安裝Node.js並啟動本地服務
阿新 • • 發佈:2018-12-23
1、下載安裝包:
下載地址:https://nodejs.org/en/download/,根據自己電腦的配置下載相應的windows64位安裝包,下載完成後,進行安裝。
2、檢查是否安裝成功
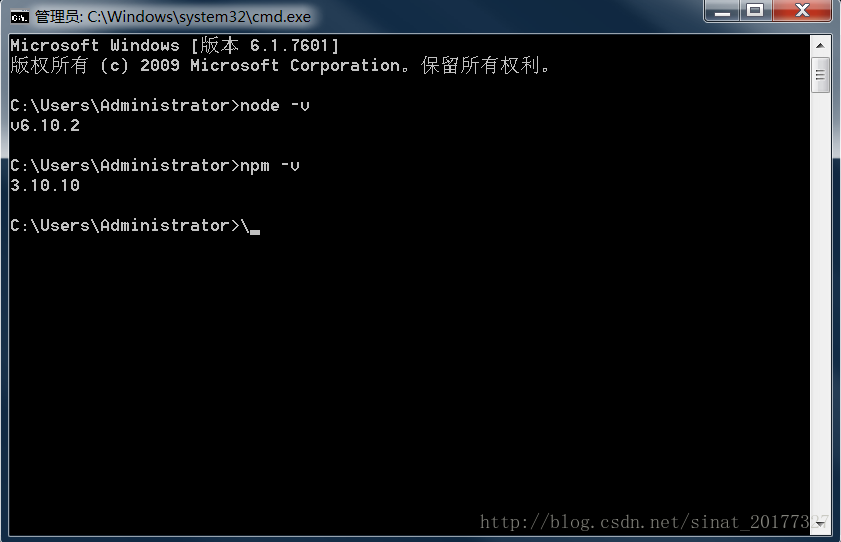
安裝完成後,開啟命令列視窗,檢查是否安裝成功,如下圖所示,鍵入node -v出現node.js的版本,鍵入npm -v出現npm的版本,說明兩者均已安裝成功。
3、配置環境變數
由於我的電腦之前安裝過node.js,所以需要檢測一下是否配置了環境變數,開啟命令列,輸入命令“path”,輸出結果中可以看到環境變數已經包含了E:\nodejs\
4、建立一個應用
在建立應用“Hello World”前,先了解一下node.js應用由哪幾部分組成:
- 引入required模組:我們可以使用 require 指令來載入 Node.js 模組。
- 建立伺服器:伺服器可以監聽客戶端的請求。
- 接收請求與響應請求:伺服器很容易建立,客戶端可以使用瀏覽器或終端傳送 HTTP 請求,伺服器接收請求後返回響應資料。
下面開始建立node.js應用:
(1)引入require模組
我們使用 require 指令來載入 http 模組,並將例項化的 HTTP 賦值給變數 http,例項如下:
var http = require("http");(2)建立伺服器
接下來我們使用http.creatServer()方法建立伺服器,並使用listen()方法繫結8080埠。函式通過request,response引數來接收和響應資料。例項如下:
var http = require('http');
http.createServer(function (request, response) {
// 傳送 HTTP 頭部
// HTTP 狀態值: 200 : OK
// 內容型別: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 傳送響應資料 "Hello World"
response.end('Hello World\n');
}).listen(8080);
// 終端列印如下資訊
console.log('Server running at http://127.0.0.1:8080/' 使用node命令執行以上程式碼,結果如下圖:
開啟瀏覽器訪問http://localhost:8080/,可以看到寫著”Hello World”的網頁,如下圖: