微信小程式返回功能
阿新 • • 發佈:2018-12-23
下面的例子是從首頁點選搜尋框然後跳轉到搜尋頁面,搜尋頁面是有返回功能的,可以返回上一個頁面。
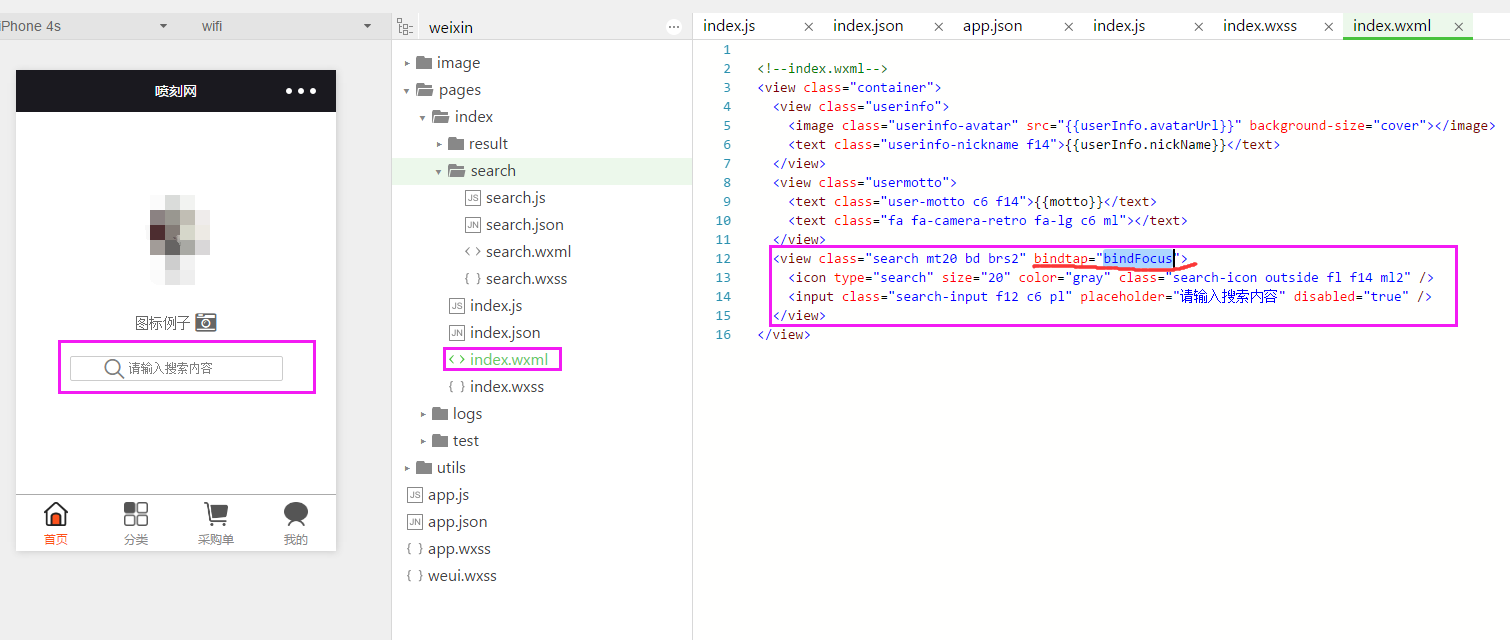
1.首先在頁面寫好搜尋框。
<view class="search mt20 bd brs2" bindtap="bindFocus">
<icon type="search" size="20" color="gray" class="search-icon outside fl f14 ml2" />
<input class="search-input f12 c6 pl" placeholder="請輸入搜尋內容" disabled="true" />
</view> 
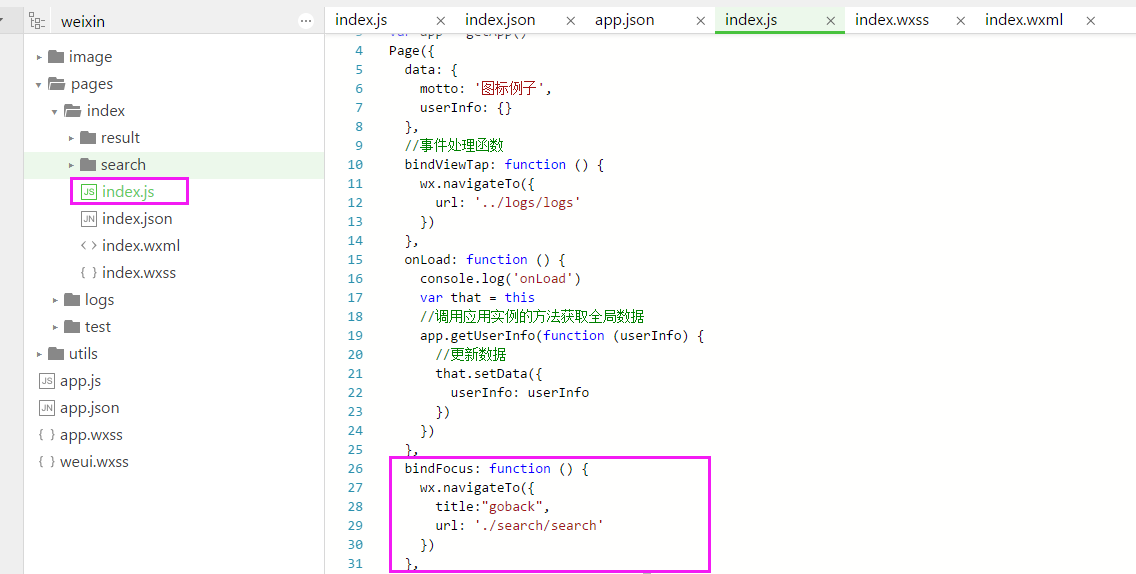
