ssm+maven專案中加入“百度富文字編輯器”,實現圖片上傳
阿新 • • 發佈:2018-12-23
1.在UEditor官方下載編輯器。
2.解壓壓縮檔案到資料夾,因為預設的資料夾名字過長,建議重新命名一下資料夾名,我這裡命名為ueditor
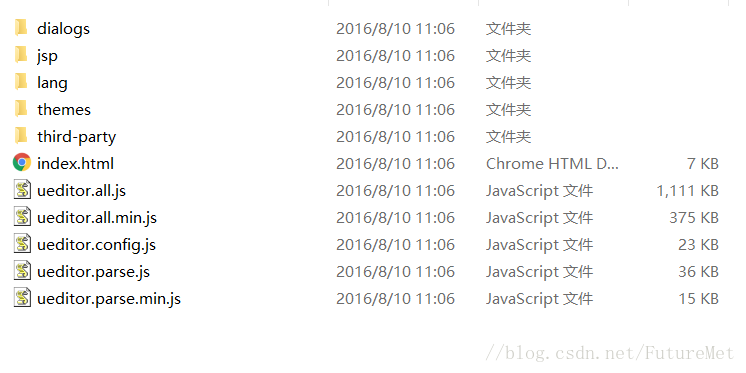
資料夾中對應的目錄為
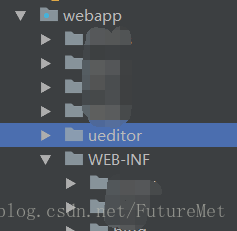
3.將整個資料夾copy到專案webapp目錄下,(我這裡用的是IDEA,不知道什麼原因直接往IDEA開啟的專案裡拷貝的時候,IDEA會卡死。。我是將ueditor直接拷貝到專案所在的硬碟路徑下,然後重新啟動IDEA。)
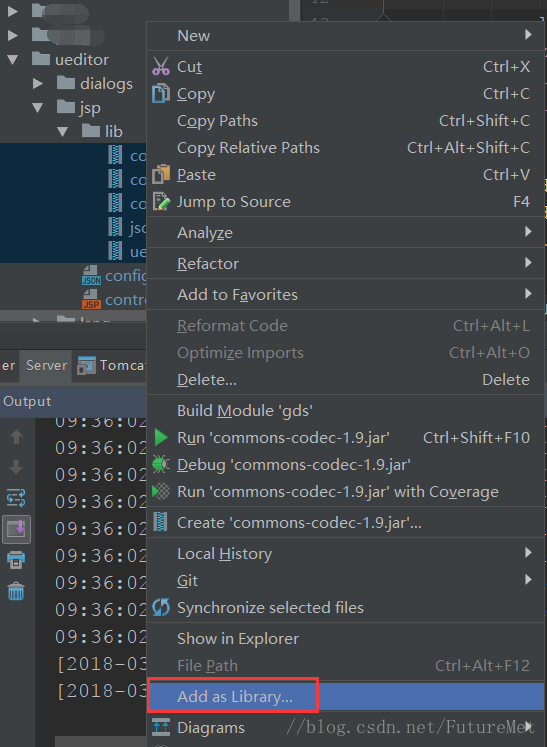
4.把資料夾中自帶的jar包匯入到專案,jar包在ueditor/jsp/lib中
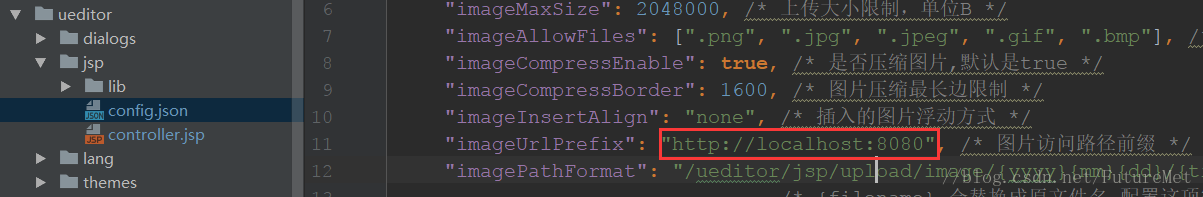
5.修改配置資訊,找到config.json檔案,圖片訪問路徑改為專案啟動後訪問瀏覽器的路徑。
6.寫一個 editor.jsp 頁面呼叫看一下效果
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>ueditor demo</title> </head> <body> <!-- 第一步:引入UDEITOR編輯器的js檔案 --> <script type="text/javascript"charset="utf-8" src="/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.all.js"> </script> <!-- 第二步:初始化 UDEITOR編輯器 --> <script type="text/javascript"> UE.getEditor('myeditor',{initialFrameHeight:300,initialFrameWidth:560}) </script><form name="upfile" id="upfile"> <!-- 第三步:用於顯示UDEITOR編輯器,可以是<textarea>,也可以是<script>... --> <textarea name="content" id="myeditor">預設值..</textarea> </form> </body> <!--這裡是處理載入文字編輯器和上傳圖片路徑的指令碼--> <script> $(function(){ //初始化下拉框 initSelect(); //初始化富文字 initUedit(); }) //初始化Uedit function initUedit(){ var ue = UE.getEditor('content_ue',{ toolbars: [[ 'simpleupload', //單圖上傳 'insertimage'//多圖上傳 ]], zIndex : 9010, initialFrameWidth : 780, initialFrameHeight: 300 }); UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.Editor.prototype.getActionUrl = function(action) { if (action == 'uploadimage') { return '/ueditor/uploadImage'; } else if(action == 'listimage') { return '/ueditor/listimage'; } else { return this._bkGetActionUrl.call(this, action); } } } </script></html>
7.controller 跳轉到該頁面
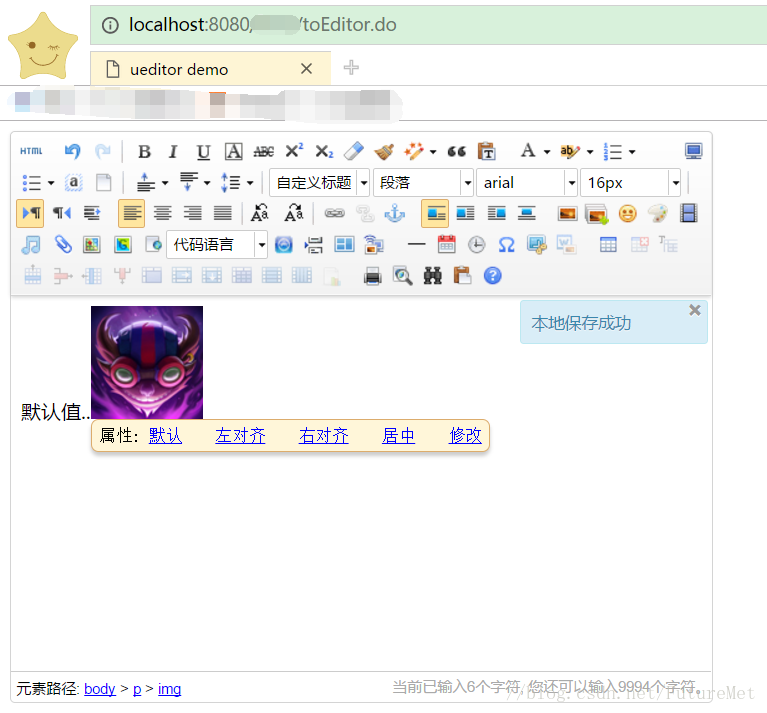
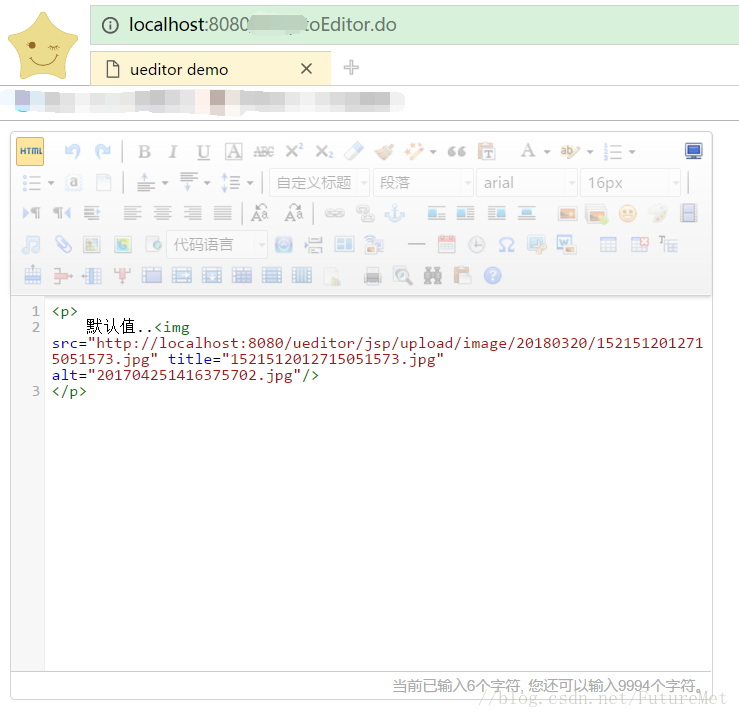
8.看一下效果,成功了~