翻譯:CSS3用rem來設定font-size
即使在今天,確定字型單位仍然會成為一個激烈話題。不幸的是,各種技術都各有利弊,不能讓人滿意。問題僅僅是這些不能讓人滿意的技術中哪一個更可取。其中有兩種可取的技術:
1. px
2. em
在我們開始介紹第3種技術前,我們先來回顧這2種。
px:
在Web發展的早期,我們使用畫素來設定文字的大小。它可靠且一致。不幸的是,IE,甚至IE9的使用者無法使用瀏覽器的縮放功能來改變字型的大小。(因沒有安裝IE9-,因此沒有進行測試)對那些關心網站可用性的人來說,這是一個很大的問題。最新版本的IE已經包含了縮放功能,即放大或縮小網頁上的所有內容,其他主流瀏覽器也都具有這樣的功能。在一定程度上,這緩解了我們的問題。就我個人而言,我喜歡這種基於px的一致性的佈局,而且使用者有足夠的工具來改善瀏覽環境,可訪問性已經不是一個大問題了。但是,我們還有什麼更好的技術嗎?
em:
IE無法縮放文字是一個長久的問題。為了應付這種局面,我們可以使用em。2004年,我第一次接觸這種技術。這種技術讓我們用百分比來設定body的font-size,作為一個基準。這樣會使1em等於10px,而不是預設的16px。設定14px時,我們用1.4em來替換它。
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8">
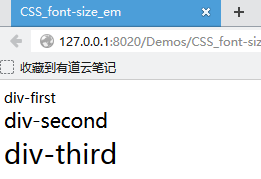
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" 這種基於em的技術的問題是字型大小合成:
火狐瀏覽器計算後,用px表示的結果為
.div-first { font-size: 14px; }
.div-second { font-size: 19.6px } // 1.4*1.4*10
.div-third { font-size: 27.4333px } // 1.4*1.4*1.4*10
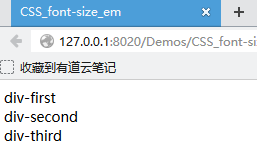
可以通過宣告子元素為1em來避免字型大小合成帶來的問題。
body {
font-size: 62.5%;
}
.div-first {
font-size: 1.4em;
}
.div-second {
/*font-size: 1.4em;*/
font-size: 1em;
}
.div-third {
/*font-size: 1.4em;*/
font-size: 1em;
}這種基於em的技術深受字型大小合成問題的困擾。我們還有更好的方法嗎?
rem
CSS3帶來了一些新的單位,包括rem,即“root em”。如果還不能讓你安心,讓我們看看rem是如何工作的?em中,子元素的字型大小取決於父元素導致了字型大小合成的問題。rem中,元素的字型大小取決於根,或者說html元素。這意味著我們可以在html元素上定義一個字型大小,並且定義所有的rem單位都是它的百分比。
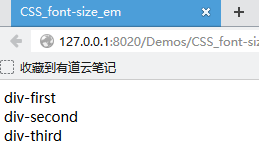
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>font-size_rem</title>
<style>
html {
font-size: 62.5%;
}
body {
font-size: 1.6rem;
}
.div-first {
font-size: 1.4rem;
}
.div-second {
font-size: 1.4rem;
}
.div-third {
font-size: 1.4rem;
}
</style>
</head>
<body>
<div class="div-first">
div-first
<div class="div-second">
div-second
<div class="div-third">
div-third
</div>
</div>
</div>
</body>
</html>
我把基本的字型大小設定為62.5%,這樣使用rem就和px一樣了。但是令我們擔心的瀏覽器支援是什麼樣的呢?你可能會驚奇的是瀏覽器的支援非常好:Safari 5, Chrome, Firefox 3.6+,甚至是IE9。更好的是IE9支援調整使用了rem的元素的大小。對那些不能使用rem的瀏覽器,我們可以做些什麼呢?如果你不介意老版本的IE(嗯,還有IE7和IE8)無法縮放字型大小的問題,我們可以降級使用px。這樣做,我們可以先定義使用px的字型設定,再定義使用rem的字型設定。
html {
font-size: 62.5%;
}
body {
font-size: 14px;
font-size: 1.4rem;
} /* =14px */
h1 {
font-size: 24px;
font-size: 2.4rem;
} /* =24px */瞧,我們現在在所有瀏覽器中都有了一致、可預測的字型,並且能在所有新版本的主流瀏覽器中縮放字型大小。