2.在js檔案中寫入函式。(檔案目錄結構自己注意一下:index.js與search資料夾是同級)
bindFocus: function () {
wx.navigateTo({
title:"goback",
url: './search/search'
})
}
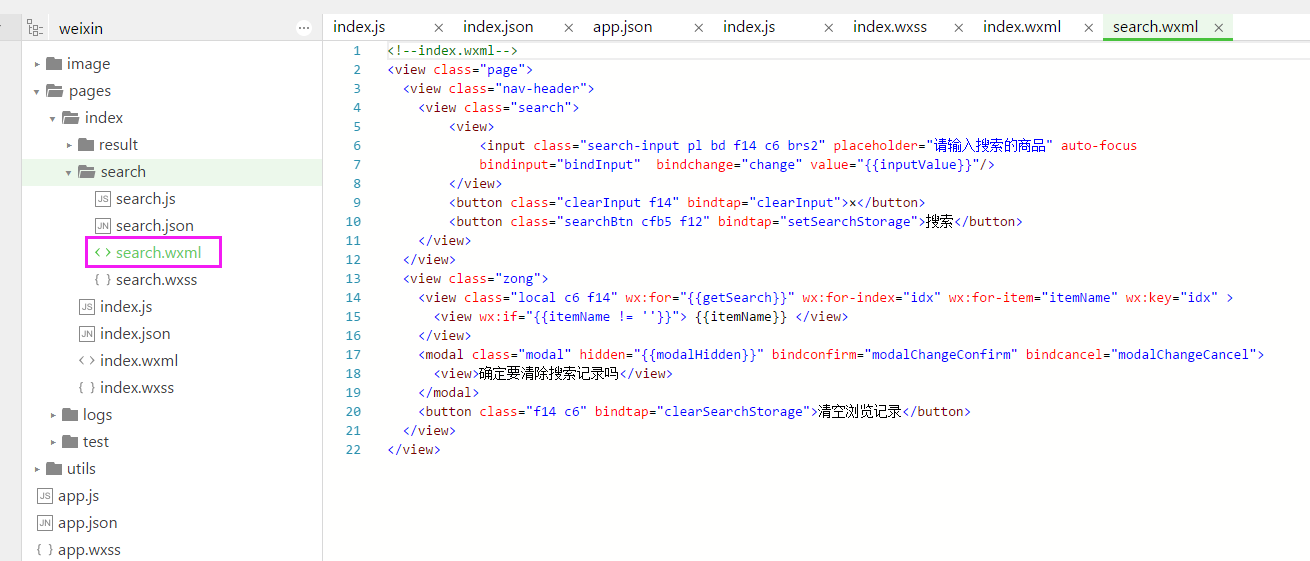
3.寫跳轉頁面,這裡就用search/search.wxml(可以隨便寫個文字做測試用)
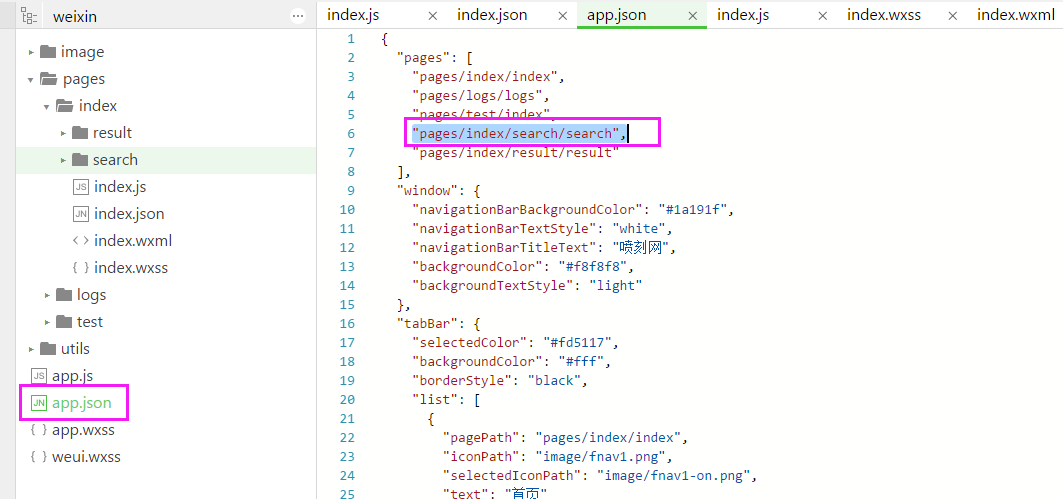
4.在根目錄app.json中配置路徑。
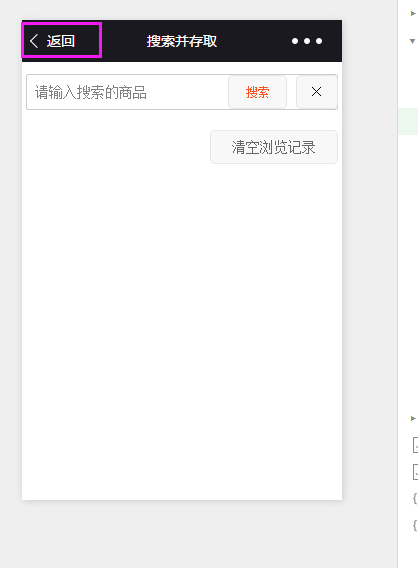
"pages/index/search/search"5.點選搜尋框就可以跳轉到新頁面,可以看到有返回的效果。