Docker中部署Django專案記錄
有很多構建方式,記錄下本次使用docker部署的過程,日後參考
1.構建docker環境
安裝docker,略
埠對映外部82到80
docker pull python
run -itd -p 82:80 --name YYST 6bf7a4fa2d45
docker exec -it YYST bash2.裝服務,裝git,拉程式碼
從https://github.com/584807419/YYST拉取程式碼,綠色按鈕處複製url
apt-get update
apt-get install git
apt-get install vim
apt-get install nginx
pip install uwsgi
cd /var 3.安裝依賴,檔案遷移
用pip安裝依賴包時預設訪問https://pypi.Python.org/simple/,國內廠商提供的pipy映象目前可用的有:
http://pypi.douban.com/ 豆瓣
http://pypi.mirrors.ustc.edu.cn/simple/ 中國科學技術大學配置指定的映象源,在當前使用者目錄下建立.pip資料夾
mkdir ~/.pip然後在該目錄下建立pip.conf檔案填寫:
[global]
trusted-host=mirrors.aliyun cd YYST
pip install -r packages.txt
python manage.py makemigrations
python manage.py migrate
python manage.py collectstatic4.配置 nginx uwsgi 配置檔案,執行
vi /etc/nginx/sites-available/YYSY_nginx.conf
server {
listen 80;
server_name 127.0.0.1;
charset utf- vi /var/www/YYST_uwsgi.ini
# Django-related settings
[uwsgi]
# http =:80
socket = /var/www/YYST.sock
# the base directory (full path)
chdir = /var/www/YYST
# Django s wsgi file
module = YYST/YYST.wsgi
# process-related settings
# master
master = true
# maximum number of worker processes
processes = 4
# ... with appropriate permissions - may be needed
chmod-socket = 664
# clear environment on exit
vacuum = truecd /var/www/
uwsgi –ini YYST_uwsgi.ini
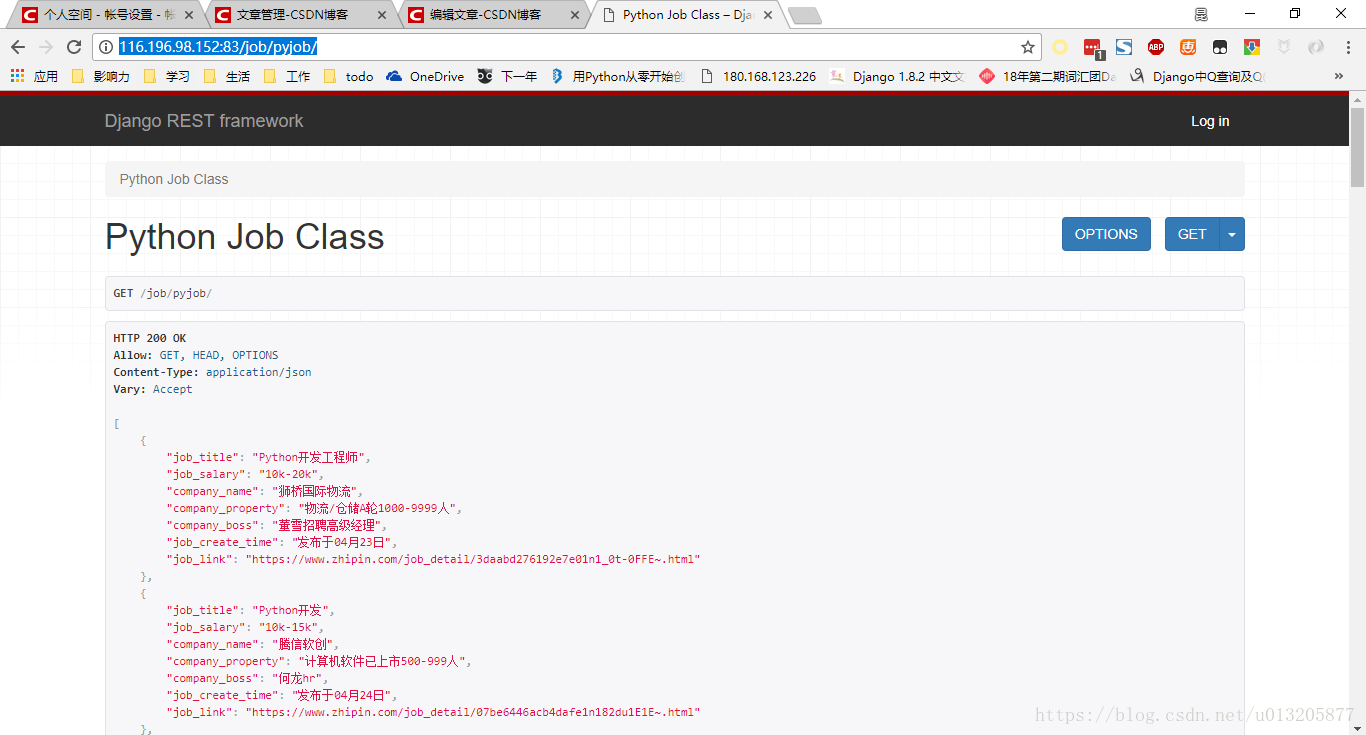
訪問:http://116.196.98.152:83/job/pyjob/
5.其他執行方式
有多重方式,開發環境的話不用uwsgi,也可以直接debug方式python manage.py runserver 86演示和執行程式碼
也可用nginx反向代理轉發80請求到86埠
反向代理適用於很多場合,負載均衡是最普遍的用法。
當在一臺主機上部署了多個不同的web伺服器,並且需要能在80埠同時訪問這些web伺服器時,可以使用 nginx 的反向代理功能: 用 nginx 在80埠監聽所有請求,並依據轉發規則(比較常見的是以 URI 來轉發)轉發到對應的web伺服器上。
