Qt5 學習參考資料之--QSqlQueryModel
源部落格位置:http://www.qter.org/portal.php?mod=view&aid=56
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
導語
在上一篇的最後我們講到,Qt中使用了自己的機制來避免使用SQL語句,為開發者提供了更簡單的資料庫操作及資料顯示模型,分別是隻讀的QSqlQueryModel,操作單表的QSqlTableModel以及可以支援外來鍵的QSqlRelationalTableModel。這次我們先講解QSqlQueryModel。
環境:Windows 7 + Qt 5.8.0(包含QtCreator 4.2.1)
目錄
一、簡單的查詢操作
二、QSqlQueryModel常用操作
三、建立自定義QSqlQueryModel
正文
一、簡單的查詢操作
1.新建Qt Widgets應用,專案名稱為querymodel,基類為QMainWindow類名為MainWindow保持預設即可。
2.完成後開啟querymodel.pro,將第一行程式碼更改為:
QT += coregui sql
然後儲存該檔案。
3.往專案中新增新的C++標頭檔案,名稱為connection.h,完成後將其內容更改如下:
- #ifndef CONNECTION_H
- #define CONNECTION_H
- #include <QSqlDatabase>
- #include <QSqlQuery>
- static bool createConnection()
- {
- QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
- db.setDatabaseName("database.db");
- if(!db.open()) return false;
- QSqlQuery query;
- query.exec("create table student (id int primary key, namevchar)");
- query.exec("insert into student values (0,'yafei0')");
- query.exec("insert into student values (1,'yafei1')");
- query.exec("insert into student values (2,'yafei2')");
- return true;
- }
- #endif // CONNECTION_H
複製程式碼
這裡使用了db.setDatabaseName("database.db"),我們沒有再使用以前的記憶體資料庫,而是使用了真實的檔案,這樣後面對資料庫進行的操作就能儲存下來了。
4.然後進入main.cpp檔案,更改如下:
- #include "mainwindow.h"
- #include <QApplication>
- #include "connection.h"
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- if(!createConnection())
- return 1;
- MainWindow w;
- w.show();
- return a.exec();
- }
複製程式碼
5.下面進入設計模式,向介面上拖入一個Push Button按鈕,更改顯示文字為“查詢”,然後進入其單擊訊號槽,更改如下:
- void MainWindow::on_pushButton_clicked()
- {
- QSqlQueryModel *model = new QSqlQueryModel(this);
- model->setQuery("select * from student");
- model->setHeaderData(0, Qt::Horizontal, tr("id"));
- model->setHeaderData(1, Qt::Horizontal, tr("name"));
- QTableView *view = new QTableView;
- view->setModel(model);
- view->show();
- }
複製程式碼
這裡新建了QSqlQueryModel類物件model,並用setQuery()函式執行了SQL語句“("select * fromstudent");”用來查詢整個student表的內容,可以看到,該類並沒有完全避免SQL語句。然後我們設定了表中欄位顯示時的名字。最後我們建立了一個檢視view,並將這個model模型關聯到檢視中,這樣資料庫中的資料就能在視窗上的表中顯示出來了。
6.在mainwindow.cpp中新增標頭檔案包含:
- #include <QSqlQueryModel>
- #include <QTableView>
複製程式碼
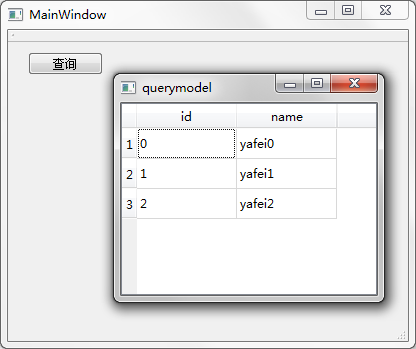
7.執行程式,按下查詢按鈕,效果如下圖所示。
8.我們檢視一下編譯生成的目錄,這裡面有生成的資料庫檔案(比如我這裡的路徑是:E:\app\src\build-querymodel-Desktop_Qt_5_8_0_MinGW_32bit-Debug),如下圖所示。
二、QSqlQueryModel常用操作
1.在查詢按鈕單擊訊號槽中繼續新增如下程式碼:
- int column = model->columnCount(); //獲得列數
- int row = model->rowCount(); // 獲得行數
- QSqlRecord record = model->record(1); //獲得一條記錄
- QModelIndex index = model->index(1, 1); //獲得一條記錄的一個欄位的索引
- qDebug() << "column num is:" << column << endl
- << "row num is:" << row << endl
- <<"the second record is:" << record << endl
- << "the data of index(1,1) is:"<< index.data();
複製程式碼
2.然後在mainwindow.cpp檔案中新增下面的標頭檔案包含:
- #include <QSqlRecord>
- #include <QModelIndex>
- #include <QDebug>
複製程式碼
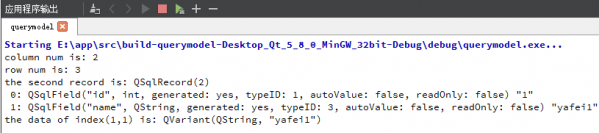
3.執行程式,點選查詢按鈕,輸出內容如下圖所示。
4.另外我們可以直接使用上一節講到的QSqlQuery來執行SQL語句,例如:
- QSqlQuery query = model->query();
- query.exec("select name fromstudent where id = 2 ");
- query.next();
- qDebug() << query.value(0).toString();
複製程式碼
5.我們將查詢按鈕單擊訊號的槽更改如下:
- void MainWindow::on_pushButton_clicked()
- {
- QSqlQueryModel *model = new QSqlQueryModel;
- model->setQuery("select * from student");
- model->setHeaderData(0, Qt::Horizontal, tr("id"));
- model->setHeaderData(1, Qt::Horizontal, tr("name"));
- QTableView *view = new QTableView;
- view->setModel(model);
- view->show();
- QSqlQuery query = model->query();
- query.exec("insertinto student values (10,'yafei10')");
- }
複製程式碼
這裡使用query向表中添加了一條記錄。
6.在mainwindow.cpp中新增標頭檔案
- #include <QSqlQuery>
複製程式碼
然後執行程式,發現最後新增的記錄並沒有顯示出來,當關閉表格視窗,再次單擊查詢按鈕的時候才顯示出來。
7.為什麼會出現這樣的情況呢?那是因為前面我們執行了新增記錄的SQL語句,但是在新增記錄之前,查詢結果就已經顯示了,所以我們的更新沒能動態的顯示出來。為了能讓其動態地顯示我們的更新,可以將槽最後新增的程式碼更改如下:
- QSqlQuery query = model->query();
- query.exec("insert into student values (20,'yafei20')");
- model->setQuery("select * from student"); //再次查詢整張表
- view->show(); //再次進行顯示
複製程式碼
這裡我們修改表以後,再次進行了查詢並顯示。大家可以執行程式,發現新的記錄可以直接顯示出來了。
三、建立自定義QSqlQueryModel
前面我們講到這個模型預設是隻讀的,所以在視窗上並不能對錶格中的內容進行修改。但是我們可以建立自己的模型,然後按照自己的意願來顯示資料和修改資料。要想使其可讀寫,需要自己的類繼承自QSqlQueryModel,並且重寫setData() 和 flags() 兩個函式。如果我們要改變資料的顯示,就要重寫data() 函式。
下面的例子中我們讓student表查詢結果的id欄位顯示紅色,name欄位可編輯。
1.向專案中新增新的C++類,類名為MySqlQueryModel,基類Base class保持Custom,然後在下面手動填寫QSqlQueryModel。
2.完成後開啟mysqlquerymodel.h檔案,將其內容更改如下:
- #ifndef MYSQLQUERYMODEL_H
- #define MYSQLQUERYMODEL_H
- #include <QSqlQueryModel>
- class MySqlQueryModel : public QSqlQueryModel
- {
- Q_OBJECT
- public:
- explicit MySqlQueryModel(QObject *parent = 0);
- Qt::ItemFlags flags(const QModelIndex &index) const;
- bool setData(const QModelIndex &index, const QVariant &value, int role);
- QVariant data(const QModelIndex &item, int role=Qt::DisplayRole) const;
- private:
- bool setName(int studentId, const QString &name);
- void refresh();
- };
- #endif // MYSQLQUERYMODEL_H
複製程式碼
3.到mysqlquerymodel.cpp檔案中,更改如下:
- #include "mysqlquerymodel.h"
- #include <QSqlQuery>
- #include <QColor>
- MySqlQueryModel::MySqlQueryModel(QObject *parent) :
- QSqlQueryModel(parent)
- {
- }
- Qt::ItemFlags MySqlQueryModel::flags(
- const QModelIndex &index) const //返回表格是否可更改的標誌
- {
- Qt::ItemFlags flags = QSqlQueryModel::flags(index);
- if (index.column() == 1) //第二個欄位可更改
- flags |= Qt::ItemIsEditable;
- return flags;
- }
- bool MySqlQueryModel::setData(const QModelIndex &index, const QVariant &value, int /* role */)
- //新增資料
- {
- if (index.column() < 1 || index.column() > 2)
- return false;
- QModelIndex primaryKeyIndex = QSqlQueryModel::index(index.row(), 0);
- int id = data(primaryKeyIndex).toInt(); //獲取id號
- clear();
- bool ok;
- if (index.column() == 1) //第二個欄位可更改
- ok = setName(id, value.toString());
- refresh();
- return ok;
- }
- void MySqlQueryModel::refresh() //更新顯示
- {
- setQuery("select * from student");
- setHeaderData(0, Qt::Horizontal, QObject::tr("id"));
- setHeaderData(1, Qt::Horizontal, QObject::tr("name"));
- }
- //新增name欄位的值
- bool MySqlQueryModel::setName(int studentId, const QString &name)
- {
- QSqlQuery query;
- query.prepare("update student set name = ? where id = ?");
- query.addBindValue(name);
- query.addBindValue(studentId);
- return query.exec();
- }
- //更改資料顯示樣式
- QVariant MySqlQueryModel::data(const QModelIndex &index, int role) const
- {
- QVariant value = QSqlQueryModel::data(index, role);
- //第一個欄位的字型顏色為紅色
- if (role == Qt::TextColorRole && index.column() == 0)
- return qVariantFromValue(QColor(Qt::red));
- return value;
- }
複製程式碼
4.到mainwindow.cpp檔案中先新增標頭檔案包含:
- #include "mysqlquerymodel.h"
複製程式碼
5.更改查詢按鈕槽內容如下:
- void MainWindow::on_pushButton_clicked()
- {
- QSqlQueryModel *model = new QSqlQueryModel(this);
- model->setQuery("select* from student");
- model->setHeaderData(0, Qt::Horizontal, tr("id"));
- model->setHeaderData(1, Qt::Horizontal, tr("name"));
- QTableView *view = new QTableView;
- view->setModel(model);
- view->show();
- //建立自己模型的物件
- MySqlQueryModel *myModel = new MySqlQueryModel(this);
- myModel->setQuery("select * from student");
- myModel->setHeaderData(0, Qt::Horizontal, tr("id"));
- myModel->setHeaderData(1, Qt::Horizontal, tr("name"));
- QTableView *view1 = new QTableView;
- view1->setWindowTitle("mySqlQueryModel"); //修改視窗標題
- view1->setModel(myModel);
- view1->show();
- }
複製程式碼
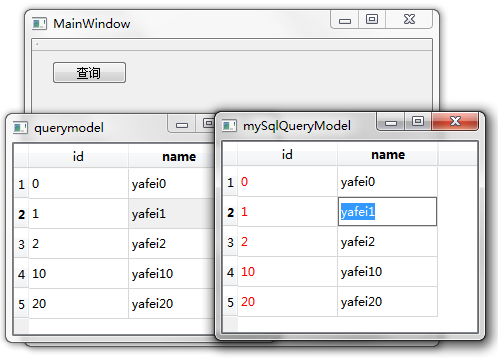
執行程式,效果如下圖所示。
結語
本節講解了QSqlQueryModel的相關內容,該類預設是一個只讀的SQL語句查詢模型,不過可以對其進行重寫來實現編輯功能。