微信小程式——獲取到px轉化為rpx(根據裝置寬高動態設定元素寬高)
阿新 • • 發佈:2018-12-23
在專案中需要給一個view標籤動態的設定高度
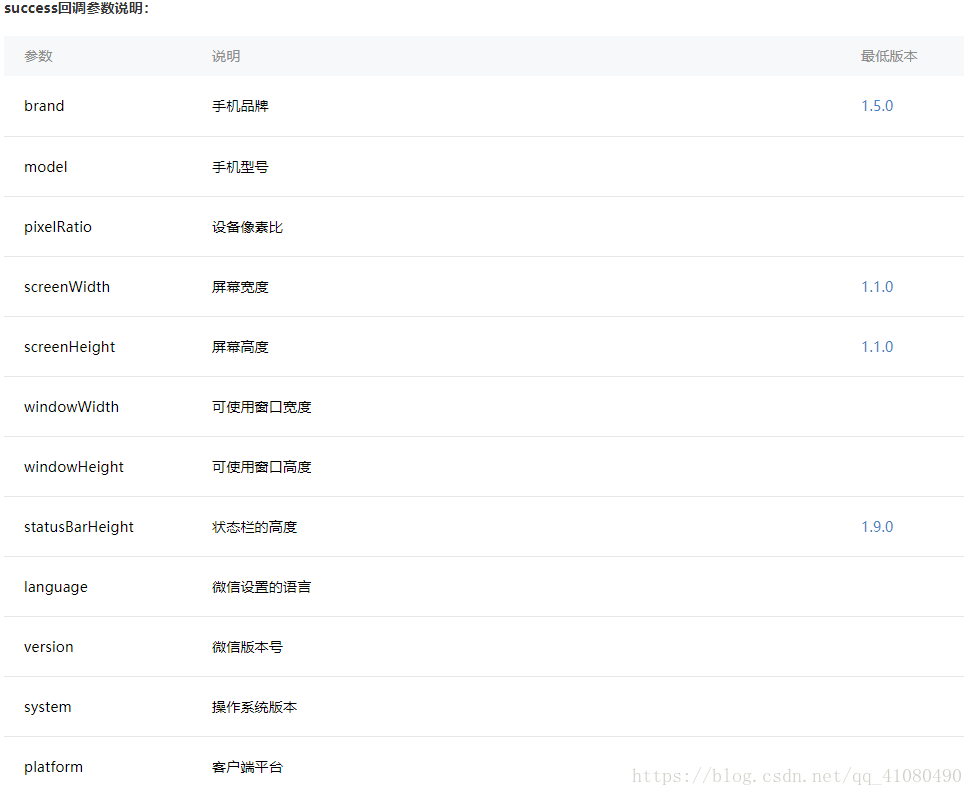
首先,先通過呼叫wx.getSystemInfo獲取裝置資訊
可以獲取的資訊如下圖
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log 這裡我們可以獲取到當前裝置的screenHeight螢幕高度和windowHeight可使用視窗高度等,但是獲取到的都是以px為單位的,如果要使用rpx的話則會需要有一個換算的操作
在換算前,先了解下rpx的由來
rpx是微信小程式中推出的新單位可以根據螢幕寬度進行自適應。規定螢幕寬為750rpx。如在 iPhone6 上,螢幕寬度為375px,共有750個物理畫素,則750rpx = 375px = 750物理畫素,1rpx = 0.5px = 1物理畫素。所以可以將rpx理解為是rem方案的升級。
如下是官方文件給出的描述

在分析後可以得出,1rpx = 750 / 裝置螢幕寬度
換算如下
wx.getSystemInfo({
success:function (res) {
console.log(res.windowHeight) // 獲取可使用視窗高度
let windowHeight = (res.windowHeight * (750 / res.windowWidth)); //將高度乘以換算後的該裝置的rpx與px的比例
console.log(windowHeight) //最後獲得轉化後得rpx單位的視窗高度
}
})