Vant安裝和使用
Vant ( ˈvænt ) 是有贊前端團隊基於有贊統一的規範實現的 Vue 元件庫,提供了一整套 UI 基礎元件和業務元件。通過 Vant,可以快速搭建出風格統一的頁面,提升開發效率。目前已有近50個元件,這些元件被廣泛使用於有讚的各個移動端業務中。如果你需要開發一個移動商城,用 Vant 就再合適不過了。
中文文件連結:https://www.youzanyun.com/zanui/vant#/zh-CN/intro
安裝Vant
npm i vant -S:這是簡寫形式。
npm install vant --save:這是完整寫法。
如果你網路很慢的話,可以使用淘寶的源,但是不建議使用cnpm來進行安裝。
npm
引入Vant的第一種方法(不推薦)
安裝好vant後,可以使用以前常用的方法進行引入-這是一種全域性引入的方式。
直接在src/main.js進行全域性引入。
| import Vant from'vant'import'vant/lib/vant-css/index.css'Vue.use(vant) |
簡單的三行程式碼已經可以把Vant引入進來了,但是這種方式在最後打包釋出時會增加包的大小,Vue的SPA首屏開啟時本來就有些慢,所以不建議使用這種方法進行引入。
優雅的引入Vant
vant是支援babel-plugin-import引入的,它可以讓我們按需引入元件模組,並且不用管理我們的樣式,現在Vue專案元件庫的主流引入方法。
安裝babel-plugin-import
npmibabel-plugin-import-D
也可以使用完整寫法
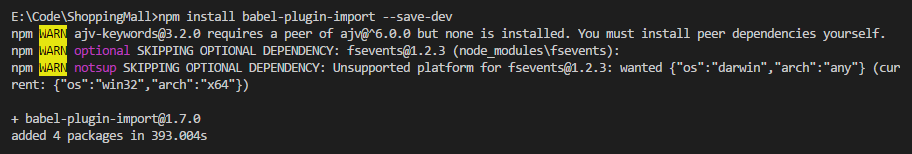
| npm install babel-plugin-import--save-dev |

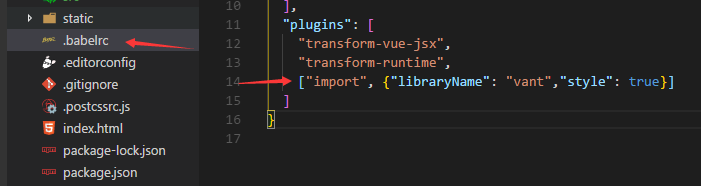
在.babelrc中配置plugins(外掛)
"plugins":["transform-vue-jsx","transform-runtime",["import",{"libraryName":"vant","style":true}]]
| 234 | import Vant from'vant'import'vant/lib/vant-css/index.css'Vue.use(vant) |
| 2 | npm install |
按需使用Vant元件1
我們設定好.babelrc後,就可以按需引入Vant框架了。比如現在我們引入一個Button元件,在src/main.js里加入下面的程式碼:
Button了.<van-button type="primary">主要按鈕</van-button>按需使用Vant元件2
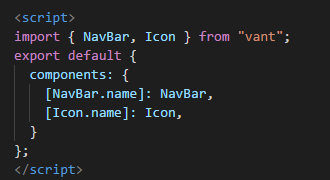
不在src/main.js里加入程式碼,而在需要的頁面單獨引入:
Navbar 和 icon了.
感謝技術胖教帶我走進了Vant的大門,這是他的部落格 http://jspang.com/,想學Vue的可以去部落格看看哦!