又一款牛逼哄哄的日曆外掛jeDate橫空出世
阿新 • • 發佈:2018-12-23


原文:http://www.jayui.com/jedate/index.html
下載:http://download.csdn.net/detail/cometwo/9393326
選擇理由
jeDate除了包含日期範圍限制、開始日期設定、自定義日期格式、時間戳轉換、當天的前後若干天返回、時分秒選擇、智慧響應、自動糾錯、節日識別,操作等常規功能外,還擁有更多趨近完美的解決方案。 QQ群:516754269
github下載:github.com/singod/jeDate
注意事項
1、解壓後,將jedate整個檔案放至您專案的任意目錄。
2、使用只需在頁面引入jedate.js即可。
使用方法
核心方法:jeDate(options)
options是一個物件,它包含了以下key: ‘預設值’
dateCell:”#id”, //需顯示日期的元素選擇器
format:”YYYY-MM-DD hh:mm:ss”, //日期格式
minDate:”1900-01-01 00:00:00”, //最小日期
maxDate:”2099-12-31 23:59:59”, //最大日期
isinitVal:false, //是否初始化時間
isTime:false, //是否開啟時間選擇
isClear: true, //是否顯示清空
festival:false, //是否顯示節日
zIndex:999, //彈出層的層級高度
choose:function(val) {} //選擇時間之後的回撥函
使用物件
可以使用在文字框與非文字框上:如 input 、 DIV
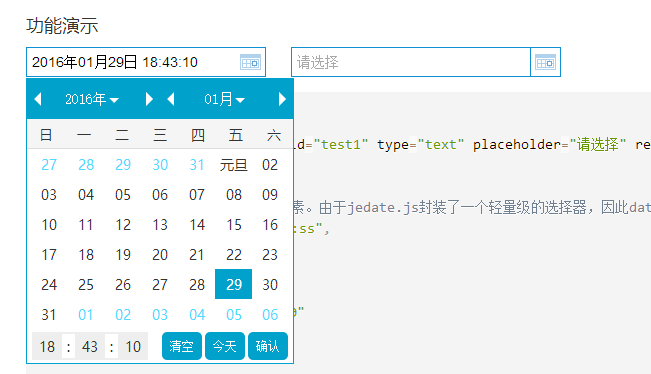
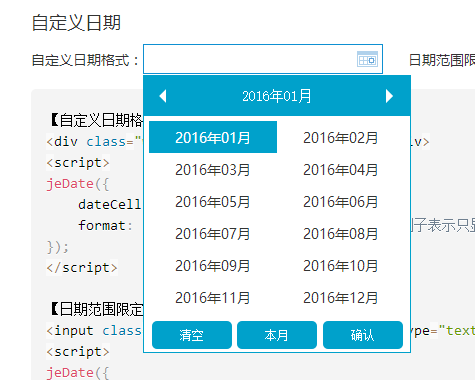
功能演示 2016年01月29日 18:43:10 請選擇 【外部js呼叫】 jeDate({ dateCell:"#test1", //目標元素。由於jedate.js封裝了一個輕量級的選擇器,因此dateCell還允許你傳入class、tag這種方式 '#id .class' format:"YYYY年MM月DD日 hh:mm:ss", isinitVal:true, //顯示時間 isTime:true, festival: true, //顯示節日 minDate:"2014-09-19 00:00:00" }) 【圖示觸發日期】 自定義日期 自定義日期格式:日期範圍限定在昨天到明天: 請選擇 【自定義日期格式】 jeDate({ dateCell: '#custom1', format: 'YYYY/MM' // 分隔符可以任意定義,該例子表示只顯示年月 });
【日期範圍限定在昨天到明天】
這是最簡單的實現方式,以後專案就用以下形式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jeDate.min.js"></script>
<link rel="stylesheet" href="css/jedate.css" />
<link href="css/prism.css" />
<style>
input {
display: block;
margin: 20px;
width: 240px;
height: 30px;
border:1px solid #0E90D2 ;
text-indent: 5px;
background: url(icon.png) no-repeat 210px;
}
pre{
margin-left: 30px;
color: red;
}
</style>
<script type="text/javascript">
window.onload = function() {
jeDate({
dateCell: "#indate0", //isinitVal:true,
format: "YYYY-MM-DD",
isTime: false, //isClear:false,
choose:function(val) {alert('選擇後的回撥函式')},
minDate: "2014-09-19 00:00:00"
})
jeDate({
dateCell: "#indate1",
isinitVal: true,
isTime: true, //isClear:false,
minDate: "2014-09-19 00:00:00"
})
jeDate({
dateCell: "#indate2", //目標元素。由於jedate.js封裝了一個輕量級的選擇器,因此dateCell還允許你傳入class、tag這種方式 '#id .class'
format: "YYYY年MM月DD日 hh:mm:ss",
isinitVal: true, //顯示時間
isTime: true,
isClear: true,
festival: true, //顯示節日
minDate: "2014-09-19 00:00:00"
})
jeDate({
dateCell: '#indate3',
format: 'YYYY/MM' // 分隔符可以任意定義,該例子表示只顯示年月,這一點牛逼
})
jeDate({
dateCell: '#indate4',
format: "YYYY-MM-DD",
minDate: jeDate.now(-1), //0代表今天,-1代表昨天,-2代表前天,以此類推
maxDate: jeDate.now(5) //1代表明天,2代表後天,以此類推
})
}
</script>
</head>
<body>
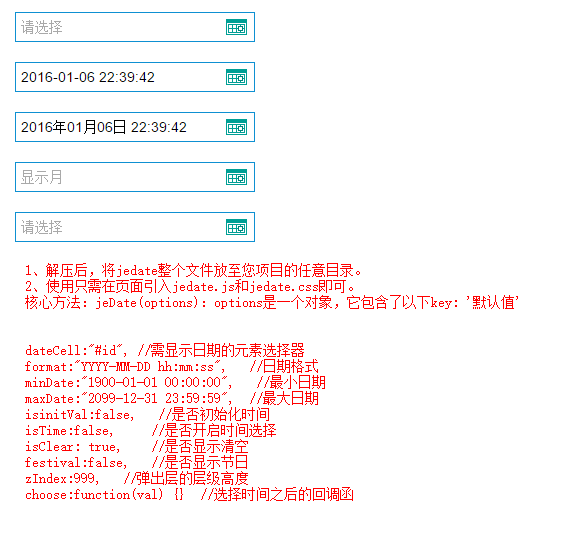
<input id="indate0" type="text" placeholder="請選擇">
<input id="indate1" type="text" placeholder="請選擇">
<input id="indate2" type="text" placeholder="請選擇">
<input id="indate3" type="text" placeholder="顯示月">
<input id="indate4" type="text" placeholder="請選擇">
<pre>
1、解壓後,將jedate整個檔案放至您專案的任意目錄。
2、使用只需在頁面引入jedate.js和jedate.css即可。
核心方法:jeDate(options):options是一個物件,它包含了以下key: '預設值'
<code>
dateCell:"#id", //需顯示日期的元素選擇器
format:"YYYY-MM-DD hh:mm:ss", //日期格式
minDate:"1900-01-01 00:00:00", //最小日期
maxDate:"2099-12-31 23:59:59", //最大日期
isinitVal:false, //是否初始化時間
isTime:false, //是否開啟時間選擇
isClear: true, //是否顯示清空
festival:false, //是否顯示節日
zIndex:999, //彈出層的層級高度
choose:function(val) {} //選擇時間之後的回撥函
</code>
</pre>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
就你媽缺一張圖片:
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智慧的隊伍中來!https://www.cnblogs.com/captainbed