在.Net的WinForm開發中如何實現控制元件隨窗體大小的改變而自動適應其改變
在設計可供使用者調整大小的窗體時,如何實現該窗體上的控制元件也應能正確地隨窗體的改變而自動調整大小並且能重新定位?此時就要藉助控制元件的.Anchor屬性。Anchor屬性定義控制元件的定位點位置。當控制元件錨定到某個窗體時,如果該窗體的大小被調整,那麼該控制元件維持它與定位點位置之間的距離不變。例如,如果“:Button”控制元件錨定到窗體的左、右和底邊緣,那麼當調整該窗體的大小時,Button控制元件水平調整大小,維持到該窗體左邊和右邊的距離不變,另外控制元件垂直定位其自身,以便其到窗體底邊的距離始終不變,如果控制元件未錨定而窗體的大小被調整,則該控制元件相對於窗體邊緣的位置將發生變化。下面介紹如何將控制元件錨定到窗體上。
首先,選擇要錨定的控制元件。然後,在屬性視窗中,單擊Anchor屬性右邊的箭頭,將顯示一個編輯器,該編輯器顯示一個十字線。若要設定定位點,單擊該十字線的上、下、左或右部分。在預設情況下,控制元件錨定左邊和上邊,若要清除已錨定控制元件的邊,請單擊該十字線的相應臂。再次單擊Anchor屬性名稱關閉Anchor屬性編輯器。當窗體在執行顯示時,該控制元件調整大小保持與該窗體邊緣的距離不變,到錨定邊緣的距離始終保持在“Windows窗體設計器”中定位該控制元件時所定義的距離。需要注意的是,某些控制元件(如ComboBox控制元件)有高度限制,將控制元件錨定到其窗體或容器的底部,無法強制該控制元件超過其高度限制。
.NET框架允許你對子控制元件設定屬性,命令在調整父窗體大小時,它們應該如何運作。用來命令控制元件在調整大小時動作的兩個屬性就是“Dock”和“Anchor”。
Dock和Anchor通過將控制元件連線到它們父窗體的某個位置,而免除了使應用程式具有不可預知介面的麻煩。最好的一點就是設立這些屬性不需要任何手寫程式碼。所有事情都可以通過Visual Studio IDE中的點和單擊來完成。
Anchor屬性
正如名稱暗示的那樣,這個屬性迫使控制元件將其自身定位在父窗體或父控制元件中的某個相對或絕對位置。這個屬性有四個可以開啟或關閉的值:
- Top——表示控制元件中與父窗體(或父控制元件)相關的頂部應該保持固定。
- Bottom——表示控制元件中與父窗體(或父控制元件)相關的底邊應該保持固定。
- Left——表示控制元件中與父窗體(或父控制元件)相關的左邊緣應該保持固定。
- Right——表示控制元件中與父窗體(或父控制元件)相關的右邊緣應該保持固定。
要對一個控制元件設定Anchor屬性,只需在Visual Studio設計器中選擇控制元件,然後轉到屬性視窗。你會看到一個標註為“Anchor”的屬性。點選這個屬性值的部分,會出現一個小視窗讓你選擇想要賦予控制元件的錨點。圖表A所示是選擇了“頂邊、左邊”的anchor設定視窗。圖表B所示是選擇了“底邊、右邊”的視窗。
|
圖表A |
|
|
|
Anchor工具頂部和左邊 |
|
圖表B |
|
|
|
Anchor工具底部和右邊 |
在Visual Studio中,當控制元件放置於窗體時,預設的anchor設定是“頂部、左邊”,這使得控制元件和窗體的頂邊和左邊緣固定相關。
到真正發現不同的anchor設定對控制元件的影響時,你才能體會到錨定的意義。下面的影象會有所幫助。
|
圖表C |
|
|
|
小視窗 |
圖表C所示是一個有十個子控制元件的窗體。每一個子控制元件都有不同的Anchor屬性值,並用它的anchor設定標註。灰白色控制元件後面的深紅色框是另一個子控制元件——它的Anchor屬性被設為頂部、底部、左邊和右邊。圖表D所示是區域被調大以後的同一個窗體。
|
圖表D |
|
|
|
大視窗 |
正如你所看到的那樣,每一個控制元件在父窗體中都自動地保持它的位置。我們沒有編寫程式碼來完成這一點;只是簡單地設定了控制元件的Anchor屬性。
