vue-awesome-swiper用法
1、npm安裝swiper外掛
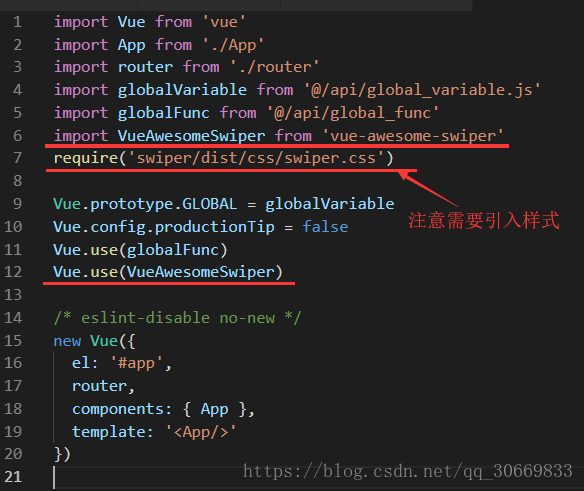
npm install vue-awisome-swiper --save2、在main.js中全域性註冊(import並Vue.use)
注:需要引入swiper.css樣式
3、在元件中使用
相關推薦
vue-awesome-swiper用法
1、npm安裝swiper外掛 npm install vue-awisome-swiper --save 2、在main.js中全域性註冊(import並Vue.use) 注:需要引入swiper.css樣式 3、在元件中使用
vue-awesome-swiper實現輪播圖
install mys cti turn fff rip 引入 save data 1.首先通過npm安裝vue-awesome-swiper,我在項目中用的是2.6.7版本 npm install [email protected] –save 2.
輪播圖組件及vue-awesome-swiper的引入
vue組件 -s -c pan target 錯誤 package size 初始 ?記在前面 你有多自律,就有多美好。 一、新建home.vue 1.上一篇為了方便展示,把頭部my-header組件放在了App.vue,現在我們刪掉App.vu
vue輪播圖插件vue-awesome-swiper的使用與組件化
css 對象類型 輪播 單獨 文件 ima some nbsp cnpm 不管是APP還是移動端網頁開發,輪播圖在大部分項目當中都是存在的,這時候如果用vue開發項目,選擇一款好的插件並且封裝好是很重要的 1. 推薦使用vue-awesome-swiper 安裝:cnpm
vue-awesome-swiper - 基於vue實現h5滑動翻頁效果
return wheel res 初始化 回調 param get export tick 說到h5的翻頁,很定第一時間想到的是swiper。但是我當時想到的卻是,vue裏邊怎麽用swiper?! 中國有句古話叫:天塌下來有個高的頂著。 在前端圈裏,總有前仆後繼的仁人誌
vue-awesome-swiper極速快三平臺出租 - 基於vue實現h5滑動翻頁效果
www. 準備 其中 use 代碼 dsl 有時 module 大神 中國極速快三平臺出租【大神源碼論壇】dsluntan.com 【布丁源碼論壇】budingbbs.com 企娥3393756370有句古話叫:天塌下來有個高的頂著。 在前端圈裏,總有前仆後繼的仁人誌士相
vue-awesome-swiper組件不能自動播放和導航器小圓點不顯示問題
tran ati val ping url div leon src back from:https://blog.csdn.net/osdfhv/article/details/79062427 <template> <div class="
記使用vue-awesome-swiper遇到的一些問題
rip rop scrollbar obj callback 做的 start script let 一、vue-awesome-swiper的使用 1、在項目中全局引用 import VueAwesomeSwiper from ‘vue-awesome-sw
vue整屏滾動切換vue-awesome-swiper
1、下載vue-awesome-swiper npm i --s vue-awesome-swiper 2、在main.js引入 import vueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(vueAwesomeSwiper);
Vue+Koa2移動電商實戰 (六)使用vue-awesome-swiper 制作商品推薦欄
code pan 滑動效果 border recommend comm -a from 一個 今天我們要制作的是商品推薦欄,也就是下面的這個,這個是有一個滑動效果的 首先還是來看我們的布局 HTML <!-- recommend goods area --
常用---vue-cli中使用頁面切換庫vue-awesome-swiper以及動畫庫animate.css
vue-awesome-swiper以及animate.css使用 安裝下載:npm install --save vue-awesome-swiper animate.css 檔案入口main.
vue輪播圖外掛之vue-awesome-swiper
移動端輪播圖外掛,在使用iview圖形介面外掛中的carousel元件無法實現觸控滑動後,轉而使用vue-awesome-swiper外掛 1.npm安裝 npm i vue-awesome-swiper -S 我這裡安裝的是下面的這個版本 2.使用 全域性匯入:
vue 輪播圖插件 Vue-Awesome-Swiper
mic targe swiper blank som wip 地址 http github Vue-Awesome-Swiper GitHub地址:https://github.com/surmon-china/vue-awesome-swiper vue 輪播圖插件
vue-awesome-swiper使用
外掛地址: https://surmon-china.github.io/vue-awesome-swiper/ <template> <div class="carousel-swiper"> <!-- swiper -->
vue-awesome-swiper 手記
一、獲取到swiper物件使用方法的問題 因為在vue上使用swiper是以引入元件的方式直接使用 所以要獲取到swiper物件才能夠去呼叫它的一些方法,,,,比如slideTo() 之類的。。。。 <swiper :options="swiperOption
vue輪播圖外掛vue-awesome-swiper的使用
最近寫vue2.0專案中用到了輪播圖的一個外掛,也就是vue-awesome-swiper,個人感覺還是比較強大的,swiper官網中的API及配置均可使用(支援3.0),以下說下使用該外掛的一些步驟:第一步安裝npm install vue-awesome-sw
Vue---輪播vue-awesome-swiper
一、使用方法: 1、先在Terminal控制檯執行安裝vue-awesome-swiper並儲存 npm install vue-awesome-swiper --save 2、在main.js中匯入外掛,並匯入樣式,並引用 import VueSwiper from
vue-awesome-swiper踩坑:重新整理佈局錯亂,loop失效
vue-awesome-swiper使用傳送門,今天使用vue-awesome-swiper做一個數據信息滾動效果的時候,頁面載入完後,沒出現什麼問題,但是一重新整理當前頁面佈局就錯亂了,而且loop也失效了。正確佈局如下:一重新整理頁面:網上查了下,發現是載入順序的問題,因
用vue-awesome-swiper實現輪播圖, 點選事件不生效
在專案裡使用swiper實現輪播圖效果 把點選事件掛到圖片或者swiper上在切頁之後, 或者輪播到次輪之後, 有的圖片無法點選 原因是開啟了(loop:true) 開啟loop, 在DOM結構上,s
vue-awesome-swiper輪播圖實踐
最近有個專案需求是做一個輪播圖,圖片不是鋪滿全屏,兩邊空白展示一點上下張圖片的內容,具體如下圖所示: 選擇vue-awesome-swiper外掛的原因是,他就是根據swiper外掛改寫而來的,功能齊全,模式多種。而我又剛好在swiper