layui基礎1------layui基本介紹
阿新 • • 發佈:2018-12-23
學習文件:https://www.layui.com/doc/
兩個檔案的引入:
<link rel="stylesheet" href="../layui/css/layui.css">
<script src="../layui/layui.js"></script>
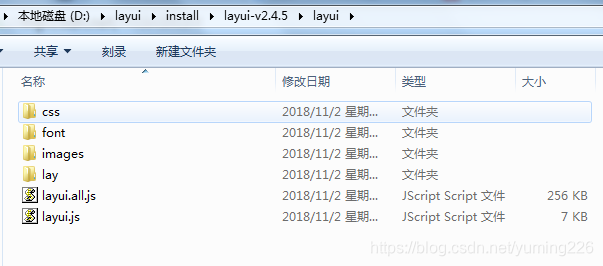
layui目錄結構如下:
HelloWorld
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>開始使用layui</title> <link rel="stylesheet" href="../layui/css/layui.css"> </head> <body> <!-- 你的HTML程式碼 --> <script src="../layui/layui.js"></script> <script> //一般直接寫在一個js檔案中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; layer.msg('Hello World'); }); </script> </body> </html>
頁面展示如下: