使用Cookie存取使用者登入資訊
阿新 • • 發佈:2018-12-23
通常我們在開發一個登陸應用的時候,有一個非常常見的業務需求,那就是保留使用者登陸資訊多少天!!
不廢話,直接上demo!!
<!-- * @Author: [ZGM] IME33 * @Date: 2017-10-09 13:34:23 * @Last Modified by: [ZGM] <[email protected]> * @Last Modified time: 2017-10-09 13:44:23 --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>cookie demo測試</title> <style type="text/css"> *{padding: 0;margin: 0;font-family: "微軟雅黑";} h3{margin: 20px auto;text-align: center;} .formbox{width: 600px;height:400px;border: 2px solid green;border-radius: 3px;margin: 20px auto;} ul,li{list-style: none;text-align: center;} li input{width: 500px;margin:20px 50px 20px 50px;height: 32px;border:1px solid #e2e2e2;padding: 0 0 0 12px;} .subbtn{appearance:none;color:#fff;width: 200px;height: 30px;background: #da2330;border-radius: 4px;margin: 0 auto;border:none;} #rmbPassword{ width: 20px; height: 20px; display: inline-block; background: url(images/checkimg.png) no-repeat; background-position: 0px 0; background-size: 200% 100%; vertical-align: bottom; } #rmbPassword.active{ background-position: -20px 0; background-size: 200% 100%; } </style> </head> <body> <h3>cookie demo測試</h3> <div class="formbox"> <ul> <li class="input"> <input id="userName" name="username" tabindex="1" placeholder="使用者名稱/手機號" type="text" value="" size="25"> </li> <li class="input"> <input id="password" name="password" tabindex="2" placeholder="密碼" type="password" value="" size="25" autocomplete="off"> </li> <li class="auto-login fl" onclick="check()"> <b id="rmbPassword" class="active"></b> <a href="javascript:void(0)" style="color:#666666;">記住我</a> </li> <li> <button class="subbtn" onclick="login()">觸發</button> </li> </ul> </div> <script type="text/javascript" src="jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ getRememberInfo(); }); function login(){ var userName = $("#userName").val(); if(userName && userName!=""){ userName = userName.toLowerCase(); $("#userName").val(userName); setCookie("checkSettlein","true",168,"/"); if($("#rmbPassword").hasClass("active")){ setCookie("rmbPassword","active",168,"/passport"); setCookie("userName",userName,168,"/passport"); setCookie("password",$("#password").val(),168,"/passport"); }else{ deleteCookie("userName","/passport"); deleteCookie("password","/passport"); setCookie("rmbPassword","unactive",168,"/passport"); } } return true; } //獲取cookie資訊 function getRememberInfo() { try { var rmbPassword = getCookieValue("rmbPassword"); var userName = $("#userName").val(); var userPassword = $("#password").val(); if(rmbPassword && rmbPassword=="active"){ $("#rmbPassword").addClass("active"); userName = getCookieValue("userName"); userPassword = getCookieValue("password"); $("#userName").val(userName); $("#password").val(userPassword); }else if(rmbPassword == "unactive"){ $("#rmbPassword").removeClass("active"); } } catch (err) { console.log("NO RMB PASSWORD!"); } } //新建cookie。 //hours為空字串時,cookie的生存期至瀏覽器會話結束。hours為數字0時,建立的是一個失效的cookie,這個cookie會覆蓋已經建立過的同名、同path的cookie(如果這個cookie存在)。 function setCookie(name, value, hours, path) { var name = EnEight(escape(name)); var value = EnEight(escape(value)); var expires = new Date(); expires.setTime(expires.getTime() + hours * 3600000);//setTime() 方法以毫秒設定 Date 物件 path = path == "" ? "" : ";path=" + path; _expires = (typeof hours) == "string" ? "" : ";expires="+ expires.toUTCString(); document.cookie = name + "=" + value + _expires + path; } //獲取cookie值 function getCookieValue(name) { var name = EnEight(escape(name)); var allcookies = document.cookie; name += "="; var pos = allcookies.indexOf(name); if (pos != -1) { var start = pos + name.length; var end = allcookies.indexOf(";", start); if (end == -1) end = allcookies.length; var value = allcookies.substring(start, end); return DeEight(unescape(value)); //對它解碼 } else return ""; //搜尋失敗,返回空字串 } //刪除cookie 生命週期設定0 function deleteCookie(name, path) { var name = EnEight(escape(name)); var expires = new Date(0); path = path == "" ? "" : ";path=" + path; document.cookie = name + "=" + ";expires=" + expires.toUTCString() + path;//toUTCString根據世界時 (UTC) 把 Date 物件轉換為字串 } /*8進位制加密*/ function EnEight(value){ var monyer = new Array(); for(var i=0;i<value.length;i++){ monyer+="\\"+value.charCodeAt(i).toString(8); } return monyer; } /*8進位制解密*/ function DeEight(value){ var monyer = new Array(); var s=value.split("\\"); for(var i=1;i<s.length;i++){ monyer+=String.fromCharCode(parseInt(s[i],8)); } return monyer; } </script> </body> </html>
主要業務邏輯:使用者進入介面 → 讀取document的cookie資料 → 解密匹配到資料填入輸入框 → 使用者登陸 / 使用者觸發 → 獲取使用者鍵入資訊 → 加密 / 轉碼→ setcookie存入name值 生命週期 等資訊 → 完成!
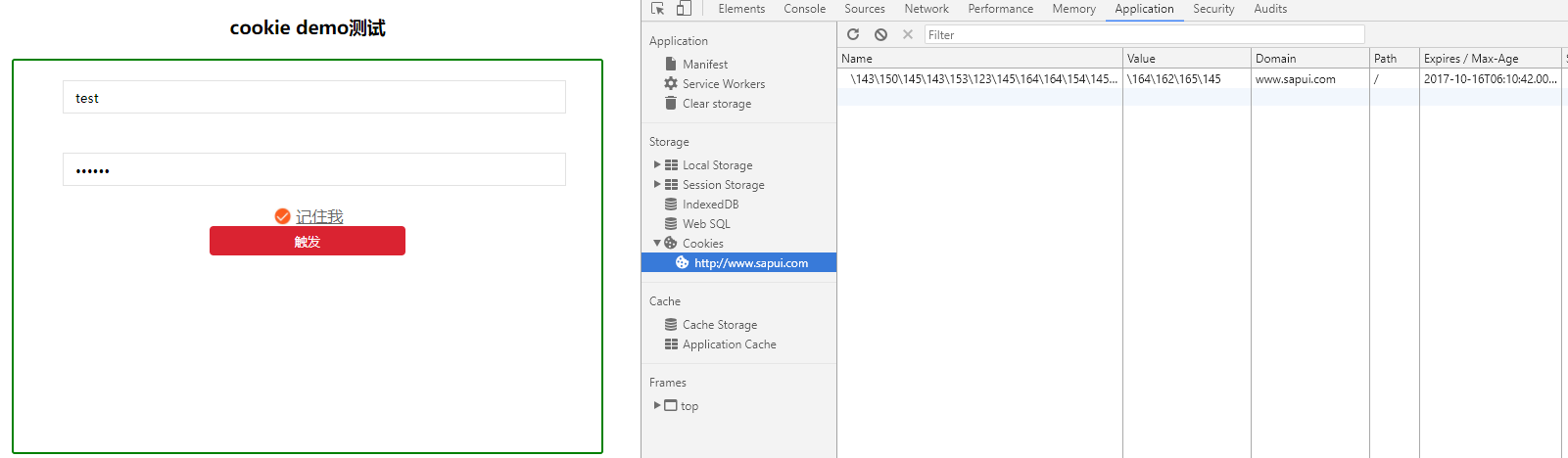
結果:
羅列幾個方法:
1、setTime() 方法以毫秒設定 Date 物件。eg:dateObject.setTime(millisec);toUTCString() 方法可根據世界時 (UTC) 把 Date 物件轉換為字串,並返回結果。
2、charCodeAt() 方法可返回指定位置的字元的
Unicode 編碼。這個返回值是 0 - 65535 之間的整數。方法 charCodeAt() 與 charAt() 方法執行的操作相似,只不過前者返回的是位於指定位置的字元的編碼,而後者返回的是字元子串。 eg:stringObject.charCodeAt(index)
3、fromCharCode() 可接受一個指定的 Unicode 值,然後返回一個字串。
4、escape() 函式可對字串進行編碼,這樣就可以在所有的計算機上讀取該字串。
5、unescape() 函式可對通過 escape() 編碼的字串進行解碼。
歡迎指正交流!!