響應式開發架構
2014年我開始接觸響應式開發,現在我對自己所掌握的相關知識做個總結,搭建一個響應式開發的例子,這裡引用的是layui框架,圖示引用fontawesome.
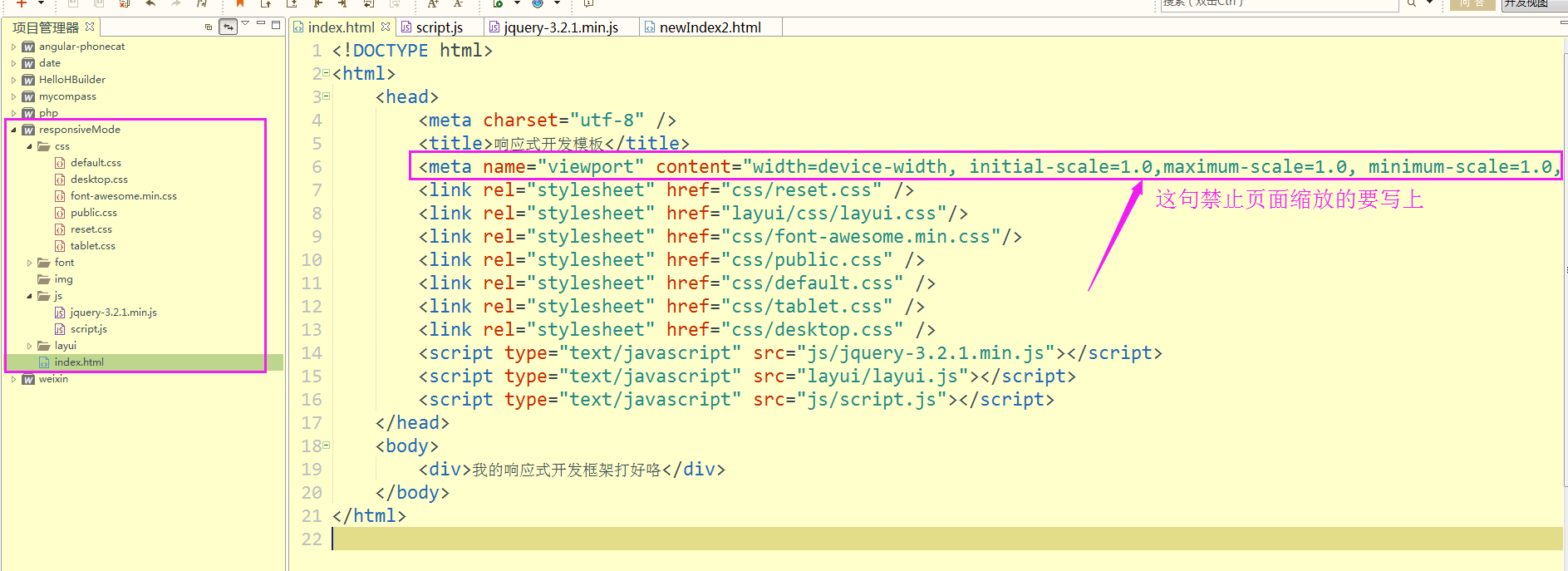
1.建一個專案目錄:responsiveMode,我這裡用的開發工具是HBuilder,當然也可以自己手動建立專案。
2.搭建樣式表css目錄:
(2)建立一個共用的css樣式public.css,可以自己總結一些共用的樣式,如字型大小,顏色,背景等共用的元件。
(3)建立一個預設樣式表default.css,這個樣式表是放置手機端樣式的,我們預設的開發模式是由小螢幕到大螢幕的,即:手機端--平板端--桌面端。
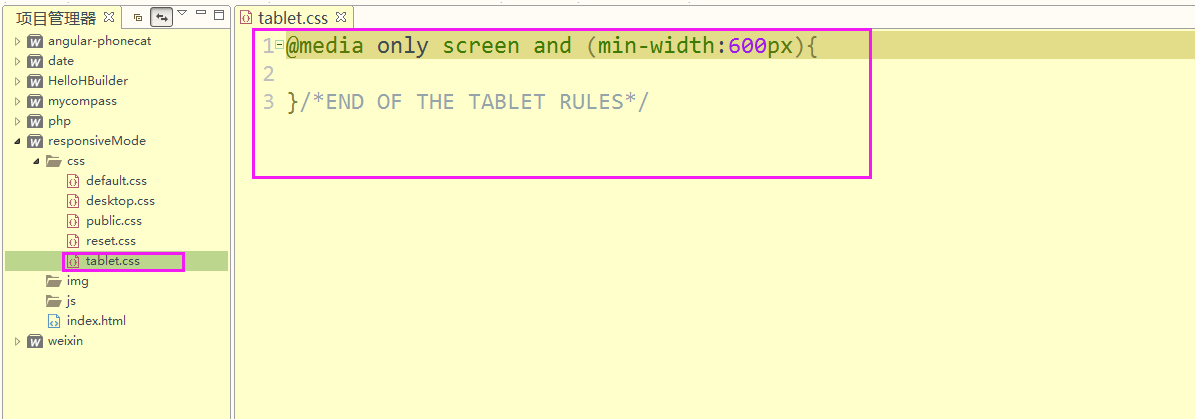
