css選擇器優先順序及權重計算
阿新 • • 發佈:2018-12-23
一、優先順序分類
通常可以將css的優先順序由高到低分為6組:
- 第一優先順序:無條件優先的屬性只需要在屬性後面使用!important。它會覆蓋頁面內任何位置定義的元素樣式。ie6不支援該屬性。
- 第二優先順序:在html中給元素標籤加style,即內聯樣式。該方法會造成css難以管理,所以不推薦使用。
- 第三優先順序:由一個或多個id選擇器來定義。例如,#id{margin:0;}會覆蓋.classname{margin:3pxl}
- 第四優先順序:由一個或多個類選擇器、屬性選擇器、偽類選擇器定義。如.classname{margin:3px}會覆蓋div{margin:6px;}
- 第五優先順序:由一個或多個型別選擇器定義。如div{marigin:6px;}覆蓋*{margin:10px;}
- 第六優先順序:通配選擇器,如*{marigin:6px;}
二、選擇器的權重及優先規則
在css中,會根據選擇器的特殊性來決定所定義的樣式規則的次序,具有更特殊選擇器的規則優先於一般選擇器的規則。如果兩個規則的特殊性相同,那麼後定義的規則優先。
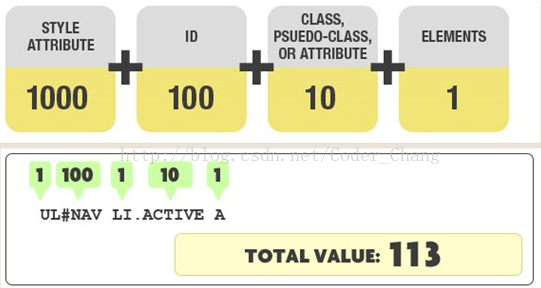
那麼如何計算選擇器的特殊性呢?那就要用到選擇器的權重計算了。計算規則如下圖:
我們把特殊性分為4個等級,每一個等級代表一類選擇器,沒個等級的值相加得出選擇器的權重。
4個等級的定義如下:
- 第一等級:代表內聯樣式,如style="",權值為 1000
- 第二等級:代表id選擇器,如#content,權值為100
- 第三等級:代表類,偽類和屬性選擇器,如.content,權值為10
- 第四等級:代表標籤選擇器和偽元素選擇器,如div p,權值為1
注意:通用選擇器(*),子選擇器(>),和相鄰同胞選擇器(+)並不在這個等級中,所以他們的權值為0
如上圖,整個選擇器表示式的特殊值為113
三、優先順序不起作用
如果遇到了似乎沒有起作用的css規則,很可能是出現了特殊性衝突。這時可以在選擇器中新增他的一個父元素的id,從而提高他的特殊性。如果這能解決問題,就說明樣式表中其他地方很可能有更特殊的規則,他覆蓋了你的規則。此時需要檢查程式碼,解決特殊性衝突,讓程式碼儘可能的簡潔。