Vue拖拽元件開發例項
為什麼選擇Vue?
主要原因:對於前端開發來說,相容性是我們必須要考慮的問題之一。我們的專案不需要相容低版本瀏覽器。專案本身也是一個數據驅動型的。加之,Vue本身具有以下主要特性:
- 使用虛擬DOM;
- 輕量級框架;
- 高效的資料繫結;
- 靈活的元件系統;
- 完整的開發生態鏈。
這就是我們為什麼選擇Vue框架的一些原因。
為什麼要封裝成一個Vue元件?
主要目的是可提高程式碼的複用性和可維護性。
- 複用性:元件化後,一些樣式和邏輯均通過配置引數的方式去差異化體現,所以引數的可配置性提高了元件的複用率和靈活性。
可維護性:元件化後,元件內部的邏輯只對元件負責,外部的邏輯只通過配置引數適配,所以提高了程式碼的邏輯清晰度,可以快速定位程式碼出現問題的地方。
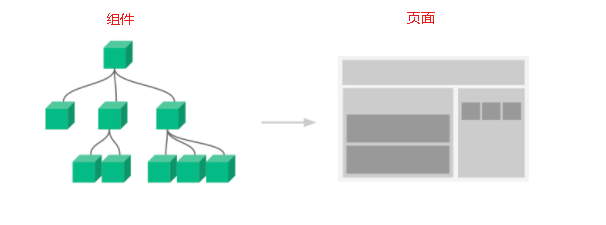
元件化搭建頁面圖示:

上圖可看出,在Vue中,所謂元件化搭建頁面,簡單來說,頁面實際上是由一個個功能獨立的元件搭建而成。這些元件之間可以組合、巢狀,最終形成了我們的頁面。
元件構成
下面是一個完成的元件構成:
| 123456789 | // 元件內模板// 元件內邏輯程式碼<script type="text/javascript"></script>// 元件內封裝的樣式<style lang="scss"scoped></style> |
開發Vue移動拖拽元件為例
拖拽原理
手指在移動的過程中,實時改變元素的位置即top和left值,使元素隨著手指的移動而移動。
拖拽實現

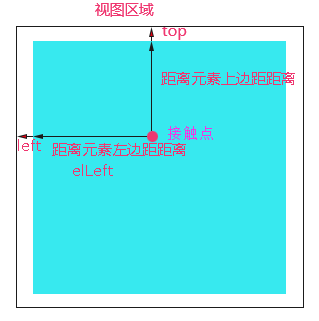
- 開始拖動時:獲取到接觸點相對於整個檢視區的座標
clientX,clientY;獲取元素距離檢視上側和左側的距離initTop,initLeft;計算接觸點距離元素上側和左側的距離elTop = clientY - initTop,elLeft = clientX - initLeft; - 拖動過程中:通過
currTop = clientY - elTop,currLeft = clientX - elLeft實時獲取元素距離檢視上側和左側的距離值,並賦值給元素,使元素跟著手指的移動而動起來; - 拖動結束,定位元素。
Vue中的實現
使用Vue,最大的不同之處是我們幾乎不去操作DOM,要充分利用Vue的資料驅動來實現拖拽功能。本例中,我們只需在垂直方向上拖動元素,所以只需考慮垂直方向的移動即可。

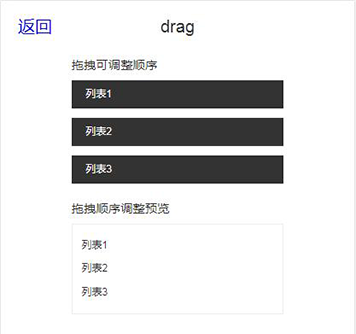
上圖中,通過data中的dragList渲染拖拽區域列表,程式碼如下:
| 1234567891011121314151617181920212223242526 | template:<div class="drag-title">拖拽可調整順序</div><ul class="drag-list"><li class="drag-item">{{item.txt}}</li></ul>script:exportdefault{data(){return{dragList:null}},created(){this.dragList=[{isDrag:false,txt:'列表1',isShow:false}...]},} |
假設我們將元素從位置1拖至位置3,本質上是陣列的順序發生了改變。這就有必要提一下Vue的最大特性:資料驅動。
所謂的資料驅動就是當資料發生變化時,通過修改資料狀態,使使用者介面發生相應的改變,開發者不需要手動的去修改DOM。
Vue的資料驅動是通過MVVM這種框架來實現的,MVVM框架主要包含3個部分:Model、View、Viewmodel。
– Model:資料部分;
– View:檢視部分;
– Viewmodel:連線檢視與資料的中介軟體。
順著這個思路走下去,我們知道:
– oldIndex:元素在陣列中的初始索引index;
– elHeight:單個元素塊的高;
– currTop = clientY - elTop:元素在拖動過程中距離可視區上側距離;
– currTop - initTop > 0:得知元素是向上拖拽;
– currTop - initTop < 0:得知元素是向下拖拽。
我們以向下拖拽來說:
– 首先,我們要在拖拽結束事件touchend中判斷元素從拖動開始到拖動結束時拖動的距離。若小於某個設定的值,則什麼也不做;
