JS操作iframe元素
阿新 • • 發佈:2018-12-23
1. demo1.html頁面中有個iframe元素,iframe元素的src是iframe1.html,怎麼在demo1.html頁面中操作iframe1.html頁面
答曰:demo1.html中,js先找到iframe元素(比如命名為:oIframe),那麼oIframe.contentWindow就是iframe1.html這個頁面的window,剩下了就是DOM操作的事情了。
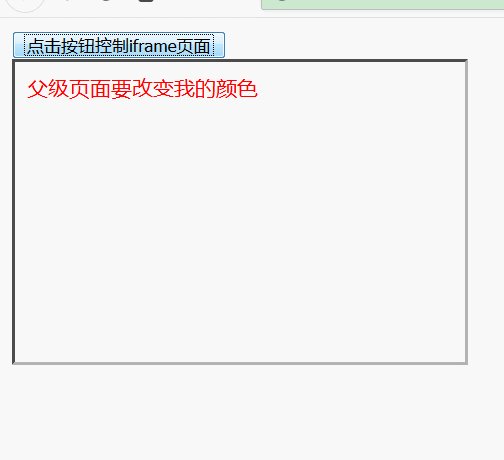
舉例:要求:demo1.html頁面中有個按鈕,點選按鈕,iframe1頁面某些文字改變顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是demo1.html</title>
</head>
<body>
<input type="button" name="btn1" id="btn1" value="點選按鈕控制iframe頁面" />
<br />
<iframe id="iframe1" src="iframe1.html" width="300" height="200"></iframe>
<script>
window.onload = function(){
var oBtn1 = document.getElementById('btn1');
//獲取iframe元素,oIframe.contentWindow就是iframe1.html頁面的window物件
var oIframe = document.getElementById('iframe1');
oBtn1.onclick = function() {
//demo1.html頁面中的js控制了iframe1.html頁面的字型顏色
oIframe.contentWindow.document.body.style.color = 'red';
}
}
</script>
</body>
</html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是iframe1.html</title> </head> <body> 父級頁面要改變我的顏色 </body> </html>
效果如下: