Android支付寶微信銀聯等底部彈窗dialog(原始碼分析+例子)
阿新 • • 發佈:2018-12-23
Android支付寶微信銀聯等底部彈窗dialog(原始碼分析+例子)
本博文做技術分享存檔使用,涉及技術點包含動畫,自定義控制元件,三方支付SDK等,本文相對簡單直接貼相關程式碼,有不懂的請留言,博主看到會及時解答,謝謝理解.本文原始碼下載
微信支付採坑的請看這篇博文微信支付快速三步接入請點這裡
對自定義底部彈窗不明白的請看這篇博文Android自定義底部彈出窗-dialog(2種實現分析+原始碼)
文章目錄

一 MainActivity核心程式碼
package com.kx.bottomdialogzhifubaowechat; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.ImageView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private ImageView mIvWeichatSelect; private ImageView mIvAliSelect; private static final int PAY_TYPE_WECHAT = 0; //微信支付,預設支付方式 private static final int PAY_TYPE_ALIBABA = 1; //支付寶支付 private int payType = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { pay(); } }); } private void pay() { View dialogView = getLayoutInflater().inflate(R.layout.dialog_pay_type, null); //微信支付的選擇 mIvWeichatSelect = dialogView.findViewById(R.id.iv_buy_weichat_select); //支付寶的選擇 mIvAliSelect = dialogView.findViewById(R.id.iv_buy_alipay_select); PayBottomDialog dialog = new PayBottomDialog(MainActivity.this, dialogView, new int[]{R.id.ll_pay_weichat, R.id.ll_pay_ali, R.id.tv_confirm, R.id.tv_cancel}); dialog.bottmShow(); dialog.setOnBottomItemClickListener(new PayBottomDialog.OnBottomItemClickListener() { @Override public void onBottomItemClick(PayBottomDialog dialog, View view) { switch (view.getId()) { case R.id.ll_pay_weichat: //微信支付 showToast("微信支付"); if (PAY_TYPE_WECHAT != payType) { mIvWeichatSelect.setImageDrawable(getResources().getDrawable(R.mipmap.paytype_select)); mIvAliSelect.setImageDrawable(getResources().getDrawable(R.mipmap.paytype_unselect)); payType = PAY_TYPE_WECHAT; } break; case R.id.ll_pay_ali: //支付寶支付 showToast("支付寶支付"); if (PAY_TYPE_ALIBABA != payType) { mIvWeichatSelect.setImageDrawable(getResources().getDrawable(R.mipmap.paytype_unselect)); mIvAliSelect.setImageDrawable(getResources().getDrawable(R.mipmap.paytype_select)); payType = PAY_TYPE_ALIBABA; } break; case R.id.tv_confirm: //確認支付 //TODO 支付 showToast("確認支付"); //重置 payType = PAY_TYPE_WECHAT; dialog.cancel(); break; case R.id.tv_cancel: //取消支付 showToast("取消支付"); //重置 payType = PAY_TYPE_WECHAT; dialog.cancel(); break; } } }); } private void showToast(String s){ Toast.makeText(this, s, Toast.LENGTH_SHORT).show(); } }
二 activity_main.xml 佈局核心程式碼
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.kx.bottomdialogzhifubaowechat.MainActivity"> <Button android:layout_margin="10dp" android:gravity="center" android:text="支付" android:id="@+id/bt" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
三 自定義view核心程式碼
package com.kx.bottomdialogzhifubaowechat;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
/**
* @ 建立: kx
* @ 時間: 2018/12/5
* @ 描述: PayBottomDialog
*/
public class PayBottomDialog extends Dialog implements View.OnClickListener {
private Context context;
private int layoutRes;
private View view;
private int[] clickIds;
private OnBottomItemClickListener listener;
public PayBottomDialog(Context context, int layoutRes, int[] clickIds) {
super(context, R.style.dialog_full);
this.context = context;
this.layoutRes = layoutRes;
this.clickIds = clickIds;
}
public PayBottomDialog(Activity mActivity, View view, int[] clickIds) {
super(mActivity, R.style.dialog_full);
this.context = mActivity;
this.view = view;
this.clickIds = clickIds;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Window window = this.getWindow();
window.setGravity(Gravity.BOTTOM);
window.setWindowAnimations(R.style.DialogBottomAnimation);
if (view != null) {
setContentView(view);
} else {
setContentView(layoutRes);
}
getWindow().setLayout(-1, -1);
setCanceledOnTouchOutside(true);
setCancelable(true);
if (clickIds != null) {
for (int i = 0; i < clickIds.length; i++) {
int clickId = clickIds[i];
findViewById(clickId).setOnClickListener(this);
}
}
}
public View getView() {
return view == null ? getLayoutInflater().inflate(layoutRes, (ViewGroup) null) : view;
}
public void onClick(View view) {
this.listener.onBottomItemClick(this, view);
}
public void setOnBottomItemClickListener(OnBottomItemClickListener listener) {
this.listener = listener;
}
public interface OnBottomItemClickListener {
void onBottomItemClick(PayBottomDialog payBottomDialog, View view);
}
public void bottmShow() {
if (!isShowing()) {
show();
}
}
}
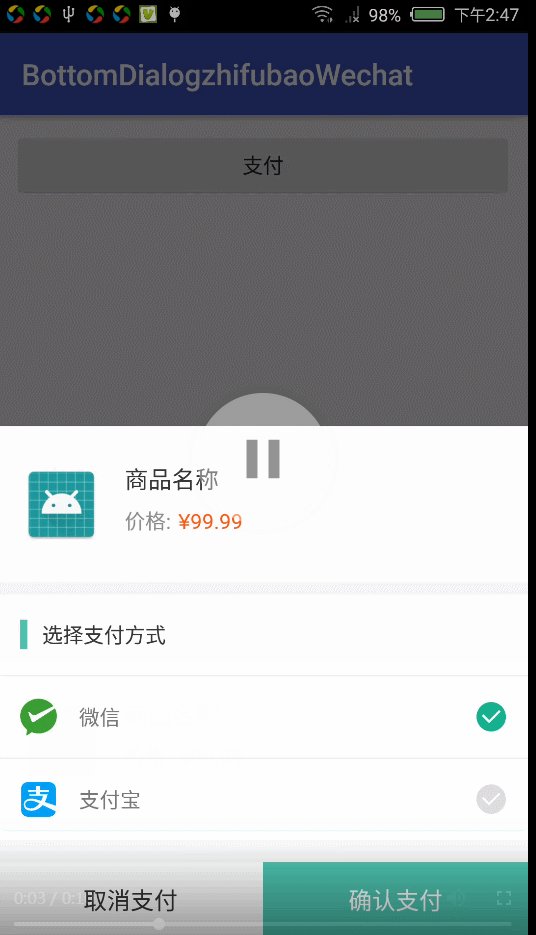
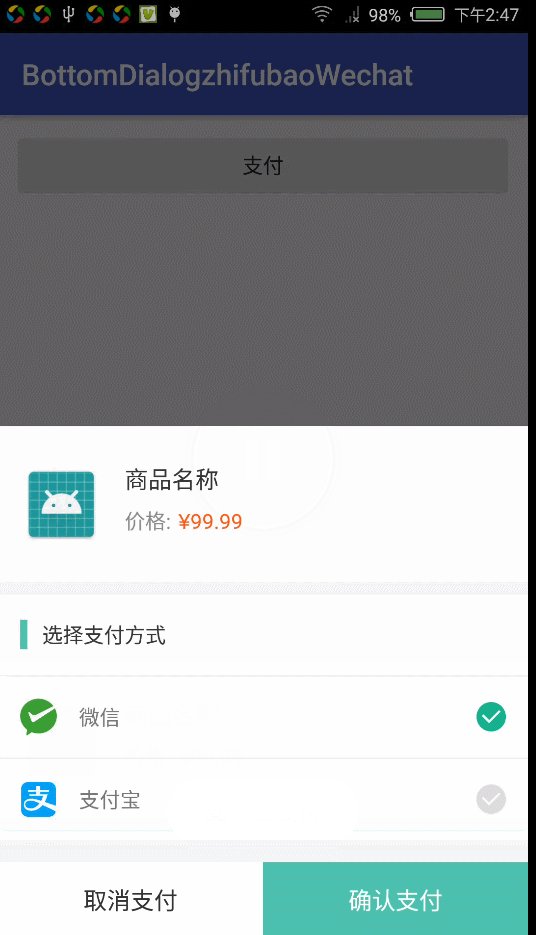
四 自定義view,dialog_pay_type.xml佈局程式碼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/white"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:layout_marginTop="25dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_course_image"
android:layout_width="56dp"
android:layout_height="56dp"
android:background="@mipmap/ic_launcher"
android:layout_marginLeft="15dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="商品名稱"
android:textColor="@color/color_333333"
android:textSize="16sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_marginTop="8dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="價格:"
android:textColor="@color/color_8a8a8a"
android:textSize="14sp"/>
<TextView
android:layout_width="wrap_content"
android:text="¥99.99"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="@color/color_ff4b13"
android:textSize="14sp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="8dp"
android:background="#f3f5f5"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal">
<ImageView
android:layout_width="5dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@color/color_55ceac"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:text="選擇支付方式"
android:textColor="@color/color_333333"
android:textSize="14sp"/>
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_eeeeee"/>
<LinearLayout
android:id="@+id/ll_pay_weichat"
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:src="@mipmap/wechat_pay_icon"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:text="微信"/>
<ImageView
android:id="@+id/iv_buy_weichat_select"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginRight="5dp"
android:padding="10dp"
android:src="@mipmap/paytype_select"/>
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_eeeeee"/>
<LinearLayout
android:id="@+id/ll_pay_ali"
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:src="@mipmap/ali_pay_icon"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:text="支付寶"/>
<ImageView
android:id="@+id/iv_buy_alipay_select"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginRight="5dp"
android:padding="10dp"
android:src="@mipmap/paytype_unselect"/>
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="15dp"
android:background="#f3f5f5"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="取消支付"
android:textColor="@color/color_333333"
android:textSize="16sp"/>
<TextView
android:id="@+id/tv_confirm"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/color_55ceac"
android:gravity="center"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="確認支付"
android:textColor="@color/white"
android:textSize="16sp"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
五 相關styles.xml核心程式碼
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!--自定義Dialog彈出的全屏樣式,不要繼承系統Dialog的樣式會出現抖動的情況-->
<style name="dialog_full">
<item name="android:windowIsFloating">true</item> <!--是否懸浮在介面上-->
<item name="android:windowIsTranslucent">true</item> <!--是否半透明-->
<item name="android:windowNoTitle">true</item> <!--是否有標題-->
<item name="android:windowBackground">@android:color/transparent</item> <!--視窗背景色透明-->
<item name="android:backgroundDimEnabled">true</item> <!--背景是否模糊顯示-->
</style>
<!--自定義Dialog的底部彈出的動畫,直接從中間彈出的不加動畫-->
<style name="DialogBottomAnimation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/dialog_bottom_enter</item>
<item name="android:windowExitAnimation">@anim/dialog_bottom_exit</item>
</style>
</resources>
六 相關colors.xml核心程式碼
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="white">#fff</color>
<!--更新迭代處理-->
<color name="color_8a8a8a">#8a8a8a</color>
<color name="color_333333">#333333</color>
<color name="color_eeeeee">#eeeeee</color>
<color name="color_ff6b11">#ff6b11</color>
<color name="color_f5f5f5">#f5f5f5</color>
<color name="color_f3f5f5">#f3f5f5</color>
<color name="color_148ca6">#148ca6</color>
<color name="color_ab72e1">#ab72e1</color>
<color name="color_ff8308">#ff8308</color>
<color name="color_FFBA00">#FFBA00</color>
<color name="color_009ffa">#009ffa</color>
<color name="color_4CC2FF">#4CC2FF</color>
<color name="color_3a3a3a">#3a3a3a</color>
<color name="color_5c5c5c">#5c5c5c</color>
<color name="color_cccccc">#cccccc</color>
<color name="color_ff6b47">#FF6B47</color>
<color name="color_ebf0f1">#EBF0F1</color>
<color name="color_bfbfbf">#bfbfbf</color>
<color name="color_ff6a47">#ffff0000</color>
<color name="color_ff4b13">#FF4B13</color>
<color name="color_ff7324">#ff7324</color>
<color name="color_1bb7ff">#1bb7ff</color>
<color name="color_e5e5e5">#e5e5e5</color>
<color name="color_62c3fa">#62c3fa</color>
<color name="color_9abcff">#9abcff</color>
<color name="color_58e8ff">#58e8ff</color>
<color name="color_ededed">#ededed</color>
<color name="color_e8e8e8">#e8e8e8</color>
<color name="color_4cc2ff">#4cc2ff</color>
<color name="color_55b9ff">#55b9ff</color>
<color name="color_3cd4d9">#3cd4d9</color>
<color name="color_ff9555">#ff9555</color>
<color name="color_4ede88">#4ede88</color>
<color name="color_1DC962">#1DC962</color>
<color name="color_b273ff">#b273ff</color>
<color name="color_1F1F1F">#1F1F1F</color>
<color name="color_FF7316">#FF7316</color>
<color name="color_A9A9A9">#A9A9A9</color>
<color name="color_FFA200">#FFA200</color>
<color name="color_40_55ceac">#4055ceac</color>
<color name="color_8A8A8A">#8A8A8A</color>
<color name="color_55ceac">#55ceac</color>
</resources>
七 動畫進出核心程式碼
進入動畫dialog_bottom_enter.xml
<?xml version="1.0" encoding="utf-8"?> <!--從底部彈出的Dialog的進入動畫-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromYDelta="100%p"/>
</set>
退出動畫dialog_bottom_exit.xml
<?xml version="1.0" encoding="utf-8"?> <!--從底部彈出的Dialog的退出動畫-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:toYDelta="100%p"/>
</set>
八 本文原始碼下載
九 尾言
本文如有錯誤或不當之處,歡迎讀者留言斧正,互相交流學習,博主不勝感激.聯絡郵箱[email protected]