有幾個重要的地方不得不提。一個就是如果你沒有指定一個控制元件有左或右錨定,它將在父窗體中保留一個相對左/右位置。如果你沒有指定一個控制元件是否有頂部或底部錨定,也是一樣的。對於這一點,一個很好的例子就是標註為“無Anchor”的控制元件。這樣的控制元件沒有錨定值,所以它只是漂浮在窗體中央。
另一個極端就是選擇了所有anchor值的控制元件(頂部、底部、左邊、右邊)。對這一點,圖表C和圖表D中其它控制元件後面的深紅色方形可見物就是一個例子。當選擇了所有的anchor值時,控制元件只是在調整父窗體大小時,隨著增大和收縮——與窗體的邊緣比較起來它的所有邊緣保持靜止不變。
Dock屬性
Dock屬性迫使控制元件緊貼父窗體(或控制元件)的某個邊緣。雖然Anchor屬性也可以實現這一點,但是dock屬性使得你能夠在父窗體中讓子窗體可以在上方(或旁邊)互相“堆疊”。如果某個子窗體改變了大小,其它停駐在它旁邊的子窗體也會隨之改變。
和Anchor屬性不同的是,你可以將Dock屬性設定為一個單值。有效值如下所示:
- Top——迫使控制元件位於父窗體(或控制元件)的頂部。如果有同一個父窗體的其它子控制元件也被設定為停駐在頂部的話,那麼控制元件將在彼此上方相互堆疊。
- Bottom——迫使控制元件位於父窗體(或控制元件)的底部。如果有同一個父窗體的其它子控制元件也被設定為停駐在底部的話,那麼控制元件將在彼此上方相互堆疊。
- Left——迫使控制元件位於父窗體(或控制元件)的左邊。如果有同一個父窗體的其它子控制元件也被設定為停駐在左邊的話,那麼控制元件將在彼此旁邊相互堆疊。
- Right——迫使控制元件位於父窗體(或控制元件)的右邊。如果有同一個父窗體的其它子控制元件也被設定為停駐在右邊的話,那麼控制元件將在彼此旁邊相互堆疊。
- Fill——迫使控制元件位於父窗體(或控制元件)的上方。如果有同一個父窗體的其它子控制元件也被設定為停駐在上方的話,那麼控制元件將在彼此上方相互堆疊。
- None——表示控制元件將會正常運轉。
要設定一個控制元件的Dock值,選擇Visual Studio中的控制元件,然後轉到屬性視窗。你會看到一個標註為“Dock”的屬性。點選這個屬性的值的部分,會出現一個小視窗讓你指定該控制元件將如何停駐。被賦予各種值的該窗體將顯示在以下影象中(圖表E、圖表F和圖表G):
|
圖表E |
|
|
|
選擇停駐左邊 |
|
圖表F |
|
|
|
選擇停駐填充 |
|
圖表G |
|
|
|
選擇停駐頂部 |
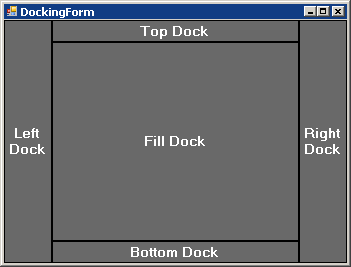
和Anchor屬性一樣,直到發現它起了作用,你才會意識到它們的重要意義。圖表H所示的是一個有5個子控制元件的窗體,每個子窗體都設定了不同的dock值。
|
圖表H |
|
|
|
有不同dock值的5個子控制元件 |
圖表I所示的是和圖表H一樣的視窗,除了一點,就是現在視窗已經被調整為更大的軌跡。
|
圖表I |
|
|
|
更大的軌跡 |
圖表J又顯示的是和圖表H一樣的視窗,這次不同的是位於窗體底部、頂部、左邊和右邊的控制元件變小了。注意位於窗體中間被設定為dock Fill的控制元件,自動變大了。
|
圖表J |
|
|
|
更小的軌跡 |
需要記住的是,對於Dock屬性,新增控制元件的順序會影響它們停駐的方式。例如,如果你對窗體新增控制元件A,指示其停駐填充,然後你對窗體新增控制元件B並指示其停駐頂部,控制元件B將覆蓋控制元件A的上部。原因就是控制元件B被認為是在控制元件A的“前方”,因為它是在控制元件A之後新增的。
要解決這種情況,你必須在Visual Studio中右擊控制元件A,並在上下文選單中選擇“放到前面(Bring To Front)”。這樣就能使控制元件A出現在控制元件B的前方,控制元件也就能像預期的那樣運作了。