js-函式中的Arguments物件
阿新 • • 發佈:2018-12-23
詳情參考:https://github.com/mqyqingfeng/Blog/issues/14
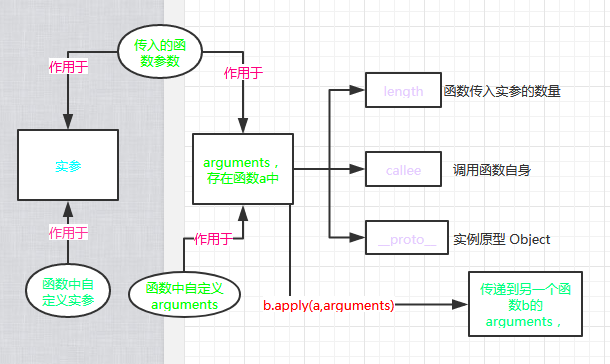
如果: arguments和實參的關係,以及arguments的屬性

附上程式碼和註解
function foo(name, age, sex) {/**/
//當前初始foo('ds1','ds2'),只傳入了兩個實參 name,age
console.log('引數' + arguments)
console.log('實參的長度' + arguments.length) /*輸出的實參的長度*/ console.log('形參的長度' + arguments.length) /*輸出的形參的長度*/ //改變傳入的實參 name name = 'change_ds1' console.log('改變實參name之後' + name + arguments[0]) //輸出都是change_ds1 ,因為name是傳入的,所以被 實參和argumens共享 //改變 argumen中的age arguments[1] = 'change_ds2' console.log('改變arguments age' + age + arguments[1]) //輸出都是change_ds1 ,因為name是傳入的,所以被 實參和argumens共享 //測試為傳入的引數sex sex = 'sds' //只有sex有值,arguments[2]無,不是傳入的不被共享 arguments[2] = 'ads' //只有arguments[2]有值,sex無 ,不是傳入的不被共享
}
foo('ds1', 'ds2') /輸出的形參的長度/