例如有 webmail , webcom 以及 webdefault 三個伺服器分別執行在 portmail , portcom , portdefault 埠,要實現從80埠同時訪問這三個web伺服器,則可以在80埠執行 nginx, 然後將 /mail 下的請求轉發到 webmail 伺服器, 將 /com下的請求轉發到 webcom 伺服器, 將其他所有請求轉發到 webdefault 伺服器。
假設伺服器域名為example.com,則對應的 nginx http配置如下:
http {
server {
server_name example.com;
location /mail/ {
proxy_pass http://example.com:protmail/;
}
location /com/ {
proxy_pass http://example.com:portcom/main/;
}
location / {
proxy_pass http://example.com:portdefault;
}
}
}以上的配置會按以下規則轉發請求( GET 和 POST 請求都會轉發):
將 http://example.com/mail/ 下的請求轉發到 http://example.com:portmail/
將 http://example.com/com/ 下的請求轉發到 http://example.com:portcom/main/
將其它所有請求轉發到 http://example.com:portdefault/
需要注意的是,在以上的配置中,webdefault 的代理伺服器設定是沒有指定URI的,而 webmail 和 webcom 的代理伺服器設定是指定了URI的(分別為 / 和 /main/)。
如果代理伺服器地址中是帶有URI的,此URI會替換掉 location 所匹配的URI部分。
而如果代理伺服器地址中是不帶有URI的,則會用完整的請求URL來轉發到代理伺服器。
以上配置的轉發示例:
http://example.com/mail/index.html -> http://example.com:portmail/index.html
http://example.com/com/index.html -> http://example.com:portcom/main/index.html
http://example.com/mail/static/a.jpg -> http://example.com:portmail/static/a.jpg
http://example.com/com/static/b.css -> http://example.com:portcom/main/static/b.css
http://example.com/other/index.htm -> http://example.com:portdefault/other/index.htm
上面程式碼YYST專案此種方式所使用配置
server {
listen 80;
server_name 127.0.0.1;
charset utf-8;
client_max_body_size 75M;
location / {
include uwsgi_params;
uwsgi_pass unix:///var/www/YYST.sock;
proxy_pass http://127.0.0.1:85;
}
}容器使用相關知識:
http://www.runoob.com/docker/docker-run-command.html
https://yeasy.gitbooks.io/docker_practice/content/network/port_mapping.html
nginx伺服器安裝及配置檔案詳解:
https://segmentfault.com/a/1190000002797601