為 iOS 7 重新設計 App
在 WWDC 上看到 iOS 7 系統的釋出後,我們重新審視了自己的應用 Grocery List,並且意識到:iOS 7 對於開發者來說是一個全新的開始,就像七年前 iPhone 首次釋出一樣。現在僅僅簡單地改變設計是不夠的,我們不得不重新思考並重構整個 app,從而讓它適合 iOS 7 全新的環境。我們也的確是這麼做的。
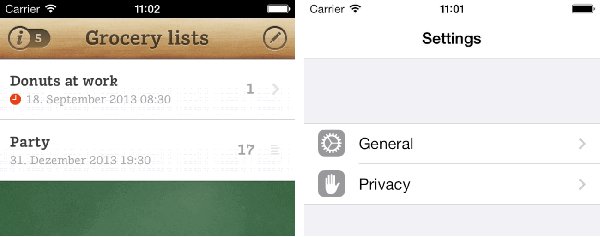
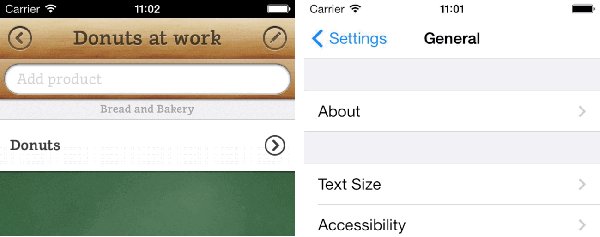
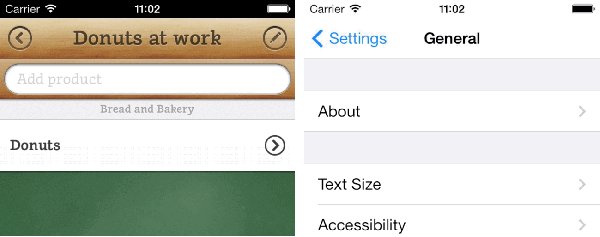
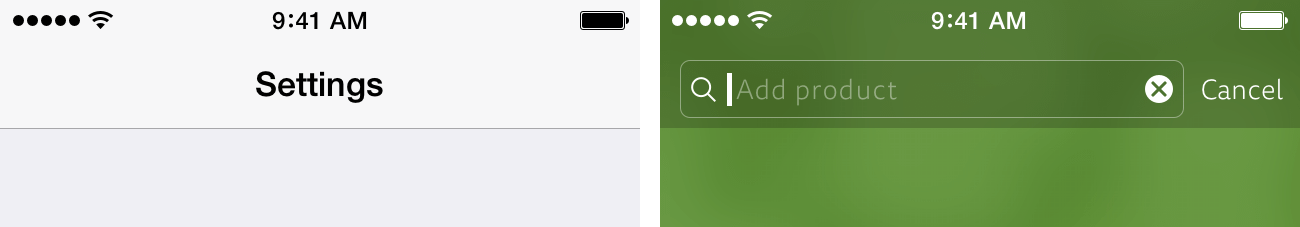
根據使用者的反饋和我們自己的使用情況,我們意識到,雖然不能改變 app 基本的操作,但是應該對軟體的操作流程進行一些優化。比如在舊版本中,新增產品的數量和單位是一個多步驟的操作過程,需要在多個 controller 之間進行導航。在 Grocery List 2 中,使用者不用離開當前螢幕就能在恰當的位置設定數值。
在實現這個目標的過程中,遇到了一些我們覺得值得分享的問題。我們將會從動畫和手勢開始講起,然後是介面、色彩以及字型等問題。接下來,為了吸引使用者開啟 app,我們將不得不思考如何針對 iOS 7 重新設計 app 的圖示。最後,我們將分享在我們看來,蘋果這次更新的意義何在。
動畫
現在隨著更新換代,移動裝置的效能正變得越來越強大。與此同時,由於可以實時計算物品的物理屬性,動畫效果也變得愈加真實。在 iOS 7 中,我們不需要在介面中使用陰影和漸變這些效果了,而是應該更關注使用者的感覺、手勢以及互動的影響。憑藉 iOS 7,你可以建立一個新世界而不是模仿舊有的世界。
新 SDK 可以讓你簡單地建立並使用自定義的動畫效果。在 iOS 7 之前,開發者需要做大量額外的工作才能改變 view controller 之間的轉場效果。iOS 7 可以讓你簡單地新增自己的動畫,以幫助使用者在不同螢幕之間切換的同時還不會丟失關注焦點。
在 Grocery List 中,我們在顯示一個 modal view controller 時使用了輕度定製的轉場動畫。但是大部分的動畫和轉場效果都是使用系統預設的。我們本可以使用新的 API 來給 Grocery List 2 新增更多自定義的動畫,但其實蘋果提供的預設轉場動畫對於大多數情況來說已經是個不錯的解決方案了,這也是為什麼我們 app 中的不同 view controller 之間的轉場效果和蘋果官方的 app 是一樣的。正如前邊提到的那樣,我們 app 的部分操作流程已經明顯地發生了改變。所以,我們將會使用自定義動畫從而更好地保持使用者的關注焦點。

大多數使用者對於 iOS 7 上預設的動畫的感覺,是既新鮮又自然,你不需要做很多工作就可以使用這些動畫來取悅使用者。但是在合適的地方新增一些自定義動畫將會提高整個 app 的使用者體驗。只是請小心不要使用過度。
手勢
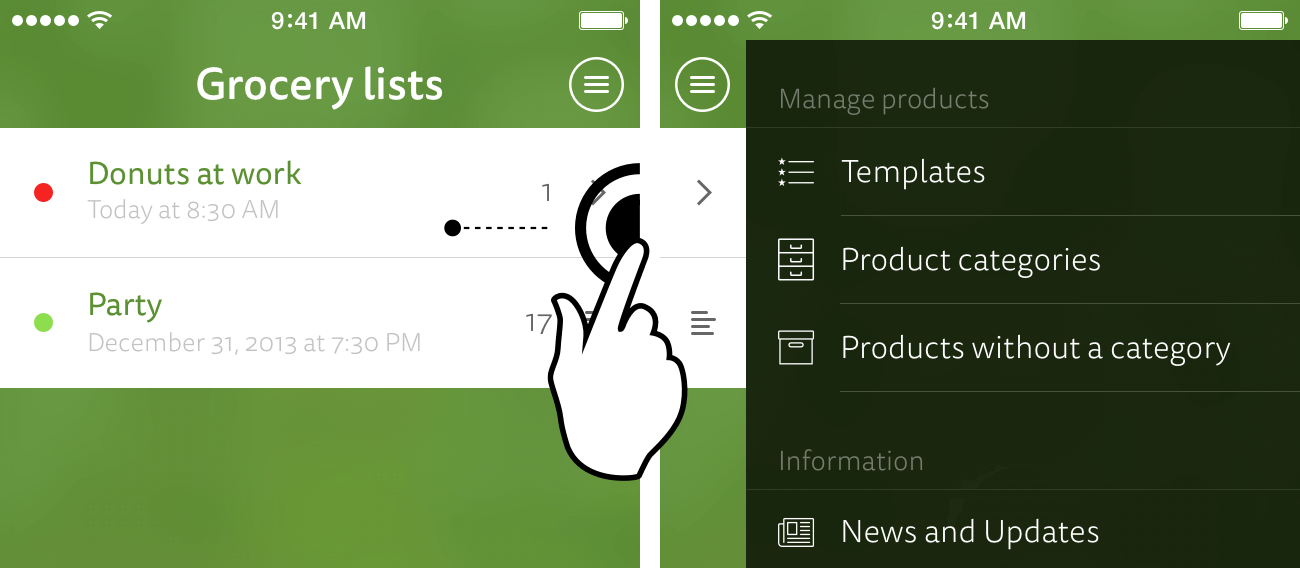
在擁有了數年的觸屏裝置的經驗後,蘋果發現大量使用手勢對於使用者來說正變得愈加自然。所以在 iOS 7 中,對手勢的廣泛使用比以前有了更多的可能性。比如在 table view cell 上滑動來顯示隱藏的選單,或者從左向右滑動來返回先前的 view controller,這些手勢操作我們已經非常熟悉了,以至於如果一款應用不支援這些手勢的話,我們馬上就會非常想念它們。在合適的地方,這些直接的手勢操作可以幫助使用者更高效地完成任務而不會失去關注焦點。
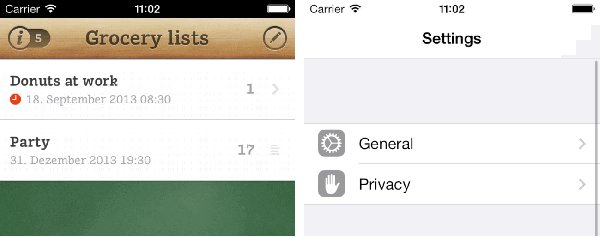
在 Grocery List 中,我們並沒有使用任何自定義手勢,但是為了在下個版本中改進使用者的操作流程,我們支援在 cell 上進行左右兩個方向的滑動來分別展示產品的不同選項。你可以簡單地從螢幕的右邊緣向左滑動來快速訪問選單以進行列表或者模版的相關設定,而不用在導航欄一層層地返回。

按鈕和連結對於使用者來說是可見的,也是可識別的,但手勢不是。如果你打算用手勢來實現某個功能,很好!但是如果 app 中那些依賴手勢的功能沒有一個等效的可見的控制元件,那要為使用者提供一個好的方法來發現這些手勢。一個好的使用者介面通常應當是不言自明的。如果你需要一個類似使用說明一樣的介面或者視訊來描述 app 中的基本功能,那這裡面很可能就有問題了。
介面
在正式釋出前,大家對於 iOS 7 最大的爭論莫過於扁平化和擬物化(skeuomorphic)這兩種設計風格間的區別。iOS 7 完全摒棄了設計上對真實世界的依賴,但最大程度地保留了為大眾所熟知的互動模式。新的纖細的工具欄圖示可以幫助內容脫穎而出,但是別忘了,這樣做的後果是這些圖示本身變地不容易識別而且語義不明。尤其是當圖示的下方沒有說明其行為的文字標籤時,情況更是如此。
我們發現爭論的重點並不完全在於是設計上是應該再造還是移除所有實物的外觀,而是說哪種設計可以更好地突顯內容。如果在導航欄中增加細微的陰影可以突出內容的話,那也沒必要一定不使用陰影。最重要的事情還是在需要的時候增加對比度,並且以一種方便使用者使用的方式來展示你的內容。
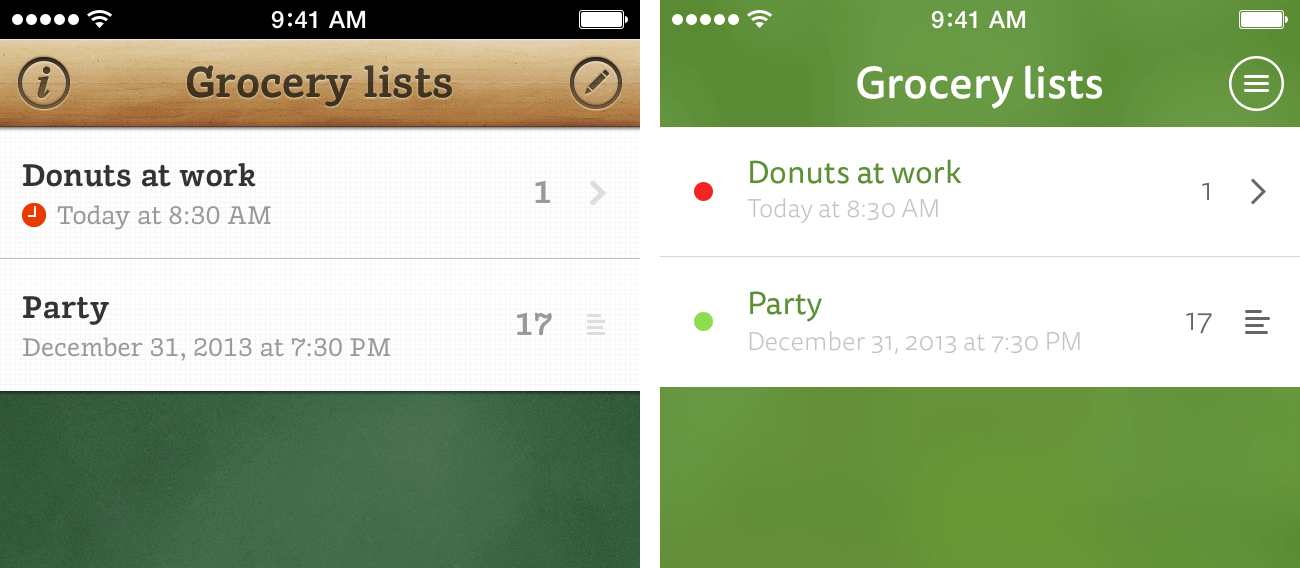
Grocery List 在設計上非常依賴於真實世界的物品。比如以黑板為背景,類似紙張上的單元格,所有框架都是有光澤的木質效果。這種設計看起來很好看,但是在這個狹小的空間內如何放置使用者互動的控制元件也會是個不小的挑戰,增加新功能時也同樣要考慮這個問題。在 iOS 7 這種更輕量的設計中,我們不必像之前那樣關注如何更逼真地擬物化,而是可以把關注點放在如何提升互動,以便使用者達成自己的目標。Grocery List 2 一定會使用這個新的設計語言,同時也會保持自己的風格。

在 iOS 7 的裝置上使用幾周後,明顯感覺到現在的互動變得比之前版本更方便。新的動畫、手勢以及減少對擬物化元素的使用讓使用者更好地關注內容。
顏色
