用html和css製作一個簡單的頁面
阿新 • • 發佈:2018-12-23
原始碼:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>簡單頁面</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <style type="text/css"> *{ margin:0; padding:0; } body{ background-color:white; font:12px 宋體; } .outer{ margin:50px auto; width:350px; height:473px; /*background-color:gray;*/ } .title{ border-top:2px #019e8b solid; height:36px; background-color:#f5f6f8; line-height:36px; padding:0 22px 0 16px; } .mskbjh{ float:right; } .title h3{ font:14px/36px 宋體; } .content{ border:1px #deddd9 solid; } .red{ color:red; font-weight:blod; } .content a{ padding:0 28px 0 22px; text-decoration:none; color:black; font-size:12px; } .content li{ list-style:none; padding-bottom:13px; } .xyfd{ float:right; } .content h3{ padding-top:5px; padding-bottom:16px; } /* .firstul{ border-bottom:2px dashed #deddd9; } .secondul{ border-bottom:2px dashed #deddd9; }*/ ul{ border-bottom:1px #deddd9 dashed; } .content ul:last-child h3 a:visited { color:green; } </style> <body> <!--最外層--> <div class="outer"> <!--開頭--> <div class="title"> <a href="#" class="mskbjh" style="color:red">16年面授開班計劃</a> <h3>近期開班</h3> </div> <!--內容--> <div class="content"> <ul class="firstul"> <h3><a href="#">JavaEE+雲端計算-全程就業班</a></h3> <li><a href="#">開班時間 :<span class="red">2016-04-27</span></a><a href="#" class="xyfd"><span class="red">預約報名</span></a></li> <li><a href="#">開班時間 :<span class="red">2016-04-27</span></a><a href="#" class="xyfd"><span class="red">無座,名額爆滿</span></a></li> <li><a href="#">開班時間 :2016-03-15</a><a href="#" class="xyfd">開班盛況</a></li> <li><a href="#">開班時間 :2016-02-5</a><a href="#" class="xyfd">開班盛況</a></li> <li><a href="#">開班時間 :2016-12-26</a><a href="#" class="xyfd">開班盛況</a></li> </ul> <ul class="secondul"> <h3><a href="#">Android+人工智慧-全程就業班</a></h3> <li><a href="#">開班時間 :<span class="red">2016-04-10</span></a><a href="#" class="xyfd"><span class="red">預約報名</span></a></li> <li><a href="#">開班時間 :2016-03-17</a><a href="#" class="xyfd">開班盛況</a></li> <li><a href="#">開班時間 :2016-02-20</a><a href="#" class="xyfd">開班盛況</a></li> <li><a href="#">開班時間 :2015-12-23</a><a href="#" class="xyfd">開班盛況</a></li> </ul> <ul class="thirdul"> <h3><a href="https://www.baidu.com">前端+HTML5-全程就業班</a></h3> <li><a href="#">開班時間:<span class="red">2016-05-10</span></a><a href="#" class="xyfd"><span class="red">預約報名</span></a></li> <li><a href="#">開班時間:<span>2016-03-16</span><a href+"#" class="xyfd"><span>開班盛況</span></a> </ul> </div> </div> </body> </html>
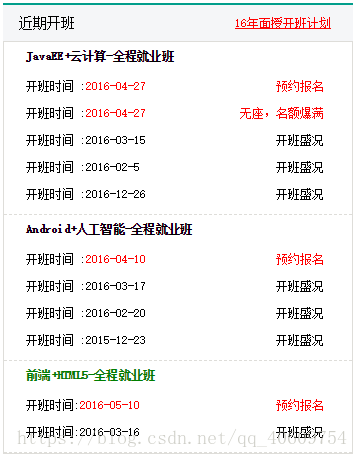
效果圖: