HTML語言基礎
以下是觀看張鵬老師的html+css視訊有所感。
網頁設計師的主要任務就是:
- 設計
PS網頁效果圖設計、Flash網頁動畫設計 - 製作
Html、Xhtml、DIV+CSS和Javascript、JQuery
HTML簡介
HTML(Hyper Text Mark-up Language 超文字標記語言)的縮寫,標記:就是用來描述網頁內容的一些特定符號。HTML不是程式語言,而是一種描述性的標記語言,用於描述網頁中內容的顯示方式,比如文字以什麼顏色、什麼大小來顯示,這些都是利用HTML標記來實現。
HTML文件(用HTML語言建立的文件)的建立方式:
- 手工直接編寫(例如記事本)。
- 通過圖形化的HTML開發軟體Dreamweaver。注意這種開發軟體已退出歷史舞臺,一個合格的web前端開發人員是不會用的,要用也是用Sublime Text。
- 由Web伺服器上的動態網頁程式生成。
最好的學習html方法,就是參考別人的網頁,原始碼。檢視網頁原始碼的2種方法:
- 開啟網頁,滑鼠右鍵,檢視原始檔。
- 還可以把網頁html原始檔直接拽到記事本(記事本開啟情況下)。
HTML標記的語法
HTML最基本的語法:
<標記符>內容</標記符>標記符通常都是成對使用的,有一個開頭標記和一個結束標記,結束標記只是在開頭標記的前面加一個”/”。當瀏覽器開啟html檔案後,就會理解(解析
<hr width="80%"/>又如:
<font size="7">文字內容</font>注意:字號是從1-7,所以7號字是很大的字。
HTML標記的型別:
單標記——沒有結束的標記。
<標記名稱 />,單一型,無屬性值。如:<br/><標記名稱 屬性="屬性值" />,單一型,有屬性值。如:<hr width="80%" />
雙標記
<標記名稱>...</標記名稱>,沒有屬性值。如:<title>...</title><標記名稱 屬性="屬性值">...</標記名稱>,有屬性值。如:<body bgcolor="red">...</body><font size="7">...</font>
說明:屬性和標記之間用空格隔開,屬性和屬性之間也用空格隔開。屬性不區分先後順序;且屬性不是必須的。
重點強調:雖然在HTML中標記不區別大小寫,但在XHTML(XHTML1.0是現在的主流技術,但是已快被HTML5代替)中所有標記都必須小寫,所有建議從現在開始,所有標記都採用小寫,且所有的標記,都是要有關閉。
問題:如何製作一個HTML網頁檔案?
答:
- 新建一個記事本檔案,將他重新命名為xxx.html。
- 在裡面輸入網頁的資訊內容。
- 在要修飾的內容,兩側加上html標記。
注意:HTML網頁檔案不能裸奔(即只有內容沒有樣式);HTML檔案是通過瀏覽器檢視的;原始碼中的效果,並不是瀏覽器最終效果。
HTML文件結構
所有的網頁檔案,通常由四對標記來構成,文件的骨架,四對基本骨架它們是:
<html>
<head>
<title>
標題
</title>
</head>
<body>
正文
</body>
</html>解釋:
<html>......</html>標識網頁檔案的開始與結束,所有的html元素都要放在這對標記中。<head>......</head>標識網頁檔案的頭部資訊,如標題、搜尋引擎關鍵字等(頭部資訊主要給搜尋引擎看的或用於網站優化)。<title>......</title>標識網頁檔案的標題(標題很重要,因為搜尋引擎抓取的第一個就是標題)。<body>......</body>標識網頁檔案的主體部分(body主要是針對使用者看的)。
Meta標記
meta標記用於定義檔案資訊,對網頁檔案進行說明,便於搜尋引擎查詢。放置<head></head>之間。
設定關鍵字
<meta name="keywords" content="value">多個關鍵字內容之間可以用
,分隔(value等於你想設定的關鍵字,如將value替換成“網頁設計”),如:<meta name="keywords" content="網頁設計培訓,女友學不了程式設計來學網頁">設定描述
