css擷取td裡面的內容 如何固定td th的寬度
阿新 • • 發佈:2018-12-23
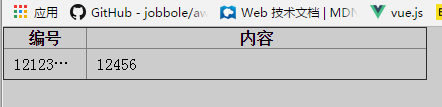
今天在做專案的時候,碰到一個這樣的要求:對table裡面的內容進行文字擷取影藏。如圖:
提到字串擷取,我就裡面想到下面這段程式碼:
overflow: hidden;
text-overflow: ellipsis;
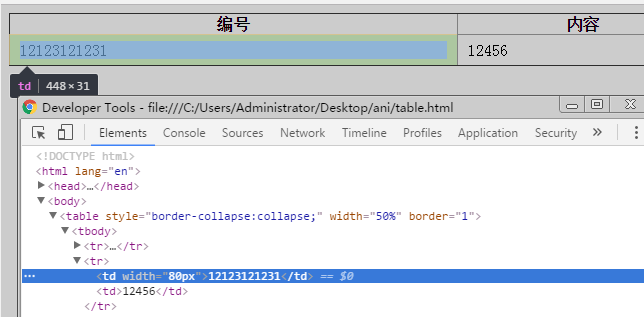
white-space: nowrap;於是我按照設計稿的要求,把td的寬度設定成80px。但是令人頭疼的是,width根本不起作用。
於是我去設定了一下table的寬度。但是還是不起作用。後來在網上查到需要給table進行這樣的設定:
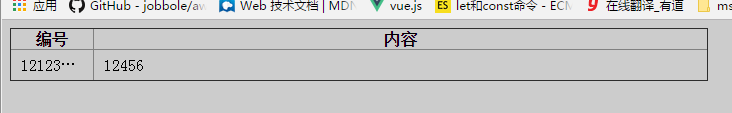
table-layout:fixed ;這樣就可以實現下圖的效果了。
關鍵點:
1.給table 加table-layout:fixed。
2.給table加寬度 只有給table加了寬度 ! td th的寬度才能起作用。
3.一定要給第一行的 td或者th進行寬度設定 。
附上全部程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Szy1000</title> <style> body{ background-color: #ccc; } td{ padding: 0 10px; width: 40px; height: 30px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } </style> </head> <body> <table style="border-collapse:collapse;table-layout:fixed;" width="50%" border="1"> <tbody> <tr> <th width="80px">編號</th> <th>內容</th> </tr> <tr> <td width="80px">12123121231</td> <td>12456</td> </tr> </tbody> </table> </body> </html>