mpvue小程式navigator中url 怎麼寫
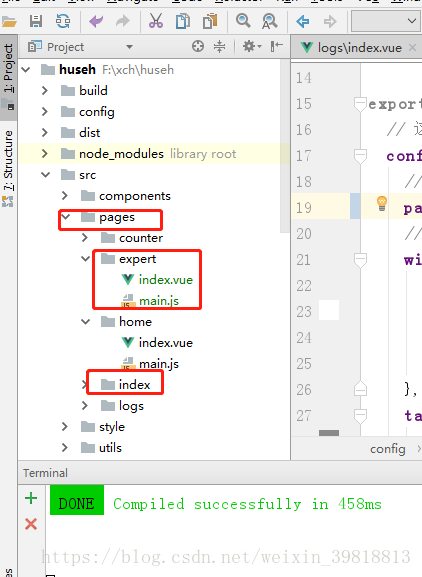
先看下目錄結構吧
要從index跳轉到expert。
程式碼演示:
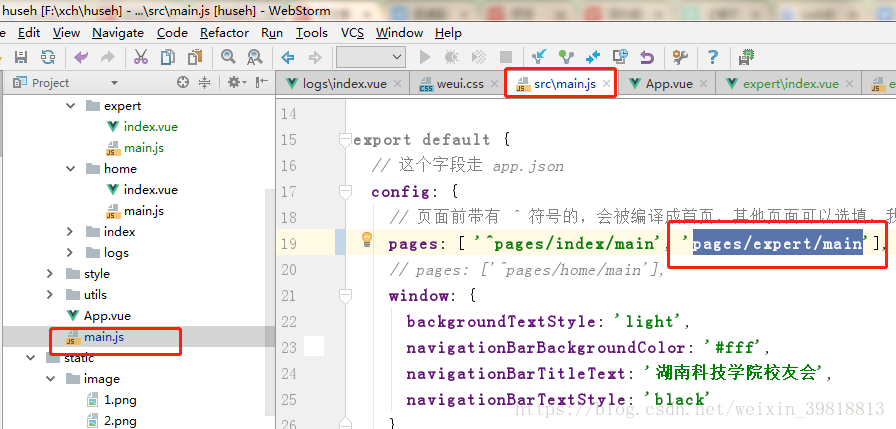
首先在最外層的main.js配置路由:需要注意的是,配置路由的時候要寫到當前資料夾中js所在的路徑。
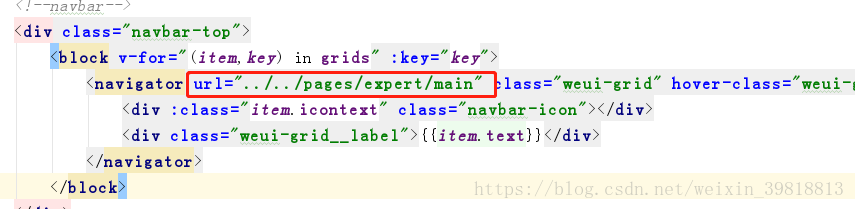
再在跳轉的元件中寫:
相關推薦
mpvue小程式navigator中url 怎麼寫
先看下目錄結構吧要從index跳轉到expert。程式碼演示:首先在最外層的main.js配置路由:需要注意的是,配置路由的時候要寫到當前資料夾中js所在的路徑。再在跳轉的元件中寫:
mpvue小程式中圖片根據自身寬高做自適應
需求:小程式因為自身上傳包大小的限制(每個包2M,使用分包總共可以上傳8M),所以小程式的靜態資源主要是放在伺服器端(主要是圖片資源)。但是從伺服器獲取圖片時有可能出現下面一種情況: 返回的是圖片的url地址,但並沒有圖片自身的寬高 ==>> 導致結果:無
mpvue小程式裡面navigator點選不跳轉分析
1.一般這種情況是路徑沒有配置對,並且控制檯會報錯。2.你配置的路徑是tabbar裡定義的路徑,控制檯不報錯,但是也不會跳轉,這個時候如果你需要在導航和tabbar同時跳轉,需要加個屬性:需要注意的是,當你路徑變成非tabbar路徑時,需要把這個屬性去掉open-type="
微信小程式--navigator url 跳轉失效
在編輯微信小程式的時候,遇到的坑,使用 <navigator url='/pages/logs/logs'>跳轉</navigator>進行跳轉失效 了,進行多次測試發現,當頁面中的跳轉路徑與app.json中配置的tabBar 相重複時,頁面中的跳轉會失效,不
GitHub Top 微信小程式——在家中憋了幾天寫點程式碼吧
GitHub Top 本專案為 GitHub 熱點專案微信小程式客戶端,首頁僅推薦一個熱點專案,這個專案往往是社會熱門事件所催生的一個專案,如 996.ICU、wuhan2020,所推薦專案標準為:積極、健康、熱點、具有一定進步性。 GitHub 小程式有很多,但推薦熱點專案的往往是拉取 GitHub Tre
mpvue小程式開發 - 生命週期梳理
轉自IMWeb社群,作者:llunnn,原文連結 最近在開發小程式,嘗試性地使用了一下mpvue框架。 mpvue 是一個使用 Vue.js 開發小程式的前端框架。框架基於 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 實現,使其可以執行在小程式
值得記錄的(四)- 小程式開發中遇到的一些要點
最近在做商城小程式的會員中心模組專案。之前除了製作過簡單的翻譯小程式之外幾乎沒有做過小程式開發,開發的過程也是一個學習的過程,記錄一些在開發工程中值得記錄的。 getUserInfo 調整 呼叫前需要 使用者授權 scope.userIn
微信小程式開發中textarea文字域監聽字數限制與動態計算
微信小程式開發時常會有評論或者備註功能,都會用到文字域字元長度計算以及字元限制的功能,筆者把最簡潔易用的案例分享出來。學習之前先看微信官方API文件 https://mp.weixin.qq.com/debug/wxadoc/dev/component/textarea.html
開發小程式 WAMP中Apache HTTPS證書詳細配置
由於微信小程式資料獲取url必須為https的路徑,因此需將伺服器部署為https,特此記錄期間踩過的坑。 環境: - wampserver: 3.0.4_x64_apache2.4.18_mysql5.7.11_php5.6.19-7.0.4 - 系統: 阿里雲 window se
微信小程式navigator跳轉失效
在編寫小程式時遇到一個問題:使用 <navigator url='/pages/lists/index'>...</navigator>進行跳轉沒有反應。控制檯也沒有報錯,app.json頁也已經定義路徑。網友得出的結論是因為tabtar裡定義了一樣的路徑,導致其他地方不能重複使用。
在小程式Canvas中使用measureText
有時候我們在使用Canvas繪製一段文字時,會需要通過measureText()方法獲取文字的寬度,例如: 建立canvas標籤 <canvas id="canvas"></canvas> 獲取一段文字的寬度 var canvas = do
mpvue 小程式快速上手指南
需要了解一些原生小程式開發流程,主要是介面呼叫方式和目錄結構。 安裝 # 全域性安裝 vue-cli $ npm install --global vue-cli # 建立一個基於 mpvue-q
微信小程式開發中的二三事之網易雲信IMSDK DEMO
本文由作者鄒永勝授權網易雲社群釋出。 簡介 為了更好的展示我們即時通訊SDK強悍的能力,網易雲信IM SDK微信小程式DEMO的開發就提上了日程。用產品的話說就是: 雲信 IM 小程式 SDK 的能力演示 提供開發者小程式開發參考 換句話說就是在微信裡面通過
微信小程式——手把手教你寫一個微信小程式
前言 微信小程式年前的跳一跳確實是火了一把,然後呢一直沒有時間去實踐專案,一直想搞但是工作上不需要所以,嗯嗯嗯嗯嗯emmmmm..... 需求 小程式語音識別,全景圖片觀看,登入授權,獲取個人基本資訊 一:基礎框架 跟著官方文件一步一步來,新建一個小程式專案就好 然後呢,畢竟預設的只是基本骨架
微信小程式,開發中幾個重要的知識點(加密解密,轉發,進入場景,session_key)
小程式的授權資訊:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html 小程式的系統引數和進入場景引數等:https://developers.weixin.qq.com/
mpvue小程式元件實踐
元件: 個人理解就像函式一樣,是為了減少重複不必要的程式碼而產生的 元件的定義: * 給定一個特定的name * 使用時在要用的檔案裡 import後,在component裡宣告 元件實現過程中自己的心得: 1. 儘量減
微信小程式開發中的注意點
一、<view> 標籤與 <block> 標籤的區別 <view> 是一個元件,會在頁面上做渲染 <block>不是一個元件,它僅僅是一個包裝元素,只接受控制屬性,不會在頁面中做任何渲染 如下栗子,wx:else 是一個
某課網 - 全網首發mpvue小程式全棧開發
第1章 課程簡介本章節介紹了課程概述,教學方式 ,還有小程式專案的演示。第2章 原生小程式對原生小程式做一個入門的介紹,包括小程式帳號申請和開發工具安裝和使用,小程式目錄檔案的講解,再簡單把小程式原生的元件和API過一下。第3章 使用vuejs開發小程式本章節用一個todolist案例,帶著vuejs入門,再
微信小程式navigator跳轉無反應
今天編寫小程式時碰到這樣一個問題:navigator跳轉到/pages/index/index 時頁面無反應,控制檯頁並未報錯,app.json早已經定義,否則編譯肯定會失敗,因此把跳轉標籤改為view標籤 並新增事件,然而 wx.navigateTo、wx.redirec
Mpvue小程式的最新規範
mpvue 是一款使用 Vue.js 開發微信小程式的前端框架。使用此框架,開發者將得到完整的 Vue.js 開發體驗,同時為 H5 和小程式提供了程式碼複用的能力。如果想將 H5 專案改造為小程式,或開發小程式後希望將其轉換為 H5,mpvue 將是十分契合的一種解決方案。 目前, mpv