<meta name="description" content="value">是對關鍵字進行描述或者對網頁的內容進行描述,也是給瀏覽器或搜尋引擎看的。如:
<meta name="description" content="北京網頁設計培訓最便宜的地方,零基礎也能當網頁設計師">設定作者
<meta name="author" content="作者名">如:
<meta name="author" content="傳智播客網頁設計培訓">設定字符集
<meta http-equiv="content-type" content="text/html;charset=utf-8">解釋:
- http-equiv主要針對http協議的。
- 伺服器通過content-type響應頭,控制瀏覽器以哪種方式處理資料。對於以上的設定瀏覽器將伺服器會送過來的資料作為html文件處理。
- charset就是字符集,中文網頁國內一般用GBK(GBK是GB2312的一個升級)[國內常用,顯示的漢字是2個位元組],UTF-8[國標碼,國際上常用,顯示的漢字是3個位元組,會多佔一些地方]。
設定頁面定時跳轉
<meta http-equiv="refresh" content="2;URL=http://www.itcast.cn"/>(2指的是秒數2秒)
網頁主體標記body
註釋
<!-- 註釋內容 -->body屬性
<body bgcolor="背景顏色" background="背景圖片" text="文字顏色" link="連線文字顏色" vlink="訪問過的連結文字顏色" alink="啟用的連結文字顏色" leftmargin="左邊界" rightmargin="右邊界" topmargin="上邊界" bottommargin="下邊界">如:
<html> <head> <title>網頁標題</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> </head> <body bgcolor="gray" text="white"> <!-- 這是網頁主體的開始 --> 輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html <!-- 這是網頁主體的開始 --> </body> </html>執行結果為:
從上圖可以看出網頁內容的整個背景是灰色的,字型是白色的,而且預設情況下網頁內容與瀏覽器邊框之間是有距離的,上圖也已用紅框標出,這也說明了有某些html元素有預設的值。
從上圖怎麼知道網頁內容與瀏覽器下邊框有距離呢?
答:我們可以使用推理法——已知網頁內容與瀏覽器左邊框和上邊框是有距離的,只要推理出網頁內容與瀏覽器右邊框有邊距,那麼網頁內容與瀏覽器下邊框就一定會有邊距。
如果我們想讓網頁內容緊緊的貼著瀏覽器左邊框和上邊框,那麼我們應該這麼做:<html> <head> <title>網頁標題</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> </head> <body bgcolor="gray" text="white" leftmargin="0" topmargin="0"> <!-- 這是網頁主體的開始 --> 輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html輕鬆學習html <!-- 這是網頁主體的開始 --> </body> </html>執行效果如下圖所示:
注意:若像如下這樣做:<body bgcolor="gray" text="white" leftmargin="" topmargin=""> ...... </body>網頁內容與瀏覽器邊框之間依然是有距離的。
注意:
- 背景屬性有一個層次關係——背景圖片在上,背景顏色在下。
- 將來我們聽到這些東西——html元素、html標籤、html標記,其實都是一個意思。
- 檔案都有檔名,我們網頁(html檔案)的檔名,可不可以使用中文呢?
答:在本地電腦,沒什麼問題,將來網頁檔案都是儲存在伺服器上,建議大家都使用英文。
字型修飾
<font>標記語法:
<font color="文字顏色" size="字號" face="字型">文字</font>注意:網頁中的文字字型、字號一般通過CSS修飾。
文字顏色:

字元格式:

我們在寫html程式碼時,流程是這樣的:
先寫我們的控制內容的標記,例如這部分內容比較重要,可以在語義上加權,即使用
<strong>標記。<strong>關鍵字</strong>這部分內容是這個網頁的主題,推薦使用:
<h1>文章標題</h1>網頁段落文字內容,使用
<p>標記。
段落控制標記
語法:
<p align="對齊方式">...</p>| 屬性名稱 | 屬性值 | 說明 |
|---|---|---|
| align | left | 左對齊(預設) |
| center | 居中 | |
| center | 右對齊 |
段落標題
語法:
<hx align="對齊方式">...</hx>段落標題說明:x取值[1~6],hx內的文字會自動加粗顯示。hx針對的物件是段落,而font針對的物件是任意的文字。
換行
語法:
<br/>注意:<br/>標籤是換行不換段的。
水平直線
語法:
<hr/>屬性:
- size
畫素,絕對設定,以數字表示,屬性值越大,線越粗。
百分比,相對設定,以%表示,屬性值越大,線越粗。 width
畫素,絕對設定,長度不會應視窗的改變而改變。如:<hr width="1500" />如果水平超出範圍,則出現水平滾動條,不推薦使用。
百分比,相對設定,長度會隨著視窗寬度而改變。noshade
在xhtml中,所有的標籤都必須要用屬性值,如果沒有,使用屬性名。如:<hr noshade="noshade"/>表示實體線。
特殊標記
定義一個塊引用:使用文字縮排。
格式:<blockquote>......</blockquote>屬性名稱 屬性值 說明 cite url 被引用的地址 如:
<blockquote cite="http://www.flashdream.net"> 1TB以上硬碟容量筆記本 500GB硬碟容量筆記本 相關產品排行 筆記本配件排行 筆記本電池排行 記憶體排行 無線上網絡卡排行 臺式電腦排行 上網本排行 膝上型電腦新品推薦 惠普15... </blockquote>居中標記
語法:<center>...</center>注意:此標記是被廢棄的標記。
預格式化
語法:<pre>......</pre>顯示已經格式化好的文字。不加此標記的話,HTML瀏覽器會忽略所有空格和製表符。
- 在HTML文件中使用的特殊字元
列表標記
網頁中資訊的排序顯示如何實現呢?此時就要使用列表標記了。
列表標記的用途:列表標記可以建立一般的無序列表、編號列表以及定義列表三種方式。還可以在一種列表中巢狀另一種列表。便於概括顯示一系列相關的內容。
無序列表
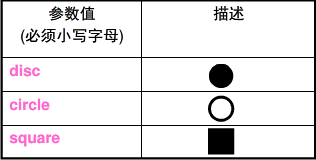
語法:<ul type="專案符號型別"> <li type="專案符號型別">內容1</li> <li>內容2</li> ... </ul>
<li></li>表示一個專案。
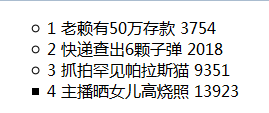
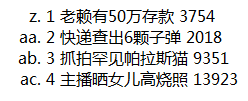
例,<ul type="circle"> <li>1 老賴有50萬存款 3754</li> <li>2 快遞查出6顆子彈 2018</li> <li>3 抓拍罕見帕拉斯貓 9351</li> <li type="square">4 主播晒女兒高燒照 13923</li> </ul>執行結果如下圖:
有序列表
語法:<ol start="列表起點" type="專案符號型別"> <li>內容1</li> <li>內容2</li> ... </ol>
例,<ol type="a" start="26"> <li>1 老賴有50萬存款 3754</li> <li>2 快遞查出6顆子彈 2018</li> <li>3 抓拍罕見帕拉斯貓 9351</li> <li>4 主播晒女兒高燒照 13923</li> </ol>執行結果如下圖:
定義列表
語法:<dl> <dt>標題1</dt> <dd>內容1</dd> <dd>內容2</dd> <dt>標題2</dt> <dd>內容1</dd> <dd>內容2</dd> </dl><dl></dl>定義列表。
<dt></dt>表示一個專案。
<dd></dd>表示一個專案下的更詳細的內容的解釋。
例,
<dl>
<dt>電腦整機</dt>
<dd>筆記本</dd>
<dd>遊戲本</dd>
<dd>平板電腦</dd>
<dd>平板電腦配件</dd>
<dt>電腦配件</dt>
<dd>CPU</dd>
<dd>記憶體</dd>
<dd>硬碟</dd>
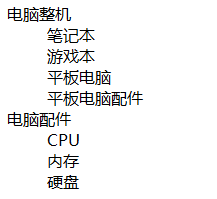
</dl>執行結果如下圖:
圖片
Web上支援的圖片格式:
- GIF(圖形交換格式):GIF格式檔案最多隻能儲存256種顏色。該格式支援透明顏色,支援動畫效果。
- JPEG(聯合影象專家組):該格式不支援透明顏色及動畫,顏色可達1670萬種。
- PNG(網路可移植格式):該格式支援透明顏色,但不支援動畫,顏色從幾種至1670萬種。
圖片標記語法:
<img src="圖片的路徑" />路徑
路徑分為:
- 絕對路徑
提供目標文件的完整主機名稱、路徑資訊及文件全稱。 - 相對路徑
從當前文件開始的路徑。 - 根相對路徑
從站點根目錄開始的路徑,以“/”開頭。
圖片路徑的分類討論情況
如果當前文件和目標文件位置平行,則直接書寫目標文件全稱。說白了就是圖片與當前html檔案在同一個資料夾內,直接寫圖片的名稱即可。如:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <!-- 圖片與網頁在同一個資料夾下 --> <img src="阪井泉水.jpg" /> </body> </html>執行效果如下圖:
如果當前文件和目標文件所在資料夾位置平行,則書寫資料夾名稱/目標文件全稱。如:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <!-- 圖片所在的資料夾與網頁在同一個資料夾下 --> <img src="pic/阪井泉水.jpg" /> </body> </html>如果當前文件所在資料夾和目標文件位置平行,則書寫為../目標文件全稱,../表示向上走一級。
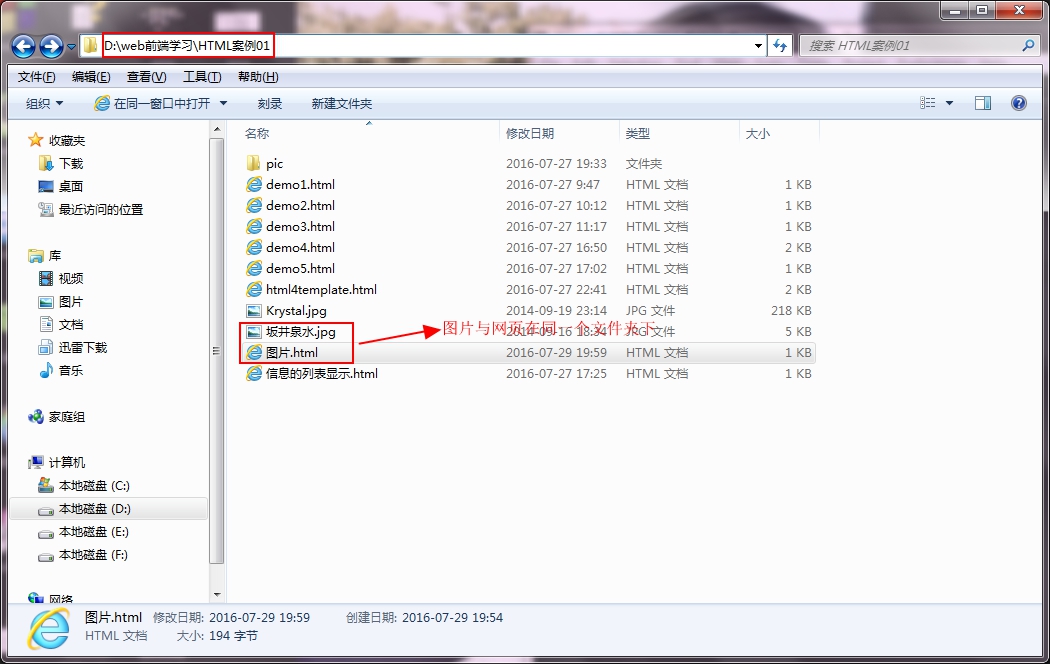
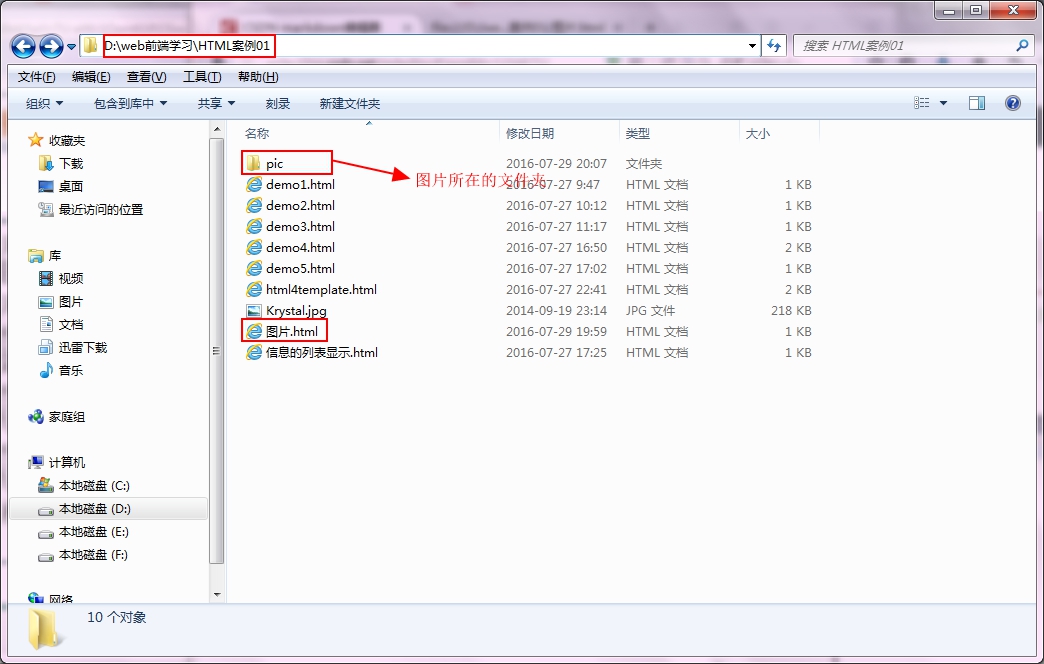
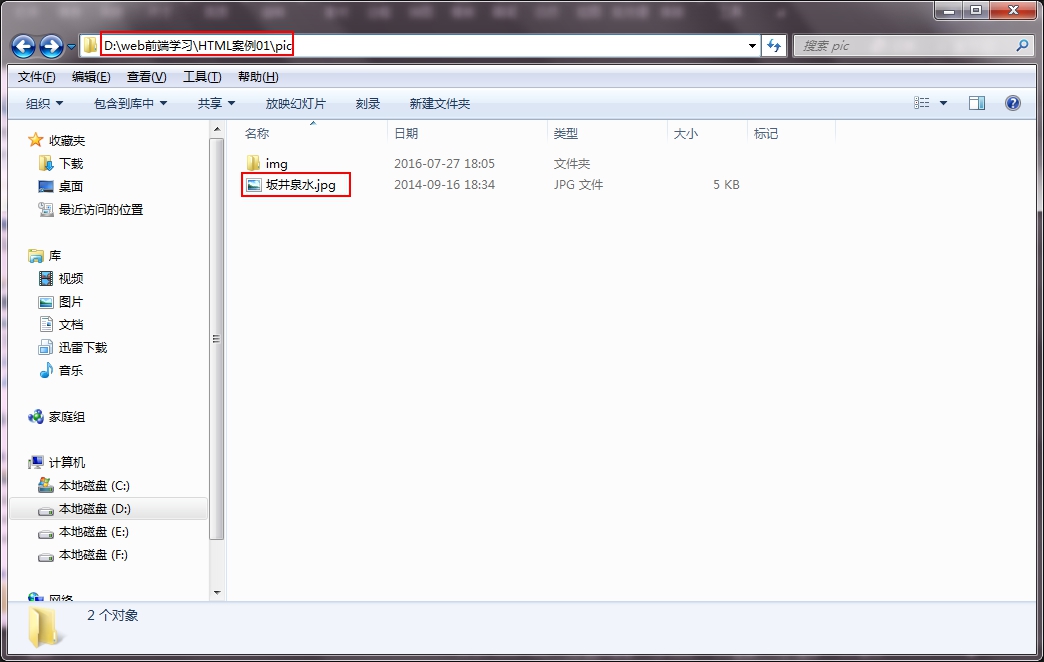
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <!-- 圖片與網頁所在的資料夾在同一個資料夾下,../表示向上走一級 --> <img src="../阪井泉水.jpg" /> </body> </html>若圖片所在的位置如下圖所示:
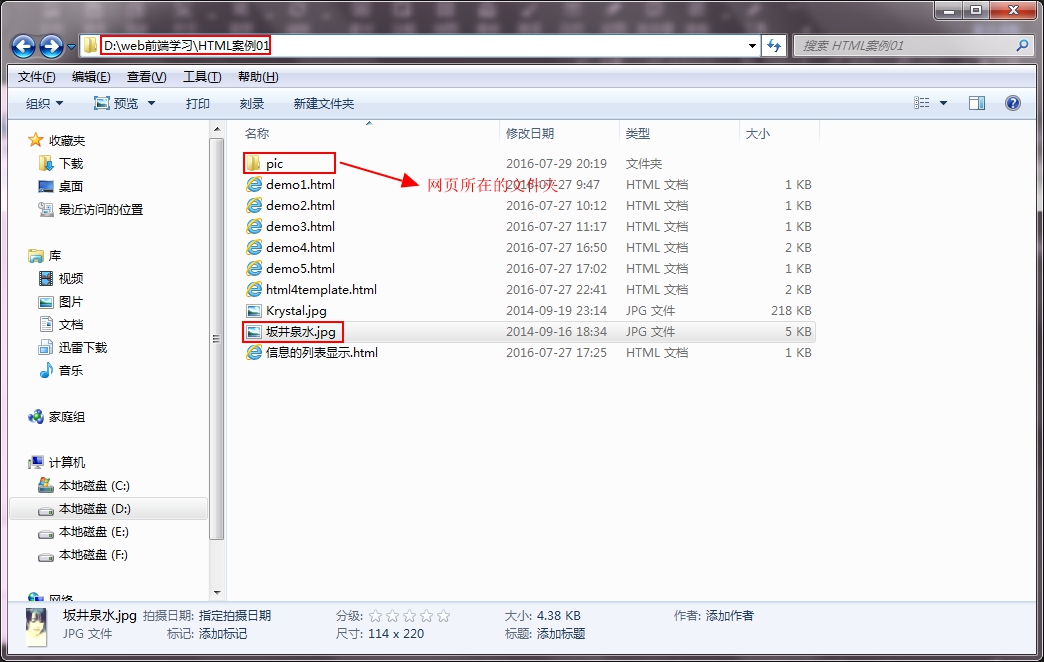
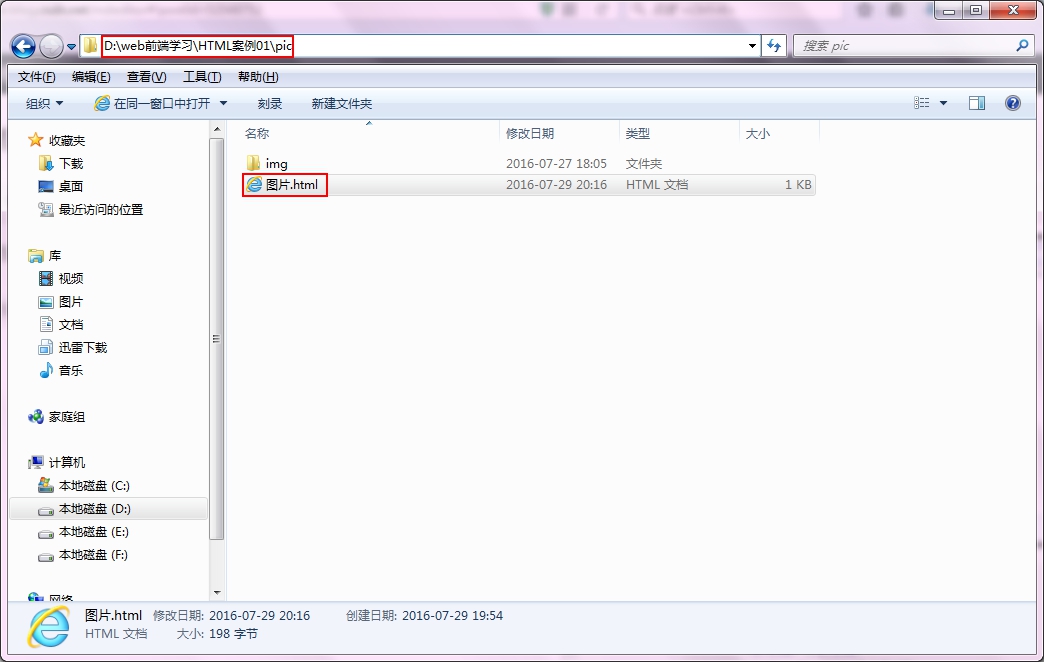
網頁所在的位置如下圖所示:
則,圖片.html程式碼為:<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <img src="../../阪井泉水.jpg" /> </body> </html>
圖片標記屬性:

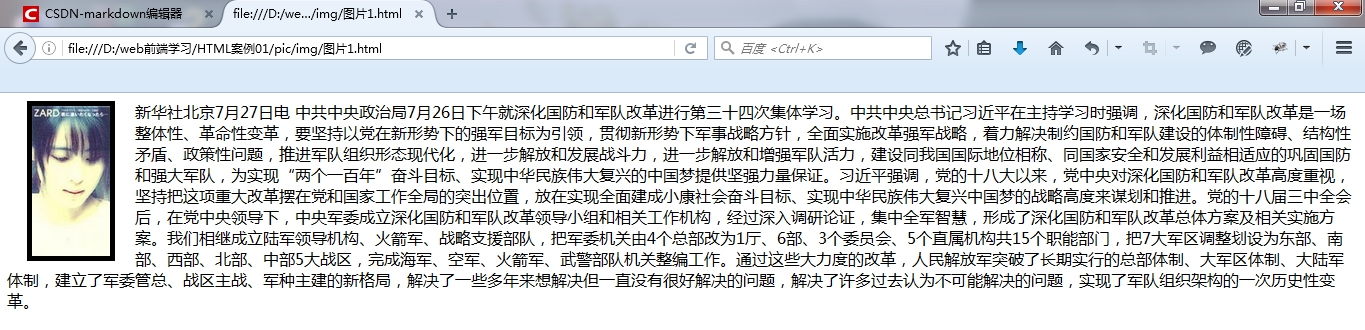
