html標籤的表格的tbody、tfoot、thead、colgroup、th、tr、td、table
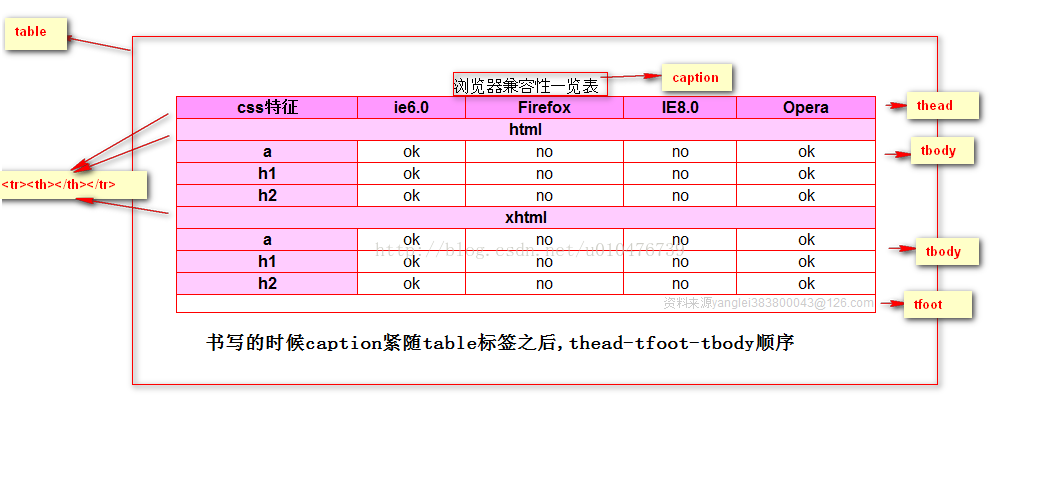
關於table裡標籤的結構描述,直接上圖:
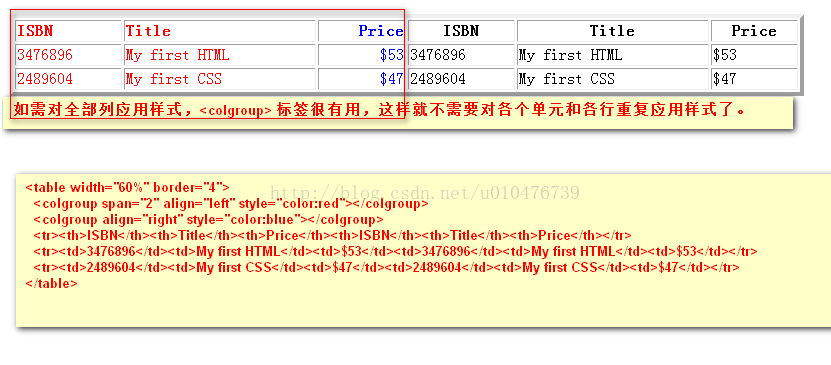
關於table標籤的寫法示例:
<table width="60%" border="4">
<caption>這個是表格的標題</caption>
<colgroup span="2" align="left" style="color:red"></colgroup>
<colgroup align="right" style="color:blue"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>2489604</td>
<td>My first CSS</td>
<td>$47</td>
<td>2489604</td>
<td>My first CSS</td>
<td>$47</td>
</tr>
</table>
另一個示例:
<table id="browser">
<caption>瀏覽器相容性一覽表</caption>
<thead>
<tr>
<th>css特徵</th>
<th>ie6.0</th>
<th>Firefox</th>
<th>IE8.0</th>
<th>Opera</th>
</tr>
</thead>
<tbody>
<tr><th colspan="5" class="title">html</th></tr>
<tr>
<th>a</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h1</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h2</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
</tbody>
<tbody>
<tr><th colspan="5" class="title">xhtml</th></tr>
<tr>
<th>a</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h1</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
<tr>
<th>h2</th>
<td>ok</td>
<td>no</td>
<td>no</td>
<td>ok</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">資料來源
</tr>
</tfoot>
</table>