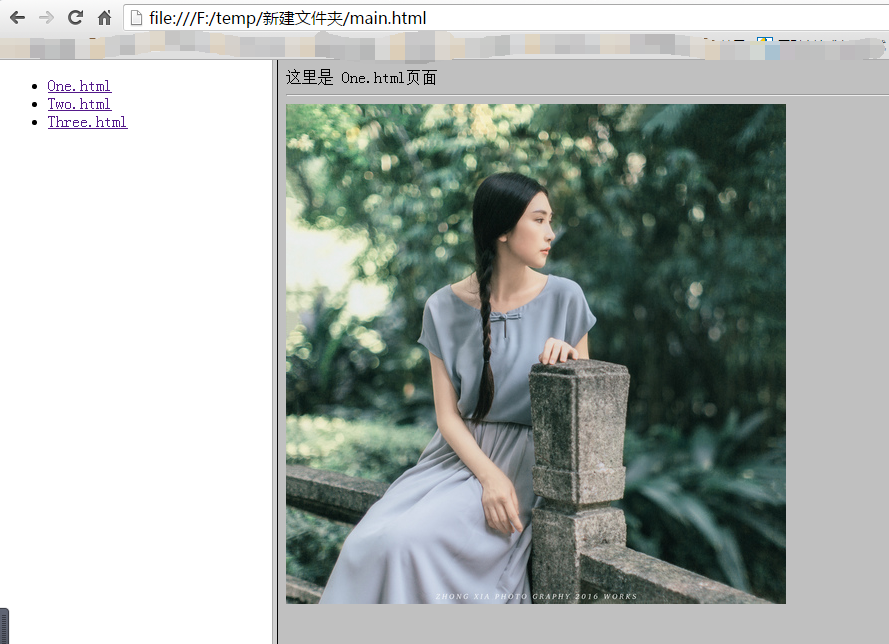
今天來寫點不一樣的。如下圖:
實現的效果就是原生的類似於導航形式的frameset.
frameset
注意: 包含frameset的網頁應該只是作為框架而存在,所以不能有body標籤。
這個標籤可以在任何一個瀏覽器上展現出來。一般來說我們會使用這個標籤做成上圖的樣子。這樣方便給使用者一個更好的使用者體驗。
要想使用這個標籤我們需要掌握下面的一點小知識。那就是如何分配整個網頁。
- cols : 縱向分配頁面,可以是相對的百分比形式(逗號分隔列與列即可)也可以是絕對的畫素大小
- rows :橫向分配頁面,其他的和cols一樣
- name : 被分割的頁面的代稱。
- src : 被分割的小頁面將會顯示出的html檔案的路徑名稱
frame
frame標籤作為frameset的子標籤而存在,多個frame分割了整個網頁
frame在frameset中的name屬性的值將會被其他的超連結所引用。
這一點很重要,待會可以在一個小例子中看到。
- noresize=”noresize” : 加上了這個屬性的frame的大小就不能被調整了。
實戰佈局
我的思路如下:
- 框架:main.html
- 導航頁,出現在框架的左側: list.html
- 導航頁中使用到的網頁文字: one.html,two.html,three.html
程式碼
main.html
<!DOCTYPE html>
<html list.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>導航主頁</title>
</head>
<body>
<ul>
<li><a href="one.html" target="frame2">One.html</a></li>
<li><a href="two.html" target="frame2">Two.html</a></li>
<li><a href="three.html" target="frame2">Three.html</a></li>
</ul>
</body>
</html>one.html/two.html/three.html 由於頁面相似,這裡僅僅列出第二個吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Two Html</title>
</head>
<body bgcolor = "silver">
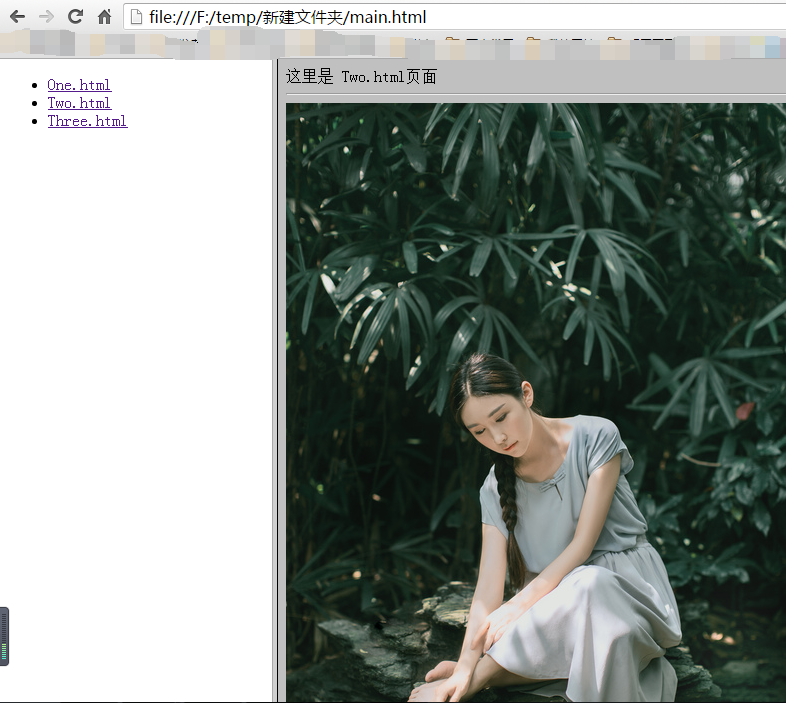
<span> 這裡是 Two.html頁面</span><br><hr>
<img src="http://imglf0.ph.126.net/9kjQJp3Q5GoxmXDYmAI_Dg==/6631693387815785343.jpg">
</body>
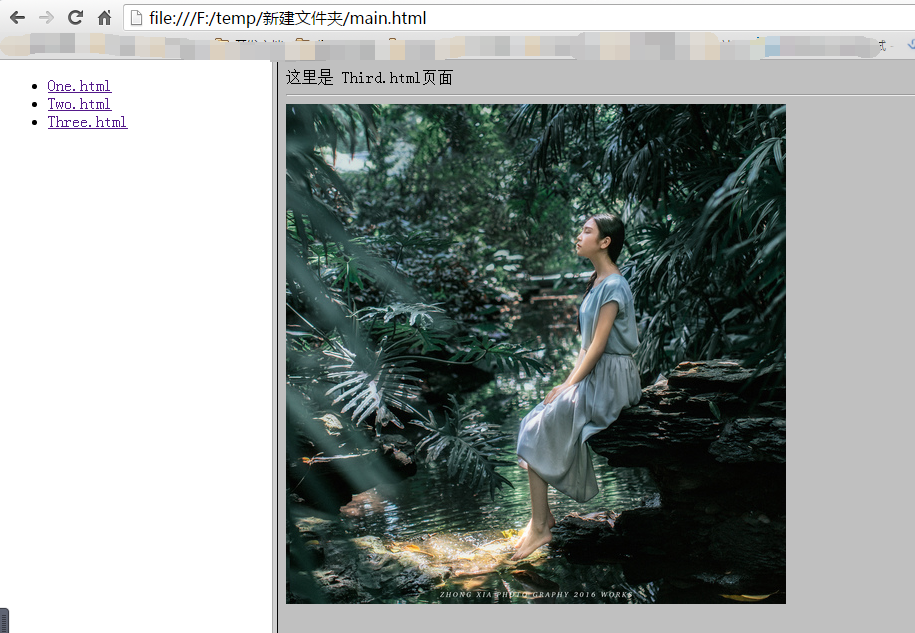
</html>結果展示
以及下面
總結
frameset與frame的配合使用在XX管理系統這種目標性強的業務場合比較常用,這裡僅僅是展示了最簡單的場景,我們在實際的開發中會使用JavaScript來實現互動性更強的頁面,以及配合各種CSS渲染來實現各種高大上的頁面效果。
希望這篇文章能給對此有迷惑的你一點啟發。