– 然後,在touchmove事件中判斷,若(currTop - initTop) % elHeight>= elHeight/2成立,即當元素拖至另一個元素塊等於或超過1/2的位置時,即可將元素插入到最新的位置為newIndex = (currTop - initTop) / elHeight + oldIndex。
– 最後,若手指離開元素,那麼我們在touchend事件中,通過this.dragList.splice(oldIndex, 1),this.dragList.splice(newIndex, 0, item)重新調整陣列順序。頁面會根據最新的dragList渲染列表。
寫到這裡,我們儼然已經用Vue實現了移動端的拖拽功能。但是拖拽體驗並不好,接下來,我們對它進行優化。
優化點:我們希望,在元素即將可能落到的位置,提前留出一個可以放得下元素的區域,讓使用者更好的感知拖拽的靈活性。
方案:(方案已被驗證是可行的)將li的結構做一下修改,程式碼如下:
| 123456789 | <ul><li class="drag-item"><div class="leave-block"></div>// 向上拖拽時留空<div class="">{{item.txt}}</div><div class="leave-block"></div>// 向下拖拽時留空</li></ul> |
- 拖拽開始:將元素的定位方式由static設定為absolute,z-index設定為一個較大的值,防止元素二次拖拽無效;
拖拽過程中:將元素即將落入新位置的那個li下div的item.isShow設定為true,其他li下div的item.isShow均設定為false;
拖拽結束:將所有li下div的item.isShow 均設定為false,將元素定位方式由absolute設定為static。
貼一段虛擬碼:
12345678910111213141516171819202122232425262728293031323334相關推薦Vue拖拽元件開發例項為什麼選擇Vue?主要原因:對於前端開發來說,相容性是我們必須要考慮的問題之一。我們的專案不需要相容低版本瀏覽器。專案本身也是一個數據驅動型的。加之,Vue本身具有以下主要特性:使用虛擬DOM;輕量級框架;高效的資料繫結;靈活的元件系統;完整的開發生態鏈。這就是我們為什麼選擇 vue拖拽克隆元件 vue.draggable API options實現盒子之間相互拖拽排序克隆clonevue拖拽克隆clone元件API, vue.draggable實現盒子之間相互拖拽排序克隆(網上資源整理的文件) 效果圖: 首先需要安裝vuedraggable依賴包: npm install vuedraggable --save 複製vue html程式碼到專案: vue中實現基礎元件——拖拽元件前言 pc端開發需要拖拽元件完成列表的順序交換,一般移動端的UI元件會包含,但是我在用的iview並沒有此功能的元件,於是手寫一個,實現起來很簡單。效果圖如下: 可以拖拽完成新排序,點選某一項可以觸發相關事件. 關於拖拽 drag & drop 拖放( qt拖拽事件簡單例項話不多說直接上程式碼,一看就懂 注意:當使用管理員許可權執行qt creator時,程式可能無法檢測到拖拽事件! widget.h 檔案 class Widget : public QWidget { Q_OBJECT public: explicit Vue拖拽Draggable外掛Draggable為基於Sortable.js的vue元件,用以實現拖拽功能。 具體說明,請參考:https://www.npmjs.com/package/vuedraggable npm官方演示: vuedraggable特性: 支援觸控裝置 支援拖拽和選擇 sortable 可拖拽元件<!doctype html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=9,Chrome=1" /> <meta http-equiv="X-UA-Comp 小程式拖拽元件<movable-area style="height: {{H*2}}rpx;width: {{W*2}}rpx; position: fixed; top: 0;"> <movable-view direction="all" style="height: 100 react 拖拽元件(PC端)簡單封裝了下 import React from 'react' const addEvent = (el, event, handler) => { if (!el) return; if (el.attachEvent) { el.attachEvent('on' + CreatorPrimer|可拖拽元件在遊戲中實現節點的可拖動是一個比較常見情況,比如:可以給小朋友做一個將果皮投進垃圾箱的教學練習、角色換裝、物品包裹介面等。在Cocos Creator中實現一個可拖動元件,只需對目標節點拖拽配置就能讓節點任意移動,這對策劃、美術人員來說是不是很有殺傷力! 1. react---拖拽元件<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>drag--react</title> <scrip Pc端和移動端拖拽元件jquery.drag.js移動市場開始火爆以來,網頁上的拖拽效果則要做到全相容則不是一件易事,因此最近把研究成果奉上,供大家使用。 幾點宣告: 1.被拖拽的元素不要是超連結,因為阻止了預設事件,所以想讓元素內的超連結也開啟是不現實的,否則手工取消預設的阻止程式碼; 2.拖拽意味著該元素是絕對定位,非 vue 拖拽事件一、vue使用draggable實現拖拽效果,可參考https://github.com/SortableJS/Vue.Draggable二、使用h5的原生drag事件這兩種方式各有各的長處,draggable實現的拖拽效果一般要求資料格式相同,其實質就是資料的新增和刪除,使 基於element-ui 拖拽元件封裝地址:https://www.npmjs.com/package/medmeeting-componentsPC_Component依賴於element-ui的PC端業務拓展ui元件Documentat Vue拖拽組件clientx chm false tex 引入 復用 wrap fff 跟著 vue開發公眾號項目,***產品需要添加一個新的功能。拖拽功能。一聽簡單。百度上輪子挺多,直接拉一個過來用著就行。然鵝。。。興奮之余,卻失望至極。東西很多,沒有一個能使得。你讓我失望,那我就 vue拖拽排序外掛vuedraggable首先在vue專案中,用npm包下載下來 npm install vuedraggable -S 下載下來後,引入外掛,在你的vue檔案的script標籤裡面這樣引入 import draggable from 'vuedraggable' 別忘了下面要註冊元件 components: { WPF自定義控制元件拖拽到介面報錯-未將物件設定到引用的例項WPF自定義控制元件拖拽到介面報錯-未將物件設定到引用的例項 若給自定義控制元件註冊了許多屬性,那麼在拖拽使用這個控制元件時可能會引起這個錯誤。原因是控制元件初始化時,各個屬性未被顯式賦值。 解決辦法,給控制元件向外暴漏一初始化的方法,類似於這樣 public void XX vue元件拖拽-矩形自由拖拽最近公司有個需求,需要實現元件拖拽,實現方式:主要通過vue元件實現,通過在網上查詢資料,發現沒有真正符合需求的例子,但是有一些功能可以參考,無奈之下打算自己封裝一個,一方面也想證明一下自己的能力,此篇博文只是記錄一下,方便以後遇到此類問題,有個參考。 經過一段 vue esview 控制元件拖拽問題(二)Vue.directiove自定義命令控制元件拖拽問題(二) initDropEvents是繫結在bind中的(droppable.js) 而這個droppable是在install_derictive.js中定義的定義命令, Vue.directive(‘droppable’,droppable) vue上傳圖片元件(支援拖拽資料夾上傳)1.獲取拖拽上傳物件 drop(el) { el.stopPropagation(); el.preventDefault(); this.fileList(el.dataTransfer vue-audio元件,支援拖拽// 將整數轉換成 時:分:秒的格式 function realFormatSecond(second) { var secondType = typeof second if (secondType === 'number' || secondType === 'string') { |
