1.01^365=37.78 (Lucene、ES、ELK開發交流群: 370734940)
阿新 • • 發佈:2018-12-23
使用表單不能編輯新聞格式,這篇部落格會介紹如何使用ueditor富文字編輯器來編輯新聞。使用ueditor編輯的新聞儲存到資料庫中的是html程式碼,並且帶有css樣式,在後臺可以像編輯word一樣編輯新聞。
一、匯入ueditor檔案
關於ueditor的配置請參考官網JSP 使用說明和我的另外一篇部落格jsp專案中使用UEditor富文字編輯器。在WebContent目錄下新建ueditor資料夾,匯入ueditor配置檔案:
二、修改newspost.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" 三、使用自定義攔截器
新建cn.ac.ucas.filter,新建MyStrutsFilter類,繼承StrutsPrepareAndExecuteFilter類:
package cn.ac.ucas.filter;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
//不過濾的url
String url = request.getRequestURI();
System.out.println(url);
if ("/sshnews/ueditor/jsp/controller.jsp".equals(url)) { //注意路徑
System.out.println("使用自定義的過濾器");
chain.doFilter(req, res);
}else{
System.out.println("使用預設的過濾器");
super.doFilter(req, res, chain);
}
}
}
四、修改ue配置檔案
開啟ueditor/jsp/config.json,imageUrlPrefix屬性值為工程名:
"imageUrlPrefix": "/sshnews", /* 圖片訪問路徑字首 */五、測試
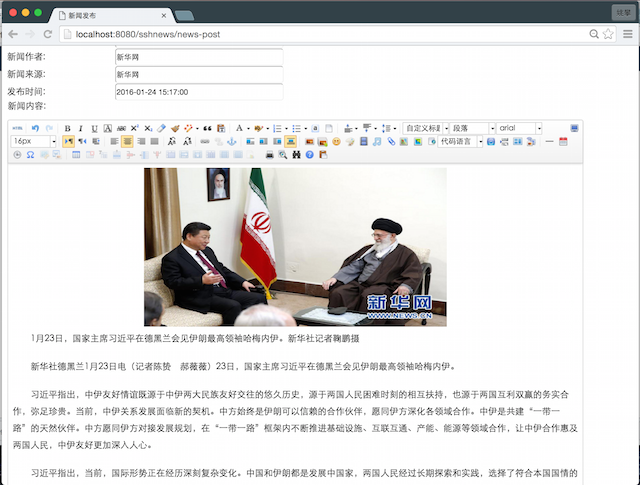
編輯一篇新聞:
新聞顯示結果:
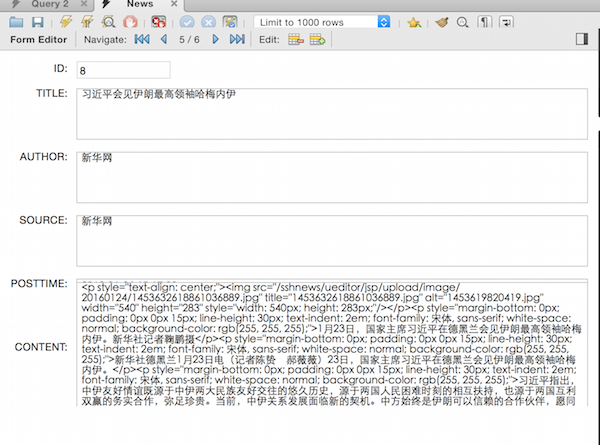
檢視資料庫可以看到News的content屬性的值是具有css樣式的html程式碼。

總結:
1.這篇部落格配置了ueditor,把ueditor編輯的新聞內容使用js複製給content表單存入資料庫
2.自定義攔截器實現圖片上傳
3.關於ueditor的使用可以參考官方文件進行配置。