例,圖文混排。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<img src="../../阪井泉水.jpg" height="150" alt="這是圖片不顯示時,顯示的文字" title="這是滑鼠經過時,顯示的文字" border="5" align="left" hspace="20" />新華社北京7月27日電 中共中央政治局7月26日下午就深化國防和軍隊改革進行第三十四次集體學習。中共中央總書記習近平在主持學習時強調,深化國防和軍隊改革是一場整體性、革命性變革,要堅持以黨在新形勢下的強軍目標為引領,貫徹新形勢下軍事戰略方針,全面實施改革強軍戰略,著力解決制約國防和軍隊建設的體制性障礙、結構性矛盾、政策性問題,推進軍隊組織形態現代化,進一步解放和發展戰鬥力,進一步解放和增強軍隊活力,建設同我國國際地位相稱、同國家安全和發展利益相適應的鞏固國防和強大軍隊,為實現“兩個一百年”奮鬥目標、實現中華民族偉大復興的中國夢提供堅強力量保證。習近平強調,黨的十八大以來,黨中央對深化國防和軍隊改革高度重視,堅持把這項重大改革擺在黨和國家工作全域性的突出位置,放在實現全面建成小康社會奮鬥目標、實現中華民族偉大復興中國夢的戰略高度來謀劃和推進。黨的十八屆三中全會後,在黨中央領導下,中央軍委成立深化國防和軍隊改革領導小組和相關工作機構,經過深入調研論證,集中全軍智慧,形成了深化國防和軍隊改革總體方案及相關實施方案。我們相繼成立陸軍領導機構、火箭軍、戰略支援部隊,把軍委機關由4個總部改為1廳、6部、3個委員會、5個直屬機構共15個職能部門,把7大軍區調整劃設為東部、南部、西部、北部、中部5大戰區,完成海軍、空軍、火箭軍、武警部隊機關整編工作。通過這些大力度的改革,人民解放軍突破了長期實行的總部體制、大軍區體制、大陸軍體制,建立了軍委管總、戰區主戰、軍種主建的新格局,解決了一些多年來想解決但一直沒有很好解決的問題,解決了許多過去認為不可能解決的問題,實現了軍隊組織架構的一次歷史性變革。
</body>
</html>執行結果如下圖: