【web】強大的螢幕適配佈局rem響應式 實現一套web程式碼多端自適應適配
阿新 • • 發佈:2018-12-23
強大的螢幕適配佈局rem響應式 實現一套web程式碼多端自適應適配
實現強大的螢幕適配佈局
流式的佈局、固定的寬度,還有響應式來做,但是這些方案都不是最佳的解決方法。->->rem
rem是什麼?
rem(font size of the root element)是指相對於根元素的字型大小的單位。簡單的說它就是一個相對單位。看到rem大家一定會想起em單位,em(font size of the element)是指相對於父元素的字型大小的單位。它們之間其實很相似,只不過一個計算的規則是依賴根元素一個是依賴父元素計算。
--動態計算方案: 通過網頁的縮放動態更改網頁DOM的fontSize值
// 動態計算螢幕的寬度,從而得到網頁的fontSize大小 (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 10 * (clientWidth /--原理:根據網頁的尺寸更改,計算出相對的字型大小 那麼問題來了,假如使用者用PC端打開了移動端的網頁,那字型豈不是牛逼牛逼大咧@@。 換句話說,不限最大的寬度,那螢幕寬1920px時,字型不是很大了? 所以修改bug:320) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window);
// 動態計算螢幕的寬度,從而得到網頁的fontSize大小(function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if(clientWidth>750) clientWidth=750;//這裡限制最大的寬度尺寸,從而實現PC端的兩邊留白等docEl.style.fontSize = 10 * (clientWidth / 320) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window);
執行效果:執行到 ipad下的動態更改

執行前提:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
meta原理:
1.如果支援Google Chrome Frame:GCF,則使用GCF渲染; 如果系統安裝ie8或以上版本,則使用最高版本ie渲染; 否則,這個設定可以忽略 至於你講的新版chrome,本身就是在Chrome中,當然網頁以Chrome的方式來渲染。
2.width - viewport的寬度 height - viewport的高度
initial-scale - 初始的縮放比例 minimum-scale - 允許使用者縮放到的最小比例 maximum-scale - 允許使用者縮放到的最大比例 user-scalable - 使用者是否可以手動縮放
接下來就是呼叫了 那麼問題來了,如何計算出網頁中元素的rem值? 我們知道 rem x fontsize = 網頁中的實際畫素; 那麼我們可以知道 rem 等於 網頁中的畫素 / fontsize.
所以,假如你的層div的寬度100px,那麼他的rem 等於多少? UI中常見的以ios端的尺寸進行,那麼我們可以參考ios端的螢幕尺寸和解析度進行適配
>>尺寸及解析度<< iPhone介面尺寸:320*480、640*960、640*1136(單位都是畫素:px) 當然在設計當中我們並不需要每一種尺寸都做一套圖,建議取用640*960的尺寸設計。所以當我們方案中的clientWidth = 640 fontSize自然等於20,於是我們可以得到 100px /20 = 5.0 rem 所以我們可以這麼寫 div{ width:5.0rem; } 從而將px完全代替為rem
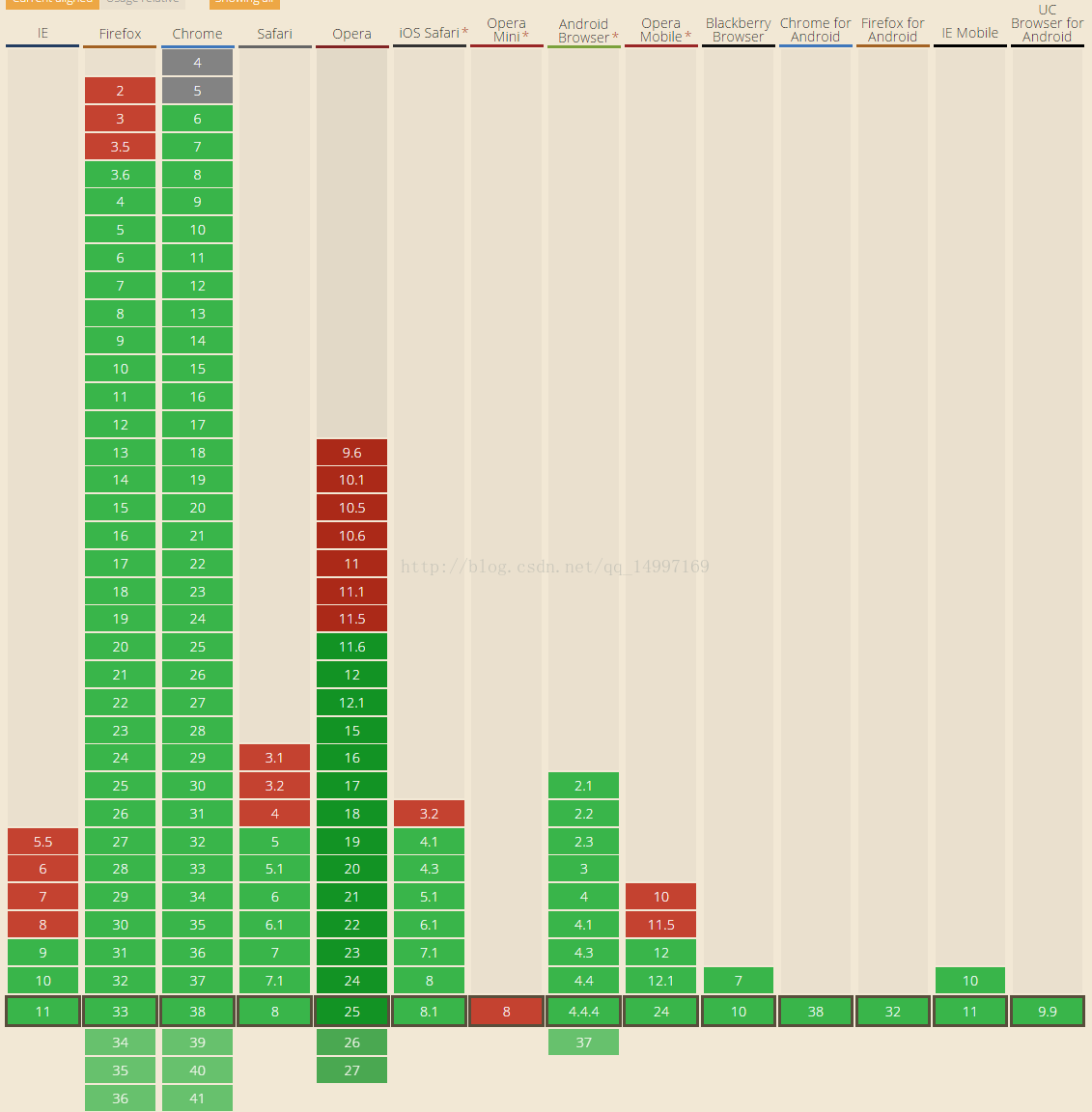
rem的相容性:

可以看出相容性還是ok!
於是就有了淘寶的改版了! 手機淘寶web頁面就是rem 筆者被有人私信問到,假如單純用css進行rem控制,那麼如何做到? 那麼等先統計有哪些主流的螢幕裝置 然後通過媒體元素進行適配: (不過建議用js動態控制)譬如
html { font-size : 20px; } @media only screen and (min-width: 401px){ html { font-size: 25px !important; } } @media only screen and (min-width: 428px){ html { font-size: 26.75px !important; } } @media only screen and (min-width: 481px){ html { font-size: 30px !important; } } @media only screen and (min-width: 569px){ html { font-size: 35px !important; } } @media only screen and (min-width: 641px){ html { font-size: 40px !important; } }