iOS 6 和 iOS 7 的主要區別之一是色彩整體給人的感覺。外觀的顏色從暗色轉變為更鮮亮的色彩。iOS 7 使用了更為生機勃勃和高飽和度的顏色,以支援頻繁使用的半透明設計和背景模糊設計。
考慮到 Grocery List 對擬物化設計的依賴,所以不可能過分調整用色。顏色是由我們想要模仿的材質所決定的。儘管我們喜歡 iOS 7 中更加友好的外觀,像大多數內建的 app 一樣大體上是白色,但是 Grocery List 2 這個 app 的外觀將主要由符合「採購(Grocery)」這一主題的配色方案來決定。我們不希望我們的 app 看起來就僅僅是另外一個 iOS 7 風格的 app,而是希望創造獨一無二的外觀。

色彩可以影響使用者對 app 的感覺。不要讓你的 app 像內建的應用一樣滿是白色。相反要創造你自己獨一無二的個性顏色。得益於 iOS 7 全新的設計風格剛和對擬物化使用的節制,你可以用各種出挑的色彩來表達你的 app 希望傳遞給使用者的訊息。
字型
從 iOS 7 中對文本系統框架的重構這一點上就可以看出來,蘋果認識到了字型的重要性。Lable 和 text field 現在直接使用 core text 提供的所有排版相關的功能,這裡面就包括字型。連字(Ligature),文字裝飾符(swoosh)等功能在新的框架下都可以簡單地來實現。通過獲取 text style 中的字型物件,你的 app 可以根據使用者選擇的字型大小來展示內容。想了解更詳細的內容,可以看看這篇非常棒的關於 iOS 7 中的字型的文章。
由於「實際」按鈕的缺失以及文本週圍描邊的減少,文字本身獲得了更多關注。由於在之前 iOS 7 的 beta 版本中大量使用 Helvetica Neue 的纖細體而受到排版專家的批評,蘋果最終又換回了可讀性更強的標準體。
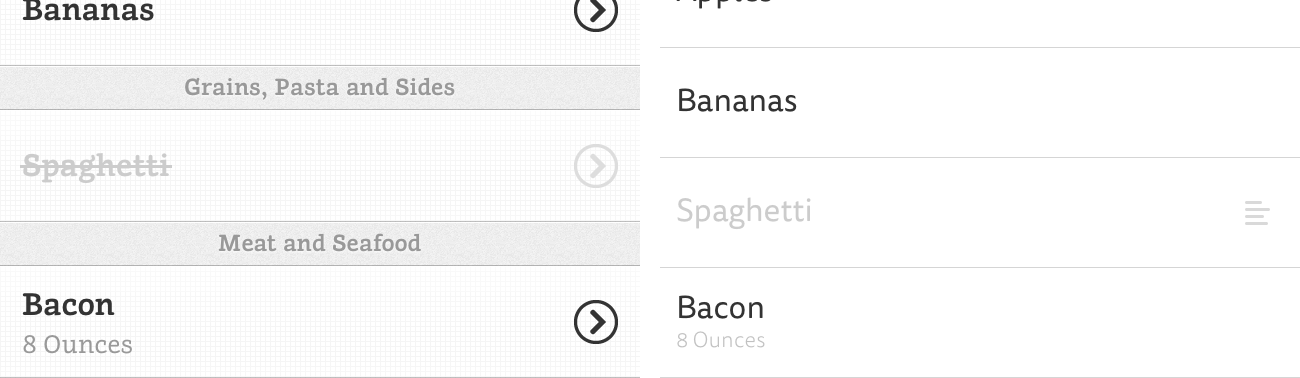
在 Grocery List 中,我們使用 slab-serif 字型以配合擬物化風格。當 app 執行在 iOS 7 的裝置上時,我們發現這個字型不是一個最佳選擇。所以我們決定使用定製的 sans-serif 字型,這款字型可以更好地契合 app 整體的外觀。

內容是 app 的基礎,提升文字的可讀性非常重要,而可讀性的關鍵在於字型。雖然蘋果預設的 Helvetica Neue 字型適合大部分情景,但自定義字型也是值得考慮的——尤其是當你的 app 需要呈現大量文字的時候。
App icon
蘋果並不僅僅改變了 icon 的大小和輪廓,還改變了視覺氛圍。App icon 不再使用光澤效果,並且大多數內建程式的 icon 是和網格對齊的。另外,icon 變得更簡單了,移除了仿現實主義的效果,並且大多數只是在多彩的背景上展示簡單的概念圖示。這是從照相寫實主義(photorealistic)風格的插圖到闡述 icon 的本義——圖示(Iconographic)的一次轉變。
從一個有著黑板背景和木質紋理的擬物化的 app icon,轉變為一個更加簡潔的多彩的有著清晰符號的 icon,Grocery List 並不是真的完全適合新的主螢幕。下個版本中,我們把 icon 簡化為一個購物籃符號,並選擇一個背景色,這個背景色同樣可以用作 app 的主色。這樣的多種方法組合使用可以讓 icon 更時尚和流行。
![]()
在 iOS 7 中,icon 會自動會縮放到新的尺寸,導致影象變模糊。由於 iOS 7 中使用了弧度超級大的圓角來遮蓋你的 icon,陰影和高光效果看起來會非常奇怪。如果你不打算讓你的 app 適配 iOS 7 的風格,那麼至少更新一下你的 icon 的尺寸。
結論
雖然 iOS 7 給人整體的感覺是既新鮮又精緻,但是很多概念都是保留下來的,比如從第一個版本就一直存在的導航功能,在列表和表格中檢視資料,接收推送通知等等,使用者對這類操作已經非常熟悉了,所以顏色和字型的更改以及移除擬物化設計元素等一系列的改變並沒有打斷使用者所熟知的這一套操作流程。
在這個層面上,蘋果並沒有強迫你改變 app,但是我們建議你應該總是不斷地嘗試與時俱進,並始終把一點牢記於心:使用者至上。
