利用谷歌瀏覽器模擬網速慢的情況
以我開發過程中的問題舉例
問題:頁面某個dom元素需要在a.js裡面根據user-Agent判斷裝置型別,去決定是否要展示這個dom元素。然而這個a.js裡面的function用了$(document).ready(function(){}),這就導致頁面在網速很慢的情況下,dom節點載入遲鈍很久,甚至不加載出來。
解決方案:把判斷user-agent的方法不寫在$(document).ready(function(){})裡面了,而是一進頁面直接執行。
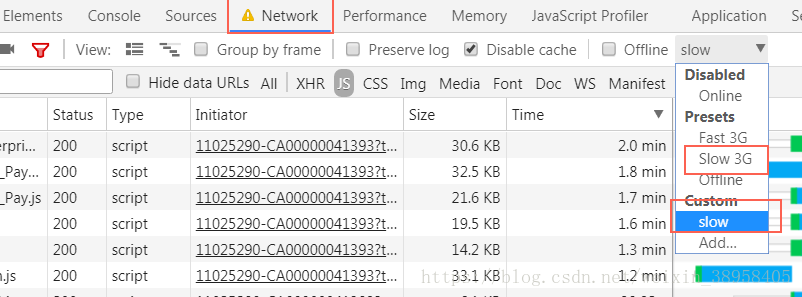
這個時候我想測試下是否生效,於是可以用萬能的谷歌瀏覽器來模擬網路很慢的情況:
在network下面的offline旁邊可以選擇網速:slow3G是最慢的情況,也可以通過add自定義網速
相關推薦
利用谷歌瀏覽器模擬網速慢的情況
以我開發過程中的問題舉例問題:頁面某個dom元素需要在a.js裡面根據user-Agent判斷裝置型別,去決定是否要展示這個dom元素。然而這個a.js裡面的function用了$(document).ready(function(){}),這就導致頁面在網速很慢的情況下,d
谷歌瀏覽器chrome下載慢的終極解決方案
Before(;´д`)ゞ 我們之前的解決方案 總是新增 Free download 作為預設下載器下載 ; 或者複製下載連結,使用迅雷新建下載任務進行下載 長時間的這樣使用,會覺得很麻煩 因為我們經常要使用瀏覽器下載something; 由於中國防火牆(GFW)的強大,線上下載Go
利用谷歌瀏覽器進行前端程式碼除錯(JS,JSP)
首先在瀏覽器開啟需要除錯的介面,按F12,開啟除錯視窗。 視窗常用的是介面上的四個:Elements,Console,Sources,Network,下面來介紹各個塊的除錯功能 1、Elements 這個通常用來除錯介面的顯示,比如控制元件位置,大小等,通過點選左上
【開發除錯】谷歌瀏覽器中除錯移動網頁和測試網速下頁面效果
、 今天有幸給大家分享一下谷歌瀏覽器針對移動網頁測試的技巧,主要是最近做個微信公共號網站。所以就要對頁面測試拉。移動網頁我們最長測得就是各種手機大小的頁面效果和出現網路問題的效果展示。 今天就簡單分享下在谷歌瀏覽器測試頁面的適配和網速限制展示。 頁面的適配 自帶的手機模式 首先開啟谷歌瀏覽器按F
谷歌瀏覽器利用Vim
使用jk同一頁上下瀏覽, capslock鍵切換為大小寫後,使用jk進行左右切換頁面. 使用x關閉本頁面. 使用O開啟新的搜尋,搜尋歷史記錄和標籤 H本頁回退 f顯示連結 不僅可以更改 shell 終端的預設鍵繫結為 vi 模式,還能用 vim 的模式來瀏覽網頁,用
$.ajax在谷歌瀏覽器傳入中文亂碼的情況
有運營同學反映,後臺編輯的一箇中文顯示名稱,前臺亂碼了,於是乎~~ 先看程式碼是否get請求沒轉碼: [javascript] view plain copy $.ajax({ type: 'POST', url: '/adm
解決谷歌瀏覽器在F12情況下自動斷點問題Paused in debugger
解決谷歌瀏覽器在F12情況下自動斷點問題(Paused in debugger) 最近在使用谷歌瀏覽器在除錯js指令碼的時候,每次按F12,再重新整理頁面,都會跳出如上圖所示的圖示,自動進入斷點除錯。如果不想讓它自動斷點可以按一下3步去設定。 1.開啟任何一個
解決谷歌瀏覽器擴充套件程式中無法安裝vue-devtools外掛 或者拖拽安裝後報錯的情況
2.解壓vue-devtools-master 並雙擊開啟 進入資料夾 3.在該資料夾下執行cmd,若是cmd進入的地址不是資料夾所在地址cd 進入解壓的vue-devtools-master 所在的路徑即可,例如我這裡進入是c:\Users\shilei所以要 cd De
谷歌瀏覽器提示Adobe flash player不是最新版本的解決方法
png per style bsp pla 重啟 mage mrm 管家 參考資料 https://jingyan.baidu.com/article/a3a3f811c3d5058da2eb8a39.html 如果電腦裏面有安裝各種軟件管家助手之類的的可以直接在
谷歌被墻,怎樣給谷歌瀏覽器加入迅雷下載插件
模式 ott 下載 chrome 程序 lan 宋體 能夠 font 首先須要下載這個迅雷下載插件。下載地址是:http://pan.baidu.com/s/1G0F2e 本來在谷歌的擴展程序裏面能夠搜索到這個插件的,但被墻了之後()。訪問不了。也就下載不到了,辛虧在網
谷歌瀏覽器離線安裝adblockplus廣告過濾神器
谷歌瀏覽器離線安裝adblockplus廣告過濾神器效果:打開http://blog.csdn.net/voipmaker/article/details/8543406 安裝插件之前:到處都是煩人的廣告!安裝插件之後:整個世界都清凈了!開始安裝前提是你已經安裝了谷歌瀏覽器:1,下載最新的插件https://
Linux上安裝谷歌瀏覽器的問題
ren asc and 谷歌 inux 退出 table 十六進制 瀏覽器 問題一:安裝過程中的依賴問題 sudo dpkg -i google-chrome-stable_current_xxxxx.deb sudo apt --fix-broken install
debian8安裝谷歌瀏覽器
5-0 clas func tps http bash 所有 root article 第一步:下載: wget https://dl.google.com/linux/direct/google-chrome-stable_current_i386.deb //32位
怎樣使用谷歌瀏覽器
修改權限 瀏覽器 技術分享 拓展 drivers 權限 ima img etc 對於很多學安卓的人來說進不了安卓官網事件很疼苦的事,在這裏分享一下我使用谷歌瀏覽器的方法: 1:下載谷歌瀏覽器 2:下載一個hosts文件,這是一種系統文件,沒有拓展名(要的可以找我
chrome谷歌瀏覽器-DevTool開發者工具-詳細總結
相關 tail justify 任務管理器 log 兩個 停用 表格 需要 chrome的開發者工具可以說是十分強大了,是web開發者的一大利器,作為我個人而言平時用到的幾率很大,相信大家也很常見,但是不要僅僅停留在點選元素看看樣式的層面上哦,跟著我的總結一起學習實踐一下
谷歌瀏覽器調試按鈕作用
scrip clip 作用 eclips javascrip f11 shift 鼠標 谷歌 打好斷點進入後,右側會有類似於eclipse調試的按鈕,鼠標放上去會有對應的默認快捷鍵 (1) Shift+F8重新運行; (2) F8繼續調試; (3) F11進入Jav
ubuntu(linux)下谷歌瀏覽器跨域問題,XMLhttprequest跨域問題
replace mod class req box tps 圖片 ebs nal ubuntu(linux)下谷歌瀏覽器跨域問題 今天在使用谷歌瀏覽器實時調試代碼的時候遇到這樣的錯誤: XMLHttpRequest cannot load http:/
Ubuntu下安裝谷歌瀏覽器命令
googl 獲得 rom 谷歌瀏覽器 www -i 快捷 文章 ref 轉載:http://www.linuxidc.com/Linux/2013-10/91857.htm 對於剛剛開始使用Ubuntu並想安裝谷歌Chrome瀏覽器的新用戶來說,本文所介紹的方法是最快捷的。
谷歌瀏覽器訪問網站提示“您要訪問的網站包含惡意軟件”
chrome今天有蟬知建站系統的客戶反映,他的站點在用谷歌瀏覽器訪問時提示“您要訪問的網站包含惡意軟件”,而是用其他的瀏覽器訪問顯示正常,紅通通的頁面並未讓用戶感到一絲喜慶。問題原因:出現這個問題的原因有很多,遇到該提示時,可以考慮以下幾個因素:1.網站本身確實有問題,比如被惡意攻擊、掛馬,或是間接地引用了惡
新版谷歌瀏覽器怎麽查找和改變編碼格式 IT開發人員谷歌的編碼格式
lock class 編碼 瀏覽器 雲盤 大神 lan target aid 解決方法在最下面,還有可下載的安裝包 今天,無意中在解決一個亂碼問題,後臺是有過判斷解決兼容性問題,但是有個別電腦還是有亂碼問題,就去想改變下前臺的編碼格式,突然發現一向好用的谷歌,居然找不到