vue2呼叫高德地圖(Amap)及其UI元件
vue呼叫高德地圖只需四步,具體如下:
1、申請高德KEY。方法自行百度 http://lbs.amap.com/dev/key/app;
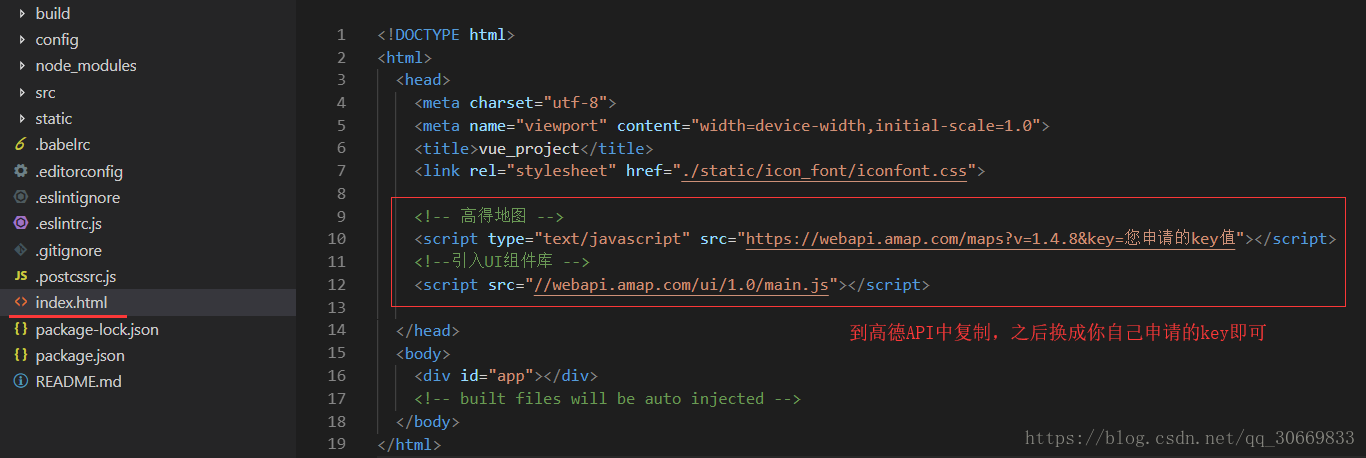
2、在專案的index.js檔案中引入高德地圖JS_API,如下:
3、在專案build/webpack.base.conf.js中加入如下程式碼:
externals: {
'AMap': 'AMap',
'AMapUI': 'AMapUI'
}- 具體位置如下:
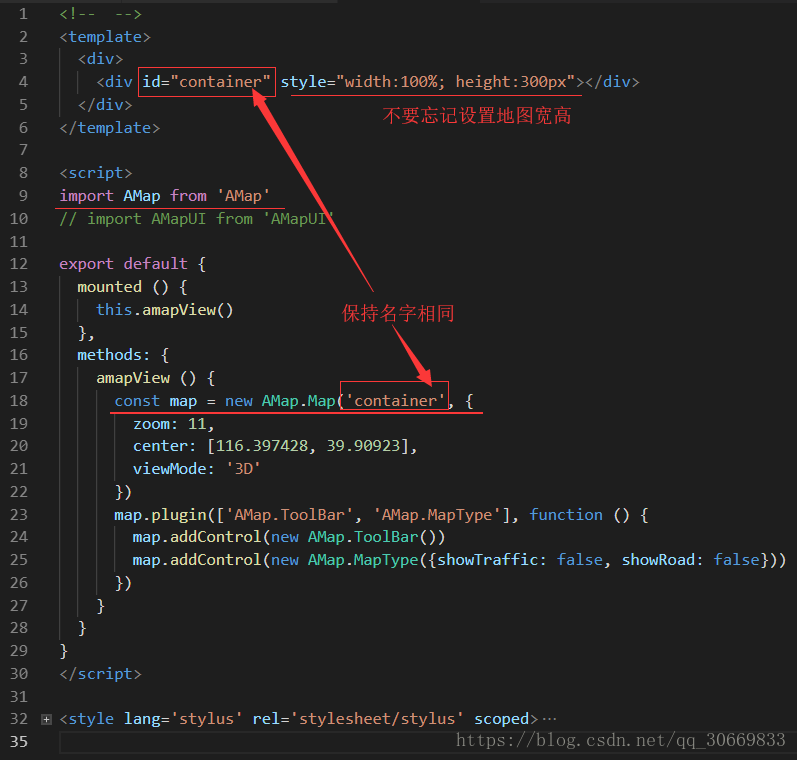
4、在你需要使用地圖的元件中初始化並渲染,具體如下:
注:
- 記得重啟專案(如遇報錯);
- 畫紅線注意點之外,其餘屬性,自行檢視高德API即可;
end~
相關推薦
vue2呼叫高德地圖(Amap)及其UI元件
vue呼叫高德地圖只需四步,具體如下: 1、申請高德KEY。方法自行百度 http://lbs.amap.com/dev/key/app; 2、在專案的index.js檔案中引入高德地圖JS_API,如下: 3、在專案build/webpack
vue結合vue-amap呼叫高德地圖api
1、到高德地圖開放平臺申請key 2、npm安裝vue-amap 3、在main.js中引入並初始化 4、以獲取周邊資訊為例,PlaceSearch的官方文件 5、展示結果 6、上面方式是根據設定的經緯度獲取周邊資訊,如果想實時獲取當前位置可以這樣,在data中新增一個plugin
java呼叫高德地圖API開發,高德線上地圖開發——未完待續
這是目錄 一、引入高德地圖API 二、高德地圖開發 1、定義一個div來存放地圖 2、生成地圖 3、新增一個跳躍的點 4、新增控制元件 5、有其他需要的請留言 一、引入高德地圖API 高德地圖官方示例:https://lbs.amap.c
ReactNative呼叫高德地圖流程
ReactNative呼叫高德地圖流程 ReactNative呼叫高德地圖使用的是react-native-amap3d外掛。可檢視外掛的github。 1、安裝依賴和專案配置 首先命令列中分別執行 npm i react-native-amap3d react-na
高德地圖(AMap)JavaScript API的使用
申請JSAPI的開發者key 申請地址:http://lbs.amap.com/dev/key 引入高德地圖JavaScript API檔案: <script type="text/javascript" src="h
Cesium 呼叫高德地圖天地圖本地瓦片資料
網上看到了geoserver+cesium+全能地圖下載器的離線使用組合,但是遇到的問題是,如果將下載器的瓦片資料轉換成geotiff的大圖的話,伺服器需要消耗大量的資源用於對tiff大圖的切割,於是思考如何實現cesium直接讀取瓦片資料。 首先看高德地圖的瓦片伺服器,是
android呼叫高德地圖的方法
Intent intent2 = null;try { intent2 = Intent.getIntent("androidamap://route?sourceApplication=softname&sname=我的位置&"+"&dname="+name+"&dev
Android呼叫高德地圖app語音導航
直接呼叫高德地圖app進行導航 首先,要先進入高德開放平臺,註冊登入以後,建立自己的APP,然後會生成appkey 高德開放平臺網址: http://lbs.amap.com/ 然後下載jar包匯入專案工程之中
iOS呼叫高德地圖導航
在iOS開發地圖模組中,有需要用到導航的功能,尤其類似一些送快遞、外賣等軟體,除了需要展示路線到地圖中,還需要有一個導航按鈕。一般導航功能分兩類:一類是在本APP內部呼叫高德API的導航頁面,即在APP內部整合導航模組,此類導航頁面可以自己定製介面,但基本功能都是呼叫
SpringCloud之如何在專案中呼叫高德地圖API
登入高德開放平臺http://lbs.amap.com/,成為開發者,這個過程需要繫結郵箱。 成功後進入控制檯。點選應用管理。並建立新應用。應用名稱都可以自己看著填。 成功後就可以新增key了,當然,也要有名稱等資訊。 ------------------到這裡完成了第
js呼叫高德地圖的搜尋api
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main.css"/> <script type="text/javascript" src="https://webap
移動端開發APPCAN呼叫高德地圖API實現定位等功能
最近專案在做移動端,做了點地圖應用,發現網上案例比較少,研究之後,給小夥伴們分享一份:看看程式碼吧,有不同的,call我嘍:<!doctype html><html><head> <meta charset="UTF-8">
vue 呼叫高德地圖
一. vue-amap,一個基於 Vue 2.x 和高德地圖的地圖元件 https ://ele mefe.gi thub.io/vue-a map/#/ 這個就不細說了,按照其文件,就能夠安裝下來。 二. 按照官方提供的方法引入 1.修改webpac.base.c
如何呼叫高德地圖api
首先註冊成為高德地圖開發者,建立應用後申請key。1.引入高德地圖API<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></scr
高德地圖AMap.LngLat物件,與經緯度陣列可以通用[116.258446,37.686622]
節選程式碼: var lnglat = [location['lng'], location['lat']]; var gps = b
H5開發:呼叫高德地圖api實現H5定位功能
關於定位,分為GPS定位和網路定位。本文將詳細描述的瀏覽器定位,屬於網路定位。這是一種通過使用高德JS-API來實現位置定位、城市定位的方法,包含了IP定位,檢索等多種網路定位方式。如果您的手機支援GPS功能,能夠自動獲取GPS資訊,定位將更加準確。 瀏覽器定位 瀏覽
呼叫高德地圖Api顯示地圖
package com.example.gaodemap; import com.amap.api.maps2d.AMap; import com.amap.api.maps2d.MapView; import android.app.Activity; import
製作Leaflet呼叫高德地圖環境下的圖片覆蓋圖層切片
部分資源 要求為:leaflet呼叫高德地圖的底層切片;顯示或者不顯示高德地圖的切片;覆蓋自定義圖片切片;自定義模板顏色; 結合切片工具來進行操作。實際操作中,需求可能五花八門,需要對生成的程式碼進行靈活修改。 第一步: 第二步: 第三步:配準法設
Android之呼叫高德地圖或百度地圖原生app
今天做一個路徑規劃的功能,需要使用到高德地圖,或是百度地圖,然後想著怎樣的實現比較好。剛好也在看前程無憂,它裡面就是點選導航的話會先檢查本機是否安裝了這些地圖app,如果有的話,就直接開啟使用,沒有的話就通過瀏覽器去開啟百度的web地圖進行路徑規劃。 主要的流程是這樣,先判
JAVA呼叫高德地圖API實踐
高德地圖api介面文件地址:https://lbs.amap.com/api/ 1.