Rem值與Px之間的換算
阿新 • • 發佈:2018-12-23
bootstrap預設 html{font-size: 10px;}
rem是一個相對大小的值,它相對於根元素<html>,
比如假設,我們設定html的字型大小的值為html{font-size: 87.5%;}(也就是14px)。
然後其他的字型就是將你要的值除以14得到的值;
比如預設的twentytwelve主題大小是960px;換算成rem就是960/14=68.57142857142857rem;
padding的24px也就是24/14=1.714285714285714rem,以此類推。
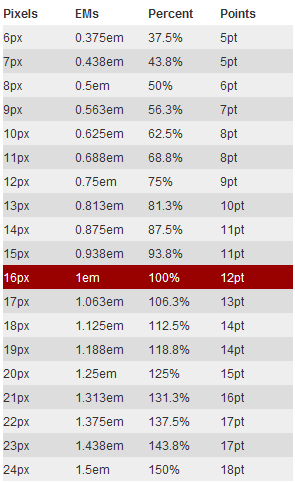
上面的14是個變數,相對於你對根元素html字型大小的設定,如果你設定的是62.5%,那除數就變成10了,對照表如右圖:
用這個rem單位的好處有啥我不知道,不過如果你根元素的字型大小選62.5%,那px和rem之間的換算就是px直接除以10就得到rem了,這比em簡單多了,到現在我都沒搞清楚em和px之間是如何換算的。
另外rem在ie8及ie8以下的版本不支援外其他瀏覽器都支援,如果你要考慮ie8及一下,可以像twentytwelve預設檔案那樣設定個px再設定個rem就可以了。

參考:http://lms.im/html-css/1069.html
感謝分享https://www.cnblogs.com/xcsn/p/4922562.html
