Android--介面控制元件
阿新 • • 發佈:2018-12-23
前言
常用的介面控制元件:
1,TextView(文字框)
2,EditText(編輯框)
3,Button(按鈕,繼承於TextView),ImageButton顯示圖片的按鈕
4,CheckBox(複選框)
5,RadioButton(單選按鈕)
6,Spinner(下拉列表)
Android程式碼:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height MainActivity:
package cn.zhuangzhihuang.mywedget;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private String sex;
private String sCon;
private String[] DB = {"白羊座","獅子座","金牛座","射手座","處女座","摩羯座"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// final TextView tv_text = (TextView) findViewById(R.id.textView1);
final EditText ed_text = (EditText) findViewById(R.id.editText1);
Button btn1 = (Button) findViewById(R.id.button1);
RadioGroup radioGroup1 = (RadioGroup) findViewById(R.id.radioGroup1);
// RadioGroup radio1 = (RadioGroup) findViewById(R.id.radio1);
Spinner sp1 = (Spinner) findViewById(R.id.spinner1);
sex = "男";
radioGroup1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId == R.id.radio0) {
sex = "男";
}else {
sex = "女";
}
}
});
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_dropdown_item, DB);
sp1.setAdapter(adapter);
sp1.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
sCon = DB[(int)id];
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String name = ed_text.getText().toString().trim();
if(name.isEmpty()) {
Toast.makeText(MainActivity.this, "姓名不能為空!", 0).show();
return ;
}
String temp = name + "是" + sCon + sex +"生";
Toast.makeText(MainActivity.this, temp, 0).show();
}
});
// Toast.makeText(context, text, duration) 顯示最下面的文字框
}
}
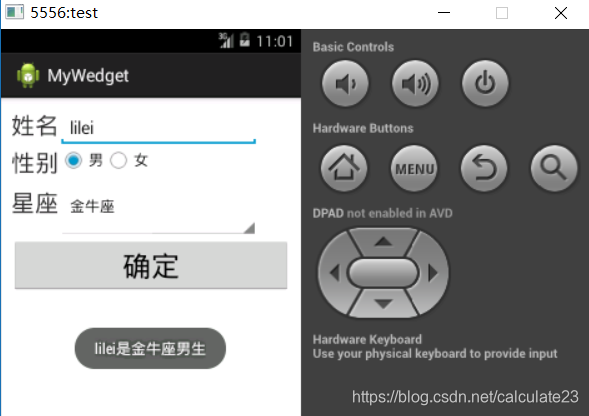
效果: