Android--Touch事件二
本文為樓主原創,轉載請表明出處:http://blog.csdn.net/suma_sun/article/details/52884346
onTouchEvent(MotionEvent event) 這個方法是定製手勢操作的重點,根據業務不同寫法也各不相同,然而最重要也是最基礎的是其座標的含義,因為不管什麼業務都是需要根據其座標來進行判斷、操作等。
參照網上的demo來寫相信大部分人都能做出來,然而我是一個有時候很鑽牛角尖的人,不搞懂座標就寫不下去的人。
————部分資料來源於醫生的《Android群英傳》————
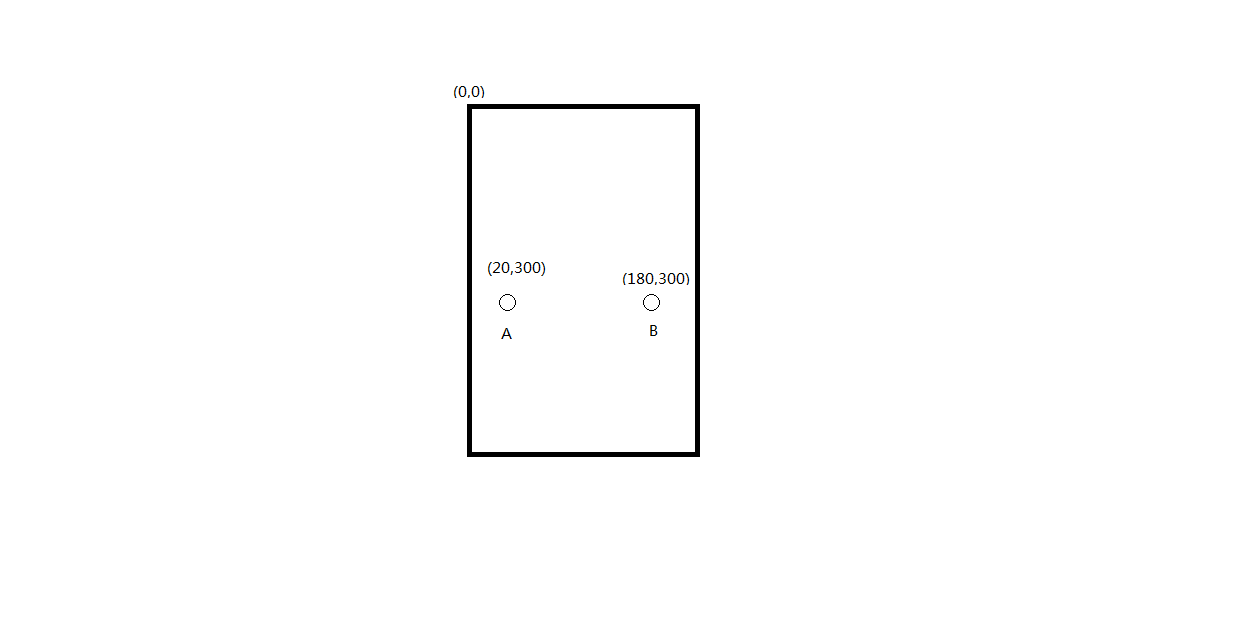
原點
首先原點(0,0)這個大家都知道就不多說了。
兩個點A、B,A的X軸座標為20,B的X軸座標為180,X軸的正方向為以水平方向向右,故左邊的X值越來越小,右邊的X值越來越大。
滑動
Scroller mScroller;
float mLastX;
float mLastY;
@Override
public boolean onTouchEvent(MotionEvent event) {
// return super.onTouchEvent(event);
int dx = 0;
int dy = 0;
float x = event
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
這是一個最簡單的手勢控制程式碼。
mScroller是一個輔助類。後面再介紹,在這段程式碼裡的作用是:判斷移動的動畫是否結束,未結束立即結束,座標移動至最終座標值。
MotionEvent 的getX()、getY()是獲取當前觸控點距離控制元件的座標。
mLastX、mLastY快取上一次的座標。
手勢說明:
上滑:Y座標減小
下滑:Y座標增大
左滑:X座標減小
右滑:X座標增大
根據原點(0,0),X/Y軸正方向可以得出該結果,例如左滑X軸座標慢慢靠近原點所以值會越來越小,反之越來越大。
關鍵在於下面三行程式碼。
1. dx = (int) (mLastX - x);
2. dy = (int) (mLastY - y);
3. scrollBy(dx,dy);
- 1
- 2
- 3
1和2大家可能照著網上寫並沒有注意,而這篇文章主要是因為它們而誕生的。為什麼是上一次操作的座標減去當前操作的座標?雖然打log看值和不停測試最終也能得出結果,但是我求知慾比較大(好奇心殺死貓)。
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
- 1
- 2
- 3
這是3的原始碼。
mScrollX是當前的X軸偏移量, mScrollY是當前Y軸的偏移量。
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
scrollTo()是滑動到指定的座標。
滑動偏移量
左滑X軸座標會越來越小。根據剛才的scrollBy()原始碼來說X的偏移為mScrollX + x,為了要左滑x就必須為負值。
down:X=480 , move:X=400
故dx = (400 - 480); // dx = -80;
但當你以為搞定的時候,實際效果view不是左移,而是右移!!!
