富文字編輯器學習(Ckeditor的使用)
- 幾種富文字編輯器的介紹
UEditor/kindeditor/simditor/bootstrap-wysiwyg/wangEditor/CKEditor/tinymce
https://www.cnblogs.com/linkstar/p/6858995.html
https://blog.csdn.net/lzc4869/article/details/77772695
- ckeditor使用--http://ckeditor.com/
在JSP頁面新增標籤按鈕,需要多少新增多少FCKeditor是一個專門使用在網頁上屬於開放原始碼的所見即所得文字編輯器。它志於輕量化,不需要太複雜的安裝步驟即可使用。它可和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、以及ABAP等不同的程式語言相結合。“FCKeditor”名稱中的“FCK” 是這個編輯器的作者的名字Frederico Caldeira Knabben的縮寫。現已改名為CKeditor。
CKEditor是一款由javascript編寫的富文字網頁編輯器,它可以填寫文字、插入圖片、視訊、Excel等富媒體資訊。
CKEditor包括Basic、Standard、Full版本,選擇一個下載即可,之後可以再增加擴充套件。引入檔案後使用,效果一樣不知道怎麼回事,三種效果都一樣,如下:
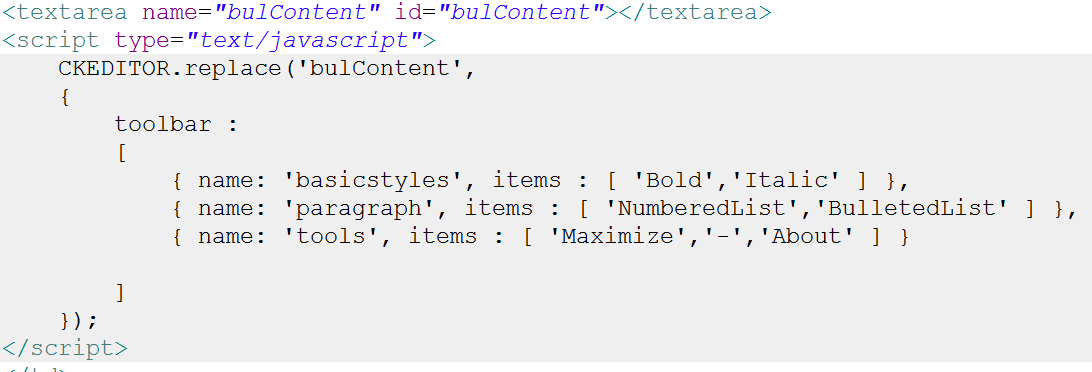
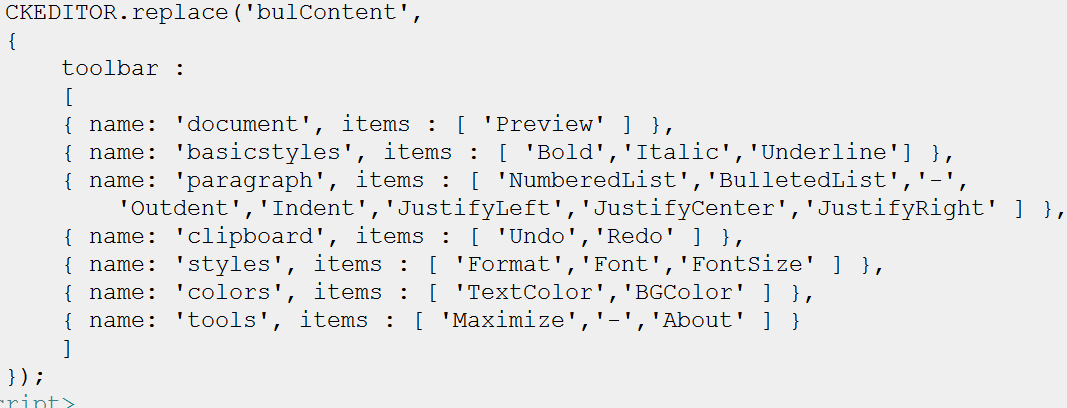
方式一:
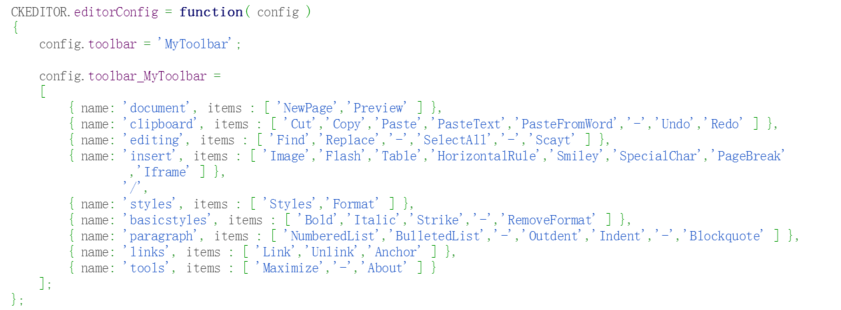
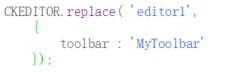
方式二:在config.js檔案中進行設定
jsp獲取ckeditor內容
<ckeditor:editor editor="editor1" basePath="/model2msg/ckeditor/"/>
基本步驟:function showcontent(){
//var editor = CKEDITOR.instances.editor1;
var editor = CKEDITOR.instances['editor1'];
var selection = editor.getSelection();//獲取選中物件
var content_with_tag = editor.getData();//獲取標籤+文字
var content = editor.document.getBody().getText();//獲取純文字
var content_selected = selection.getNative();//獲取選中的文字
}
把ckditor的檔案放到專案資源目錄下
引入JS檔案
<script src="${ctx}/ckeditor/ckeditor.js"></script>
在要轉換成富文字的textarea下方編寫js
<div>
<textarea rows="100" cols="20" id="opinion" name="opinion"></textarea>
<script type="text/javascript">CKEDITOR.replace('opinion');</script>
</div>
也使用CKFinder實現圖片或者檔案上傳
Ckeditor編輯器不可編輯
<script type="text/javascript">$(document).ready(function() { CKEDITOR.config.readOnly = true;});</script>
注意:
CKEditor主要應用於form表單,用於輸入較複雜的文字格式,並可以將包含文字格式的html標籤一同儲存到資料庫中。由於textarea標籤替換成了編輯器程式碼,所以如果不進行處理的話,直接提交表單,後端Controller是無法接收到輸入在編輯器中的內容的。
解決方法:在提交表單時,先獲取到編輯器中的內容,將該內容賦值給對應的標籤物件,然後再進行提交表單。
//這個很重要,不然後臺不能獲取CKeditor裡面的資料
var editor = CKEDITOR.instances['textualInformation'];
var bulContent_with_tag = editor.getData();//獲取標籤+文字
$('#textualInformation').val(bulContent_with_tag);
參考地址
https://blog.csdn.net/javaee_sunny/article/details/52703283
https://blog.csdn.net/zhang__x/article/details/52776201
https://blog.csdn.net/latency_cheng/article/details/72470468
https://blog.csdn.net/u013238512/article/details/78294736
https://blog.csdn.net/javaee_sunny/article/details/52703283
https://www.cnblogs.com/yuepeng/archive/2013/04/01/2992097.html
https://www.cnblogs.com/shouyeren/p/6182221.html
https://blog.csdn.net/sr3373739392/article/details/54929826