HTML5之拖放功能(多檔案上傳和元素拖放)
阿新 • • 發佈:2018-12-23
在Web應用中,良好的使用者體驗是設計師們一直的追求,拖拽體驗就是其中之一。在HTML5之前,已經可以使用事件mousedown、mousemove和mouseup巧妙地實現了頁面內的拖放操作,但是拖放的操作範圍還只是侷限在瀏覽器內部。HTML5提供的拖放API,不但能直接實現拖放操作,而且拖放的範圍已經超出瀏覽器的邊界;HTML5提供的檔案API,支援拖拽多個檔案並上傳。
允許元素是否可以拖放很簡單。PS:雖然很誘人,但是瀏覽器的支援問題依然很頭疼
<!-- 定義元素是否允許使用者拖放 --> <div draggable="true">這是一個可拖動的div</div>
一個例項來實現拖放元素的內容
draggable.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>元素拖放</title> <style type="text/css"> div{ border: 1px solid black; width: 200px; } #dropTarget{ height: 200px; width: 400px; } </style> <script type="text/javascript"> function DragStart(){ var source=document.getElementById("dragSource");//拖放源元素 source.addEventListener('dragstart',function(e){ e.dataTransfer.setData('text/plain',e.target.innerHTML);//向dataTransfer物件中追加資料 e.dataTransfer.effectAllowed="copy"; }); } function Drop(){ var target=document.getElementById("dropTarget");//拖放目標元素 target.addEventListener('drop',function(e){ var data=e.dataTransfer.getData('text/plain');//取得dataTransfer物件中的資料 this.innerHTML+=data; e.dataTransfer.dropEffect="copy"; },false); } window.addEventListener('load',DragStart,false); window.addEventListener('load',Drop,false); </script> </head> <body> <!-- 定義元素是否允許使用者拖放 --> <div draggable="true">這是一個可拖動的div</div> <!-- 拖放元素中的內容 源元素dragSource--> <div id="dragSource" draggable="true"> 拖這裡<img alt="" src="3.jpg" height="100" width="100">拖這裡 </div> <!-- 目標元素dropTarget --> <div id="dropTarget"></div> </body> </html>
檔案
實現了多檔案上傳
multipleFile.html
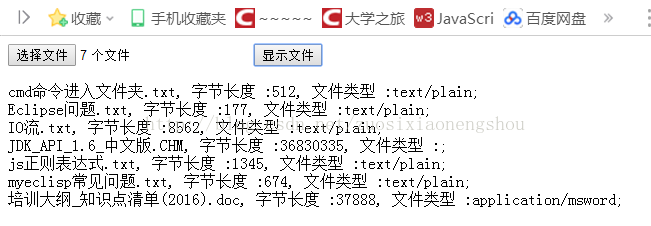
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>多檔案上傳</title> </head> <script type="text/javascript"> function ShowFiles(){ var fileList=document.getElementById("files").files;//獲取fileList物件 var msg=document.getElementById("msg"); var file; for(var i=0;i<fileList.length;i++){ file=fileList[i]; //獲取單個File物件 msg.innerHTML+=file.name+", 位元組長度 :"+file.size+", 檔案型別 :"+file.type+";<br/>"; } } </script> <body> <input type="file" id="files" multiple="multiple" /><!-- 可選擇多個檔案 --> <input type="button" value="顯示檔案" onclick="ShowFiles()" /> <p id="msg"></p> </body> </html>
FileReader介面方法例項
fileReaderDemo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
if (typeof FileReader == "undefined") {
alert("瀏覽器未實現FileReader 介面");
} else {
var reader = new FileReader();//宣告介面物件
}
function ReadAs(action) {
var blob = document.getElementById("files").files[0];
if (blob) {
switch (action.toLowerCase()) {
case "arraybuffer":
reader.readAsArrayBuffer(blob);//將檔案讀取為陣列快取區
break;
case "binarystring":
reader.readAsBinaryString(blob);//將檔案讀取為二進位制字串
break;
case "text":
reader.readAsText(blob);//將檔案讀取為文字
break;
case "dataurl":
reader.readAsDataURL(blob);//將檔案讀取為DataURL資料
break;
}
reader.onload = function(e) {//介面的事件:onload:成功完成資料讀取時觸發的事件,還有onloadend 資料讀取完成時觸發,無論成功失敗等等
//訪問FileReader的介面屬性result,把讀取到記憶體中的內容獲取出來
var result = this.result;
if (/image\/\w+/.test(blob.type)
&& action.toLowerCase() == "dataurl") //如果是影象檔案,且讀取為DataURL資料,那麼就顯示圖片
document.getElementById("result").innerHTML = "<img src='"+result+"' />";
else
document.getElementById("result").innerHTML = result;
}
}
}
</script>
</head>
<body>
<input type="file" id="files" multiple="multiple" accept="image/*">
<br />
<input type="button" value="讀取為陣列快取區" onclick="ReadAs('ArrayBuffer')">
<br />
<input type="button" value="讀取為二進位制" onclick="ReadAs('BinaryString')">
<br />
<input type="button" value="讀取為文字" onclick="ReadAs('Text')">
<br />
<input type="button" value="讀取為影象" onclick="ReadAs('DataURL')">
<br />
<p id="result"></p>
</body>
</html>介面的事件例項
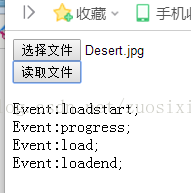
fileReaderEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
if (typeof FileReader == "undefined") {
alert("瀏覽器未實現FileReader 介面");
} else {
var reader = new FileReader();//宣告介面物件
}
function FileReaderEvent() {
var blob = document.getElementById("files").files[0];
var message=document.getElementById("message");
//新增loadstart事件
reader.onloadstart=function(){
message.innerHTML+= "Event:loadstart;<br/>";
}
//新增progress事件
reader.onprogress=function(){
message.innerHTML+= "Event:progress;<br/>";
}
//新增load事件
reader.onload = function(e) {
message.innerHTML+= "Event:load;<br/>";
}
//新增abort事件
reader.onabort = function(e) {
message.innerHTML+= "Event:abort;<br/>";
}
//新增error事件
reader.onerror = function(e) {
message.innerHTML+= "Event:error;<br/>";
}
//新增loadend事件
reader.onloadend = function(e) {
message.innerHTML+= "Event:loadend;<br/>";
}
reader.readAsDataURL(blob);//讀取檔案至記憶體
}
</script>
</head>
<body>
<input type="file" id="files" multiple="multiple" accept="image/*">
<br />
<input type="button" value="讀取檔案" onclick="FileReaderEvent()">
<br />
<p id="message"></p>
</body>
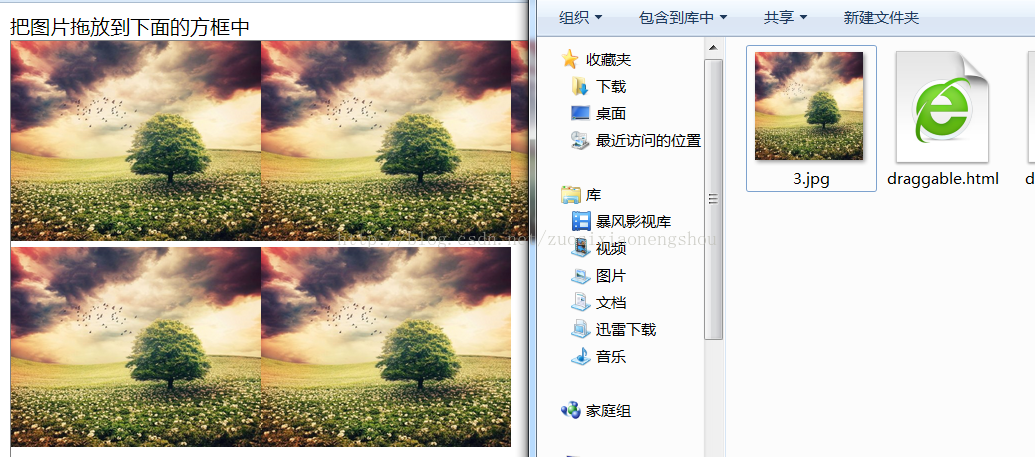
</html>例項:把圖片拖入瀏覽器
dropImg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>把圖片拖入瀏覽器</title>
<style type="text/css">
#dropTarget{
border:1px solid gray;
width:600px;
height:500px;
}
#dropTarget img{
width:200px;
height:160px;
}
</style>
<script type="text/javascript">
if (typeof FileReader == "undefined") {
alert("瀏覽器未實現FileReader 介面");
} else {
var reader = new FileReader();//宣告介面物件
}
</script>
<script type="text/javascript">
var target;//定義目標元素的變數
//drop事件處理函式
function dropHandle(e){
var fileList=e.dataTransfer.files;//獲取拖拽檔案
var fileType;
//便利拖拽的檔案
for(var i=0;i<fileList.length;i++){
fileType=fileList[i].type;
if(fileType.indexOf("image")==-1){
alert("請拖拽圖片");
return;
}
loadImg(fileList[i]);//載入單個檔案
}
}
function loadImg(file){
//新增load事件處理
reader.onload=function(e){
var oImg=document.createElement("img");
oImg.src=this.result;//獲取讀取的檔案資料
target.appendChild(oImg);
}
//讀取檔案
reader.readAsDataURL(file);
}
window.onload=function(){
//獲取目標元素
target=document.getElementById("dropTarget");
//給目標元素新增dragover事件處理
target.addEventListener("dragover",function(e){
e.preventDefault();
},false);
//給目標元素新增drop事件處理,處理函式為dropHandle()
target.addEventListener("drop",dropHandle,false);
}
</script>
</head>
<body>
<div>把圖片拖放到下面的方框中</div>
<div id="dropTarget"></div>
</body>
</html>