HTML5應用之檔案上傳
HTML5解決了以往網頁編寫的一個難題:帶有上傳進度的檔案上傳。
長期以來,開發者們一直為此苦惱,大部分為解決這個問題都採用了flash作為解決方案,但flash並非靈丹妙藥,因為flash版本,割據造成的問題有時反倒成為了噩夢。有些網站則採用了form標籤的enctype=multipart/form-data屬性,但這一屬性要求伺服器作出特殊的設定才能夠顯示進度,而且本身也比較複雜,複雜就意味著容易出現錯誤,這可不是我們想要的。
現在我們來看看HTML5為什麼能夠解決這個問題,以及,它到底能做的多好。
用HTML5上傳檔案
在HTML5標準中,XMLHttpRequest物件被重新定義,被稱為“
- 支援上傳、下載位元組流,比如檔案、blob以及表單資料
- 增加了上傳、下載中的進度事件
- 跨域請求的支援
- 允許傳送匿名請求(即不傳送HTTP的Referer部分)
- 允許設定請求的超時
在這篇教程中,我們主要關注第一和第二項特性,尤其是第二項——它能夠提供我們想要的上傳進度。和之前的方案不同,這個方案並不要求伺服器作出特殊的設定,因此大家邊看教程就可以邊動手試試了。

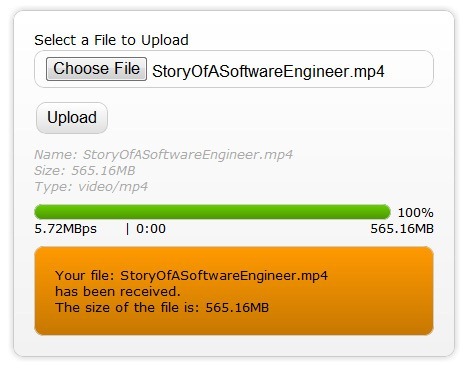
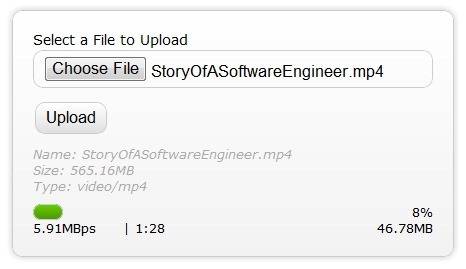
上面圖示的就是我們能夠實現的內容:
- 顯示上傳的檔案資訊,比如檔名、型別、尺寸
- 一個能夠顯示真實進度的進度條
- 上傳的速度
- 剩餘時間的估算
- 已上傳的資料量
- 上傳結束後伺服器返回的響應
另外,憑藉XMLHttpRequest,我們的上傳過程整個都是非同步的,因此使用者在上傳檔案的時候,依然可以操作網頁當中的其它元素,並不需要專門等待上傳的完成。而在上傳結束後,我們能夠獲取伺服器發回的響應,因此整個上傳過程都顯得相當順理成章。
HTML5的進度事件
HTML5當中新增了一個進度事件(Progress Events),這個事件為我們提供了以下資訊:
- total – 檔案大小
- loaded – 已上傳的大小
- lengthComputable – 進度是否可計算
資訊並不多,但是在計算檔案進度上已經足夠了。當然,也還有很多東西它沒有直接給出,這非常遺憾。
HTML
與普通的檔案上傳程式碼並沒有太大差異。不過注意,input標籤關聯了一個JavaScript函式在onchange上。
<!DOCTYPE html><html><head><title>使用XMLHttpRequest上傳檔案</title></head><body><formid="form1"enctype="multipart/form-data"method="post"action="upload.php"><divclass="row"><labelfor="fileToUpload">Select a File to Upload</label><inputtype="file"name="fileToUpload"id="fileToUpload"onchange="fileSelected();"/></div><divid="fileName"></div><divid="fileSize"></div><divid="fileType"></div><divclass="row"><inputtype="button"onclick="uploadFile()"value="Upload"/></div><divid="progressNumber"></div></form></body></html>
JavaScript
一旦我們在HTML中使用了input,我們就可以在JS程式碼中獲取到一個FileList物件。這個物件是HTML5中新增加的檔案API中的一部分,每一個FileList物件都是一組檔案物件的集合,而檔案物件則擁有下列的屬性:
- name – 檔名(不包含路徑)
- type – 檔案的MIME型別(小寫)
- size – 檔案的尺寸(單位為位元組)
這正是我們所需要的。當然,HTML5中還有一個FileReader物件,但在這裡我們並沒有用它。現在,通過上面的三個內容,我們已經能夠控制使用者上傳的檔案大小和檔案型別,以便減輕伺服器再次檢測時的壓力,並提升安全係數。
function fileSelected(){var file = document.getElementById('fileToUpload').files[0];if(file){var fileSize =0;if(file.size >1024*1024) fileSize =(Math.round(file.size *100/(1024*1024))/100).toString()+'MB';else fileSize =(Math.round(file.size *100/1024)/100).toString()+'KB'; document.getElementById('fileName').innerHTML ='Name: '+ file.name; document.getElementById(相關推薦
HTML5應用之檔案上傳
HTML5解決了以往網頁編寫的一個難題:帶有上傳進度的檔案上傳。 長期以來,開發者們一直為此苦惱,大部分為解決這個問題都採用了flash作為解決方案,但flash並非靈丹妙藥,因為flash版本,割據造成的問題有時反倒成為了噩夢。有些網站則採用了form
HTML5應用之檔案拖拽上傳
HTML 我們在頁面中放置一個拖拽區域#drop_area,即接收拖拽的區域,#preview用來預覽拖拽上傳的圖片資訊。 <div id="drop_area">將圖片拖拽到此區域</div> <div id="preview"></div> Java
SpringBoot | 第十七章:web 應用開發之檔案上傳
前言 上一章節,我們講解了利用模版引擎實現前端頁面渲染,從而實現動態網頁的功能,同時也提出了相容jsp專案的解決方案。既然開始講解web開發了,我們就接著繼續往web這個方向繼續吧。通常,我們在做web開發時,碰見諸如附件上傳、圖片頭像上傳等檔案的上傳需求也是再正常不過的。
falsk之檔案上傳
在使用flask定義路由完成檔案上傳時,定義upload檢視函式 from flask import Flask, render_template from werkzeug.utils import secure_filename import os app = Flask
laravel框架之檔案上傳
引用use檔案 控制器引用模型檔案方便呼叫 use App\Info\Info; 模型引用DB檔案 use Illuminate\Support\Facades\DB; model模型中的程式碼 public function index(){ //
Spring Boot 整合之檔案上傳與下載
1.匯入依賴 <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId>
Struts2之檔案上傳與下載
1、檔案上傳三種方式: 將檔案以二進位制的形式儲存到資料庫中 activiti工作流框架 將檔案儲存到專門檔案伺服器(存放檔案用的Linux系統)中 直接將檔案儲存到伺服器(tomcat所在伺服器)中 2、檔案上傳的一個例項: action裡
【Android架構】基於MVP模式的Retrofit2+RXjava封裝之檔案上傳(三)
最近手頭事比較多,抽個空把之前系列也補充一下。 先回顧下之前的 【Android架構】基於MVP模式的Retrofit2+RXjava封裝(一) 【Android架構】基於MVP模式的Retrofit2+RXjava封裝之檔案下載(二) 今天要說的是檔案上傳 1.單圖上
web安全之檔案上傳漏洞攻擊與防範方法
一、 檔案上傳漏洞與WebShell的關係 檔案上傳漏洞是指網路攻擊者上傳了一個可執行的檔案到伺服器並執行。這裡上傳的檔案可以是木馬,病毒,惡意指令碼或者WebShell等。這種攻擊方式是最為直接和有效的,部分檔案上傳漏洞的利用技術門檻非常的低,對於攻擊者來說很容易實施。 檔案上傳漏洞本身就是一
react-native之檔案上傳下載
目錄 檔案上傳 1.檔案選擇 2.檔案上傳 1.FormData物件包裝 2.上傳示例 檔案下載 最近react-native專案上需要做檔案上傳下載的功能,由於才接觸react-native不久,好多東西不熟悉,前
python3 + selenium 之檔案上傳下載
檔案上傳 檔案上傳下載的聯絡html: uplad.html <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /&
SpringMVC筆記八之檔案上傳下載
一、檔案上傳 1、普通檔案上傳 新建頁面WebContent/file.jsp <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
spring boot之檔案上傳
檔案上傳的路徑可以在application的配置檔案中配置和獲取,當檔案上傳到本地時,此時檔案是不允許直接訪問的。需要在spring boot中新增配置類(配置檔案的路徑是file.root.path=D:/file/)。 @SuppressWarnings("deprec
SpringMVC之檔案上傳(進度條顯示)
親測可用 1、mvc-config.xml <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"
Python介面自動化測試之檔案上傳
在介面測試中,經常會涉及到檔案上傳,檔案上傳一般包含的檔案是圖片,視訊以及如csv,excel,記事本等檔案,它的請求頭中Content-Type對應的value值是multipart/form-data,這裡依據實際的案例來說明檔案上傳的具體案例。這裡以網際網路產品人人網
Spring Test之檔案上傳篇
Spring Test之檔案上傳篇 1、上傳需要的簡單配置 1.1 匯入依賴包,包含檔案上傳、springtest4+和Junit4+包 <dependency> <groupId>org.springframework</groupId&
Flask Web開發入門(八)之檔案上傳
本章我們介紹Flask Web開發中涉及的檔案上傳模組 定義後臺接收處理邏輯 # http://flask.pocoo.org/docs/0.12/patterns/fileuploads/ @app.route('/upload', methods=[
spring之檔案上傳
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0
Java Web基礎知識之檔案上傳:檔案上傳一窺究竟
其實檔案上傳的文章已經寫得很多了,但是好多文章都是都是說明了怎麼實現,沒有說這個過程到底發生了什麼(會不會引來仇恨。。),其實實現檔案上傳並不複雜,也沒有多少程式碼,但是要是清楚的明白其中的原理還是費點功夫的,這裡就還原檔案上傳的整個過程。 其實關於檔案上傳在最早之前是使用
Java Web 之檔案上傳與下載
本文包括: 1、檔案上傳概述 2、利用 Commons-fileupload 元件實現檔案上傳 3、核心API——DiskFileItemFactory 4、核心API——ServletFileUpload 5、核心API——FileItem 6、拓展——使用 JavaScript 生成多個動態上傳輸入項