實際程式碼為:dx = (int) (mLastX - x);
即: dx = 480 - 400 ; //dx = 80;
值為正值!!!
Why!
為什麼和說好的不一樣?
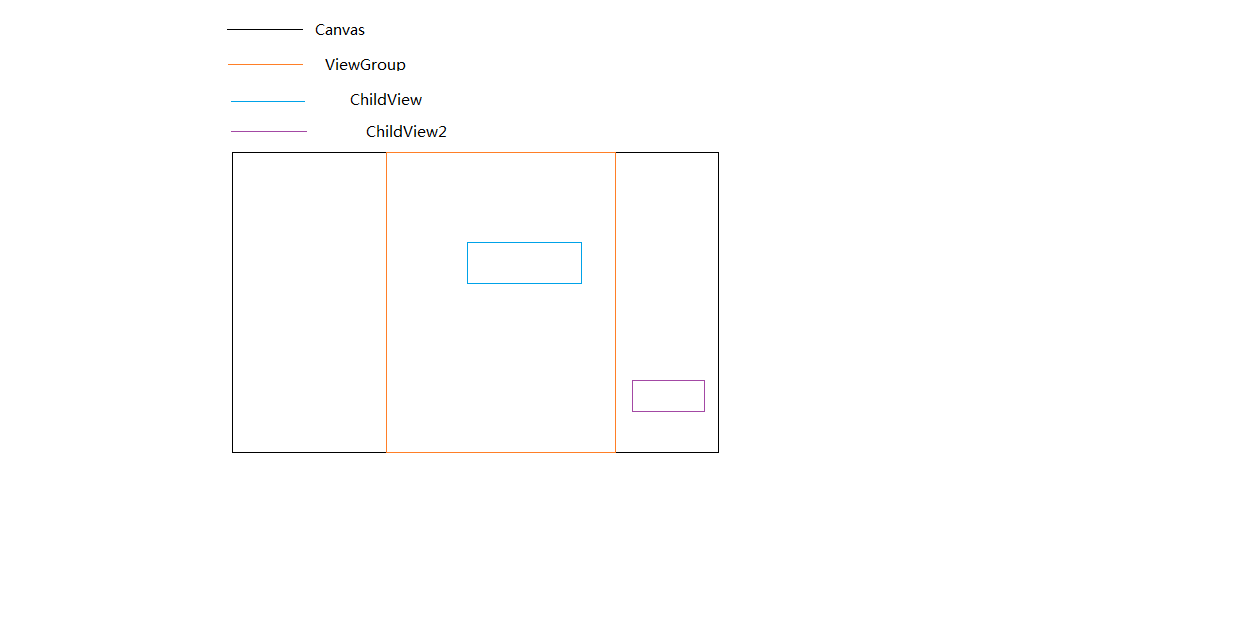
其中關鍵是移動的並不是ViewGroup的內容。

首先螢幕大小和ViewGroup一樣大,當前只能顯示藍色的ChildView。
根據實際程式碼測試出,左滑顯示出ChildView2需要傳入正的X值。
這是為什麼呢?
Canvas是內容實際的載體,draw(Canvas canvas)畫的內容都是在Canvas上的。而ViewGroup是實際展示的區域。
也就是說一共兩層,底層的Canvas承載著繪製出來的view,ViewGroup在上層(z軸值大於Canvas),ViewGroup以外區域是不可見區域,可見區域為ViewGroup區域。
scrollBy()實際移動的是ViewGroup。
例如:
scrollBy(80,0);ViewGroup的X + 80,即layout(l+80,t,r+80,b);Canvas並沒有移動,ChildView也就沒有移動。
ViewGroup向右移了80,Canvas沒有移動,就變相的相當於內容向左移動了80。
scrollBy(-80,0);即layout(l-80,t,r-80,b),ViewGroup向左移動了80,相當於內容向右移動了80。
到此就明白了為什麼偏移量的計算公式是mLastX - x的原因了。
mScrollX 是一個很重要的值,其累計了偏移量,在做滑動操作用於邏輯判斷,獲取的api是getScrollX()。//mScrollY類似函式簽名。
本篇到這裡就結束了,當然當前只是虛擬碼,跑起來是有偏差的,只是能實現滑動而已,跟實際使用還差了那麼一些邏輯處理。下一篇會結合Scroller和getScrollX()、getScrollY()實現一個完整的demo。