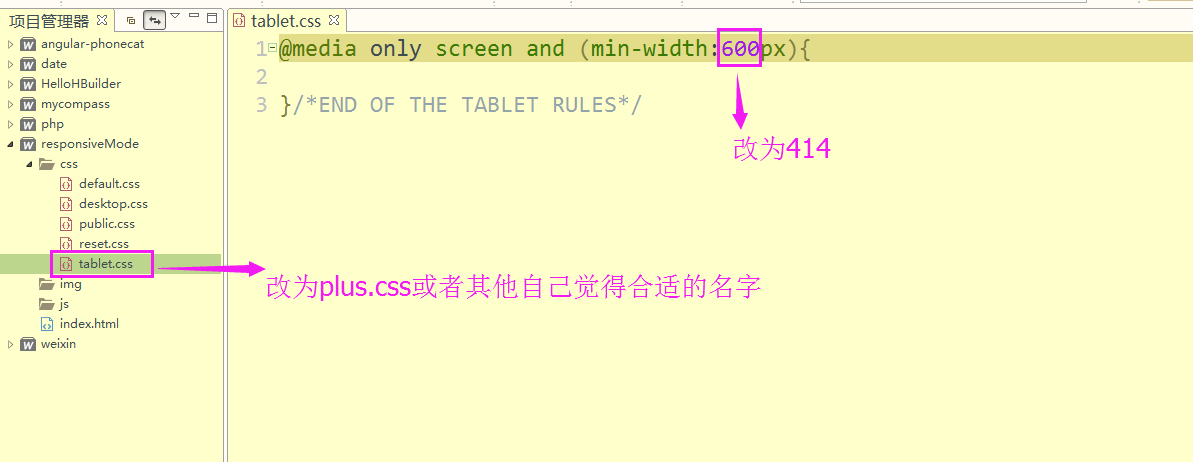
(4)建立一個平板電腦端的樣式表tablet.css;
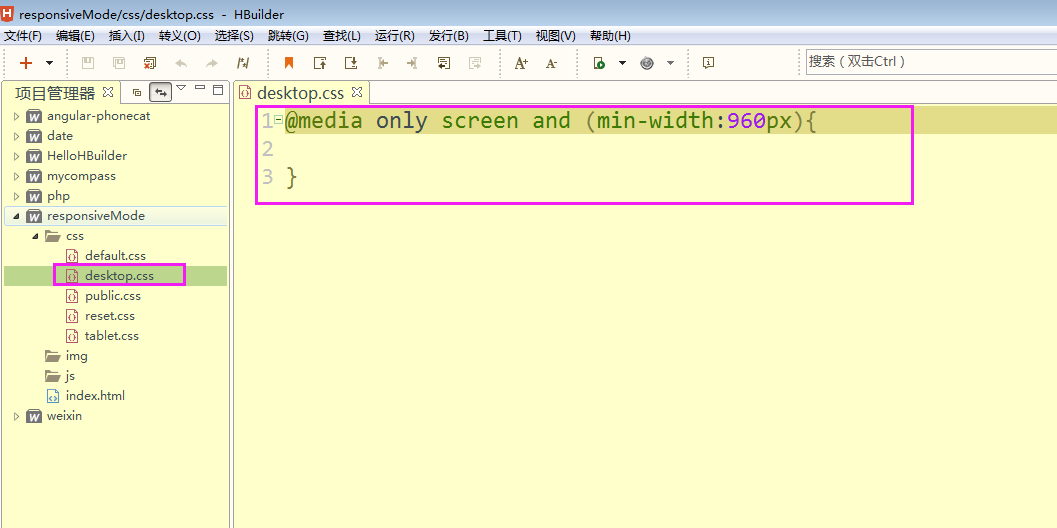
(5)建立一個桌面電腦端的樣式表desktop.css;
提示:(01)現在我們大多數開發已經不要求電腦端的樣式了,只注重手機端樣式,或者電腦端有單獨的一套設計,那麼我們就只要做手機端的樣式就可以了,這時候,我們可以把步驟4,5中的媒體查詢樣式數字改為,414,768,檔名字也可以改為plus.css,ipad.css,或者其他自己覺得合適的名字。
(02)如果是電腦端開發就不需要步驟4,5了,我們直接按照設計的尺寸在default.css裡編輯樣式即可。
3.引入前端框架layui.
下載layui http://www.layui.com/,解壓下載的檔案拷貝資料夾layui到專案根目錄下。
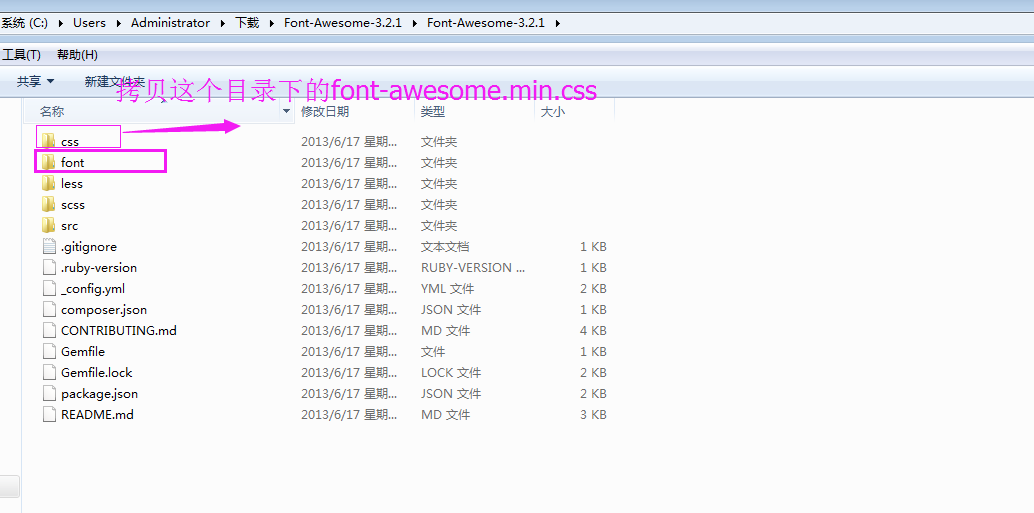
4.引用fontawesome圖示庫。
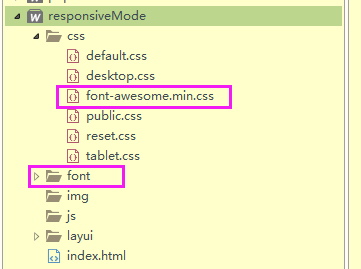
解壓下載檔案,拷貝font資料夾到根目錄下,拷貝css/font-awesome.min.css檔案到專案中css檔案目錄下。
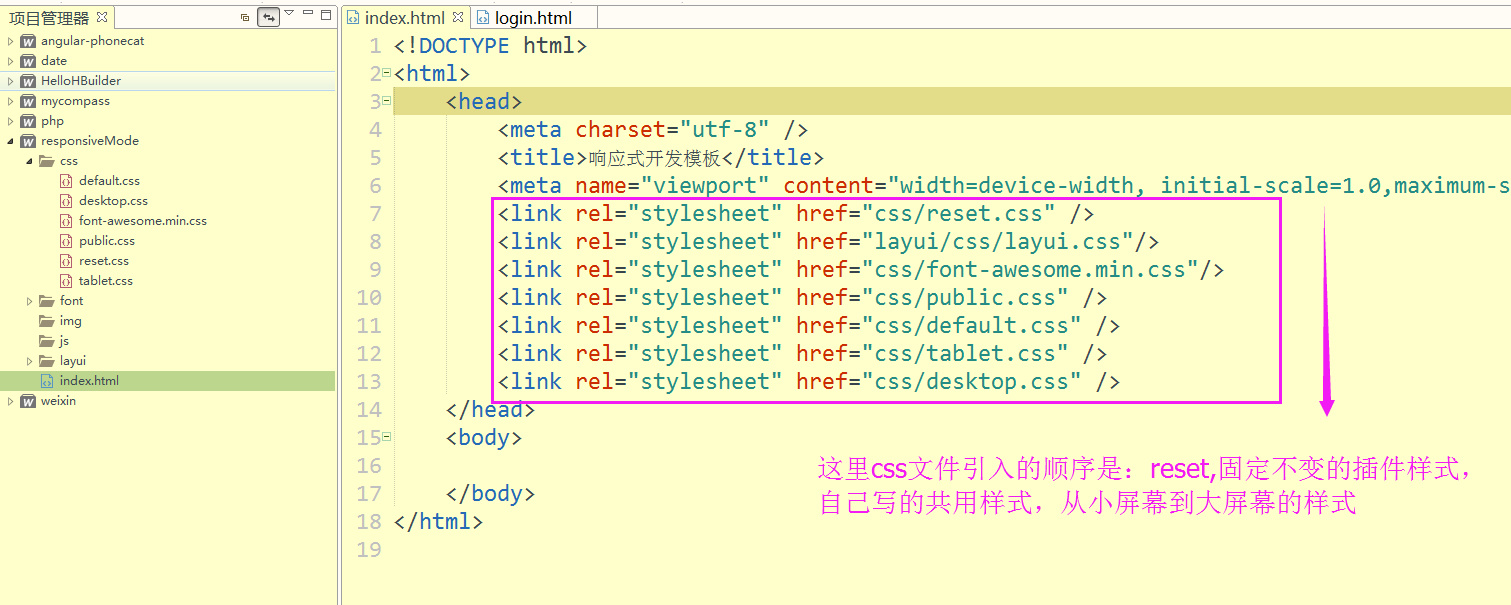
5.在HTML檔案中引入以上相關的css樣式檔案。
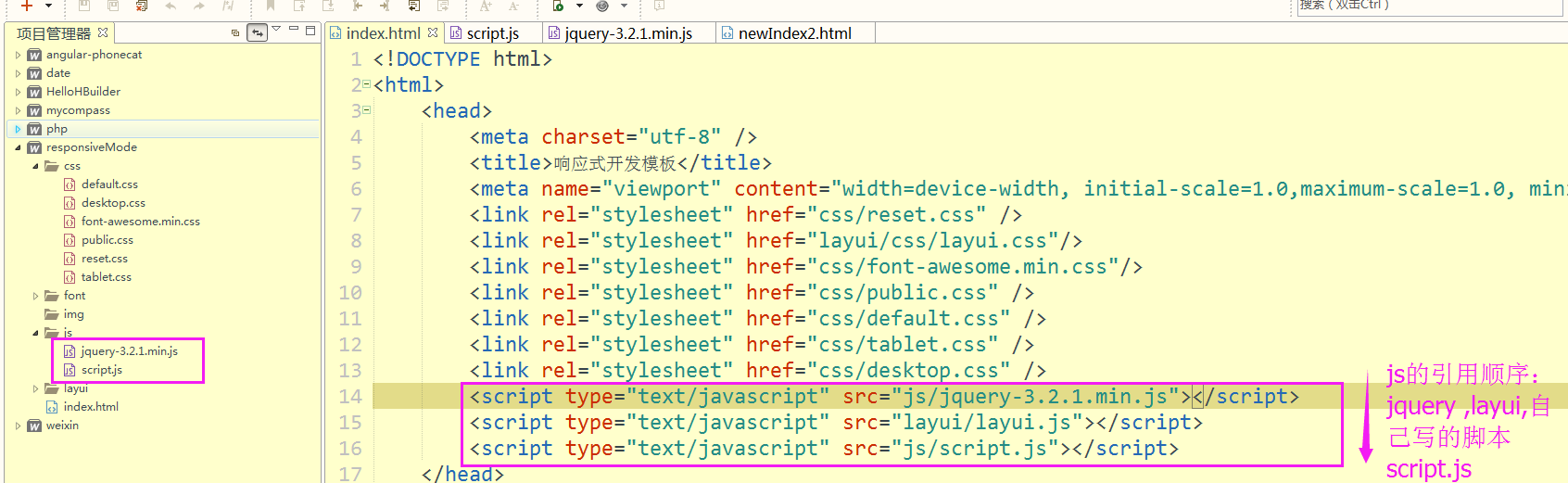
6.引入要用到的js的相關外掛,這裡用到的是jquery,layui(在3已經放在專案中了)
下載最新版jqueryhttp://jquery.com/download/,複製到專案js目錄下,也可以在js目錄下建立一個自己的指令碼檔案,如script.js,然後在頁面中引用即可。
以上步驟做好,一個響應式開發框架就搭好了,接著就可以按照設計稿開發頁面了。